モジュールのアップデート時に必要なセットアップ方法¶
これは、IM-BIS のアップデート時に必要なセットアップ方法です。他の製品をご利用の方は、他の製品のアップデートによるセットアップガイドを参照してください。アップデート版を適用前に環境を構築している場合、次の作業が必要です。アップデート前のバージョン別に必要な作業が異なります。注意
たとえば、アップデート前のバージョンが IM-BIS 2012 Winter(8.0.0)、 アップデート後のバージョンが IM-BIS 2016 Summer(8.0.11) の場合、以下のとおり各アップデートの作業が必要です。・「IM-BIS 2013 Spring(8.0.1) からアップデート」・「IM-BIS 2014 Spring(8.0.4) からアップデート」・「IM-BIS 2014 Winter(8.0.6) からアップデート」・「IM-BIS 2016 Spring(8.0.10) からアップデート」
項目
- IM-BIS 2013 Spring(8.0.1) からアップデート
- IM-BIS 2014 Spring(8.0.4) からアップデート
- IM-BIS 2014 Winter(8.0.6) からアップデート
- IM-BIS 2016 Spring(8.0.10) からアップデート
- IM-BIS 2016 Winter(8.0.12) からアップデート
- IM-BIS 2017 Spring(8.0.13) からアップデート
- IM-BIS 2018 Summer(8.0.17) からアップデート
- IM-BIS 2019 Spring(8.0.19) からアップデート
- IM-BIS 2020 Summer(8.0.23) からアップデート
- IM-BIS 2020 Winter(8.0.24) からアップデート
- IM-BIS 2023 Spring(8.0.30) からアップデート
- IM-BIS 2023 Autumn(8.0.31) からアップデート
IM-BIS 2013 Spring(8.0.1) からアップデート¶
メニューの削除対応¶
IM-BIS 2013Summer(8.0.2)アップデートにより一部メニューの変更が発生します。新規メニューは初期データインポートにより追加されますが、不要となる対象のメニュー構成を変更されている場合、削除されずに残ってしまう場合があります。この場合は、テナント管理者のメニュー設定機能より削除してください。不要となる対象のメニューは以下の3つです。(標準配置場所で説明)該当メニューに対して、個別に認可設定を変更していた場合は再設定してください。コラム
この設定作業は IM-FormaDesigner の配下のメニューに対して行う必要はありませんので、注意してください。
template.htmlの更新¶
IM-BIS 2013Summer(8.0.2)アップデートにより新しい画面アイテムが追加されますので、「template.html」を更新していただく必要があります。warファイルの展開後に「<%RESIN_HOME%>/webapps/<warファイル名>/WEB-INF/storage/public/forma/html_template」の配下の「template.html」を「<%PUBLIC_STORAGE_PATH%>/forma/html_template」の同名ファイルに上書きし、Resinを再起動してください。
制限事項¶
SOAPClient APIのスタブコードは IM-BIS 2013 Spring(8.0.1)以前と互換性がありません。SOAPClient APIにおいて以下の条件に当てはまる場合正常に動作しません。
- IM-BIS 2013 Spring(8.0.1)以前の環境から移行する場合
- SOAPClient APIを利用する際に、スタブの作成方法をNeverモードとして利用されている場合
- IM-BIS 2013 Spring(8.0.1)以前のSOAPClientを利用して生成したスタブコードを配置している場合
上記条件に当てはまる場合、 IM-BIS 2013 Spring(8.0.1)以前において作成したスタブコードと、 IM-BIS 2013 Summer(8.0.2)版において生成されるスタブコードに互換性がありません。その為、再度新しい IM-BIS 2013 Summer(8.0.2)版のSOAPClient APIを利用してスタブコードを生成し配置する必要があります。
IM-BIS 2014 Spring(8.0.4) からアップデート¶
テナント環境セットアップに関する設定¶
サブフローを設定したノードのBAM取得に関する不具合のデータパッチ適用の設定
テナント環境セットアップの設定変更
bis-initializer-setting.xmlに追加された項目「execute-initializer-flag」の設定により以下のようにテナント環境セットアップの動作が変わります。
true の場合(デフォルト設定)
テナント環境セットアップ時にサブフローが設定されているノードに対して、「フロー定義―ノード設定」の「アクション動作処理」の設定が「標準から変更しない」に変更されます。false の場合
サブフローが設定されているノードに対して設定変更を行いません。注意
以下のような場合にはfalseに設定することを検討してください。
- サブフローを設定しているノードの「フロー定義-ルート詳細-ノード設定」をカスタマイズしている場合
- コンテンツ定義のユーザプログラムに独自のアクション処理を登録している場合
テナント環境セットアップの設定を変更する場合は、以下の手順で作業を行ってください。
WARファイルを出力します。
WARファイルのデプロイを実行します。
テナント環境セットアップの開始前に、以下のファイルを編集します。
- 設定ファイル
%SYSTEM_STORAGE_PATH%/products/import/basic/bis/ver_8_0_5/bis-initializer-setting.xml
システム管理者画面よりテナント環境セットアップを実行します。
注意
すでに実行中のワークフロー案件に対してはパッチは適用されません。パッチ適用後から開始する案件について、BAMが正常に収集できます。
IM-BIS 2014 Winter(8.0.6) からアップデート¶
IM-BIS 2014 Winter-PATCH_001適用以前の環境で作成したフローの案件終了時に外部連携を設定するための対応¶
IM-BIS 2014 Winter-PATCH_001以前のバージョンで作成したフローに、案件終了のタイミングで外部連携を設定する場合には、コンテンツ定義を編集する必要があります。詳細は、「案件の終了のタイミングで外部連携を設定する」を参照してください。
forma-configの設定(Office 365・Google Apps 関連アイテムの削除)¶
Office 365・Google Apps連携機能の削除に伴い、関連する画面アイテムを廃止としたため、設定ファイルを変更してください。
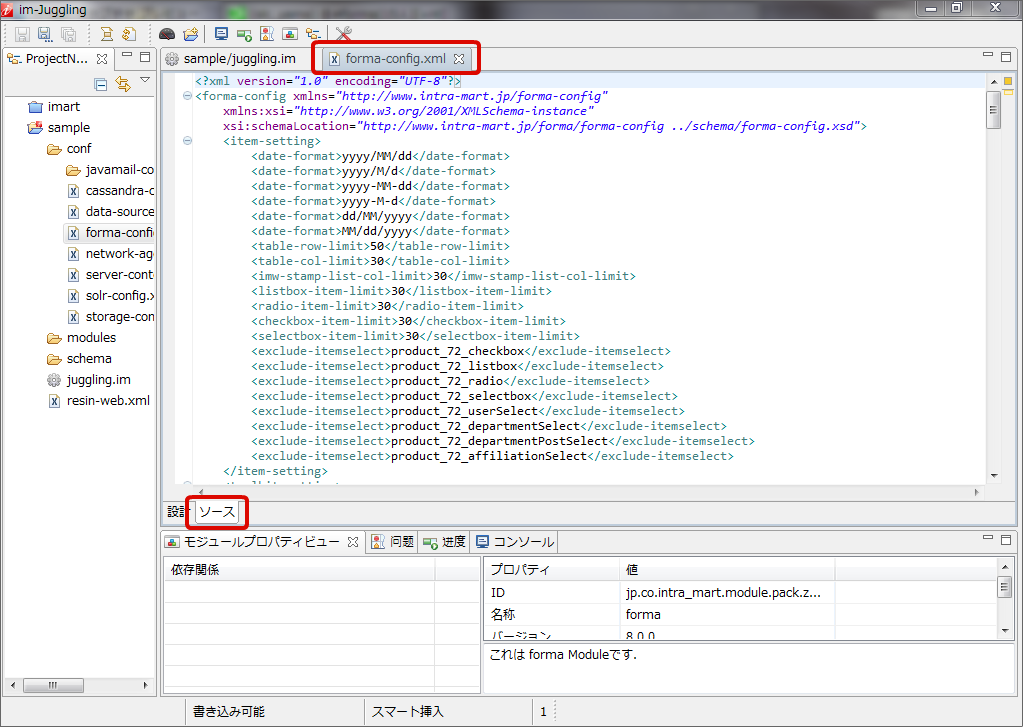
「ProjectNavigator」内の <(プロジェクト名)/conf/forma-config.xml> ファイルをダブルクリックで開き、「ソース」を選択してください。
以下の削除対象部分を設定ファイルから削除します。
<item-setting> <exclude-itemselect>product_80_tree</exclude-itemselect> <!-- 削除対象 --> <exclude-itemselect>product_80_schedule</exclude-itemselect> <!-- 削除対象 --> </item-setting> <toolkit-setting> <define-item> <item-path>forma/designer/types/product/80/tree</item-path> <!-- 削除対象 --> <item-path>forma/designer/types/product/80/schedule</item-path> <!-- 削除対象 --> </define-item> <default-grouping> <group> <item-id>product_80_tree</item-id> <!-- 削除対象 --> <item-id>product_80_schedule</item-id> <!-- 削除対象 --> </group> </default-grouping> </toolkit-setting>
bis-configの設定削除(Office 365・Google Apps 関連アイテムの設定の削除)¶
Office 365・Google Apps連携機能の削除に伴い、アイテムが廃止になったため、設定ファイルを変更してください。
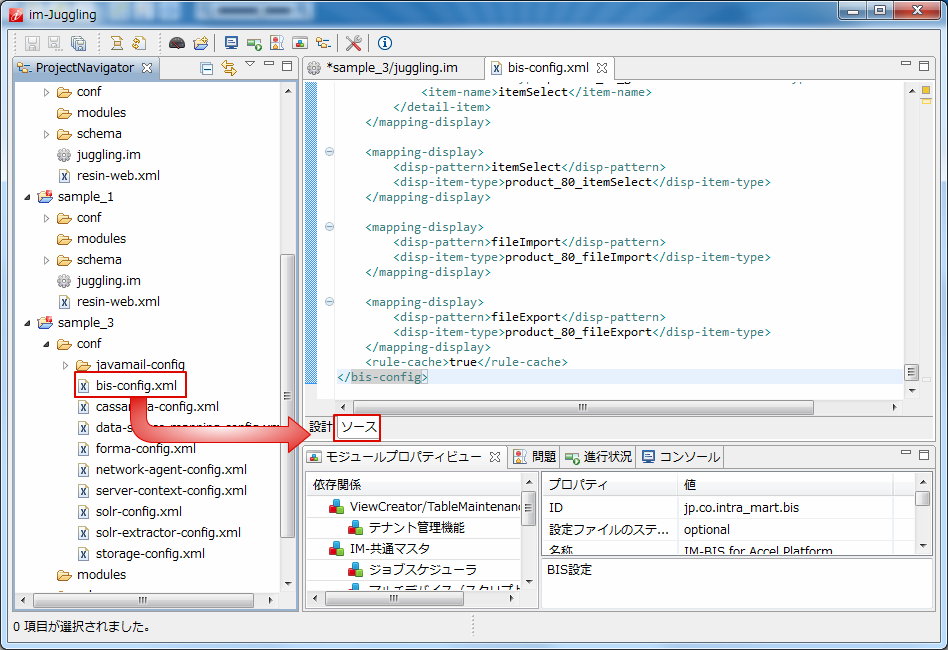
「ProjectNavigator」内の <(プロジェクト名)/conf/bis-config.xml> ファイルをダブルクリックで開き、「ソース」を選択してください。
以下のファイルをダウンロードし、内容を更新してください。
forma-configへの設定(外部連携の取得件数の上限設定)¶
IM-BIS で外部連携(テナントDBクエリ、シェアードDBクエリ)を実行する際に、取得したデータ件数によってメモリを圧迫しないように、取得件数の上限値を設定してください。
IM-BIS 2016 Spring(8.0.10) からアップデート¶
bis-configへの設定(履歴JSONデータの保存先設定)¶
- 「 IM-BIS 仕様書 」-「 ジョブ一覧 」
BIS作成種類「BISフロー」の利用可否を切り替えるための設定¶
IM-BPM のリリースに伴い、簡易BPMであるBIS作成種類「BPM」を利用しないケースが想定されます。そのため、BIS作成種類「BPM」を利用しない場合、BPMに関連するリンクや画面のボタンを非表示にできます。変更する場合、設定方法については、以下のドキュメントを参照してください。
BIS作成種類「BPM」の名称変更¶
IM-BPM のリリースに伴い、名称が重複するため、BIS作成種類「BPM」をBIS作成種類「BISフロー」に変更しています。IM-BIS 2016 Spring(8.0.10)以前にテナント環境セットアップ済みの場合、メニュー名は変更されません。変更する場合、テナント管理者機能より変更を行ってください。変更する場合、設定方法については、以下のドキュメントを参照してください。
- 「 テナント管理者操作ガイド 」-「 メニューを設定する 」
IM-BIS 2016 Winter(8.0.12) からアップデート¶
template_tab.htmlの更新¶
2017 Spring(8.0.13)より下記の要件対応を行ったため、template_tab.htmlを更新しました。warファイルの展開後に「<%RESIN_HOME%>/webapps/<warファイル名>/WEB-INF/storage/public/forma/html_template」の配下の「template_tab.html」を「<%PUBLIC_STORAGE_PATH%>/forma/html_template」の同名ファイルに上書きしてください。変更内容を反映するために、修正が終わったらサーバの再起動、または「HTMLテンプレートキャッシュ削除」ジョブを実行してください。
IM-BIS 2017 Spring(8.0.13) からアップデート¶
使用する一覧に関する設定¶
IM-BIS 2017 Summer(8.0.14)にて申請一覧、未処理案件一覧等の一覧に関する動作改善が行われました。IM-Workflow の一覧を使用したい場合は以下のリンク先を参照し設定を行ってください。
IM-BIS 2018 Summer(8.0.17) からアップデート¶
コラム
画面アイテム「スプレッドシート」を利用する場合は、「IM-Spreadsheet Option コネクタ」モジュールが必要です。IM-Juggling ツール上のプロジェクトより追加してください。この設定作業は「IM-Spreadsheet Option コネクタ」モジュールを追加した場合に実施してください。
forma-configの設定追加(画面アイテム「スプレッドシート」)¶
2018 Winter(8.0.18)より画面アイテム「スプレッドシート」が追加されたため、forma-configに設定を追加します。画面アイテム「スプレッドシート」を利用する場合は、以下の設定を追加してください。画面アイテム「スプレッドシート」は、IM-Spreadsheet を導入している環境であればご利用いただけます。
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
以下の内容を追加します。
一覧表示設定項目の対象外の設定
スプレッドシートは、「一覧表示設定項目」の対象外となるため、<item-setting>に以下のように設定を追加してください。<item-setting> ・・・ <exclude-itemselect>product_80_spreadsheet</exclude-itemselect> </item-setting>ツールキットへの設定
スプレッドシートをツールキットから利用できるようにするために、以下のように設定を追加してください。<toolkit-setting> <define-item> ・・・ <item-path>forma/designer/types/product/80/spreadsheet</item-path> </define-item> ・・・ <default-grouping> <group> <group-id>input</group-id> ・・・ <item-id>product_80_spreadsheet</item-id> </group> </default-grouping> </toolkit-setting>
bis-configの設定追加(画面アイテム「スプレッドシート」)¶
2018 Winter(8.0.18)より画面アイテム「スプレッドシート」が追加されたため、bis-configに設定を追加します。画面アイテム「スプレッドシート」を利用する場合は、以下の設定を追加してください。画面アイテム「スプレッドシート」は、IM-Spreadsheet を導入している環境であればご利用いただけます。
以下の内容を追加します。
外部連携のマッピング対象として追加
スプレッドシートは、外部連携の対象となるため、以下のコメントアウトのように設定を追加してください。<mapping-display> <disp-pattern>allReq</disp-pattern> <disp-item-type>product_72_textbox</disp-item-type> <disp-item-type>product_72_textarea</disp-item-type> <disp-item-type>product_72_number</disp-item-type> <disp-item-type>product_72_func</disp-item-type> <disp-item-type>product_72_calendar</disp-item-type> <disp-item-type>product_72_terms</disp-item-type> <disp-item-type>product_80_itemSelect</disp-item-type> <disp-item-type>product_80_checkbox</disp-item-type> <disp-item-type>product_80_radio</disp-item-type> <disp-item-type>product_80_selectbox</disp-item-type> <disp-item-type>product_80_listbox</disp-item-type> <disp-item-type>product_72_userSelect</disp-item-type> <disp-item-type>product_72_departmentSelect</disp-item-type> <disp-item-type>product_72_departmentPostSelect</disp-item-type> <disp-item-type>product_72_affiliationSelect</disp-item-type> <disp-item-type>product_72_hidden</disp-item-type> <disp-item-type>product_72_formaAutoNo</disp-item-type> <disp-item-type>product_80_iframe</disp-item-type> <disp-item-type>product_72_itemSelect</disp-item-type> <disp-item-type>product_72_checkbox</disp-item-type> <disp-item-type>product_72_radio</disp-item-type> <disp-item-type>product_72_selectbox</disp-item-type> <disp-item-type>product_72_listbox</disp-item-type> <disp-item-type>product_80_spreadsheet</disp-item-type> <!-- スプレッドアイテム追加 --> <detail-item> <detail-item-type>product_80_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <detail-item-type>product_80_gridtable</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <detail-item-type>product_72_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <!-- スプレッドアイテム追加 --> <detail-item-type>product_80_spreadsheet</detail-item-type> <!-- スプレッドアイテム追加 --> <item-name/> <!-- スプレッドアイテム追加 --> </detail-item> <!-- スプレッドアイテム追加 --> </mapping-display> <mapping-display> <disp-pattern>allRes</disp-pattern> <disp-item-type>product_72_textbox</disp-item-type> <disp-item-type>product_72_textarea</disp-item-type> <disp-item-type>product_72_number</disp-item-type> <disp-item-type>product_72_func</disp-item-type> <disp-item-type>product_72_calendar</disp-item-type> <disp-item-type>product_72_terms</disp-item-type> <disp-item-type>product_80_itemSelect</disp-item-type> <disp-item-type>product_80_checkbox</disp-item-type> <disp-item-type>product_80_radio</disp-item-type> <disp-item-type>product_80_selectbox</disp-item-type> <disp-item-type>product_80_listbox</disp-item-type> <disp-item-type>product_72_userSelect</disp-item-type> <disp-item-type>product_72_departmentSelect</disp-item-type> <disp-item-type>product_72_departmentPostSelect</disp-item-type> <disp-item-type>product_72_affiliationSelect</disp-item-type> <disp-item-type>product_72_hidden</disp-item-type> <disp-item-type>product_72_formaAutoNo</disp-item-type> <disp-item-type>product_80_iframe</disp-item-type> <disp-item-type>product_72_itemSelect</disp-item-type> <disp-item-type>product_72_checkbox</disp-item-type> <disp-item-type>product_72_radio</disp-item-type> <disp-item-type>product_72_selectbox</disp-item-type> <disp-item-type>product_72_listbox</disp-item-type> <disp-item-type>product_80_spreadsheet</disp-item-type> <!-- スプレッドアイテム追加 --> <detail-item> <detail-item-type>product_80_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <detail-item-type>product_80_gridtable</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>selectbox</item-name> <item-name>custom</item-name> </detail-item> <detail-item> <detail-item-type>product_72_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <!-- スプレッドアイテム追加 --> <detail-item-type>product_80_spreadsheet</detail-item-type> <!-- スプレッドアイテム追加 --> <item-name/> <!-- スプレッドアイテム追加 --> </detail-item> <!-- スプレッドアイテム追加 --> </mapping-display> <mapping-display> <disp-pattern>defaultReq</disp-pattern> <disp-item-type>product_72_textbox</disp-item-type> <disp-item-type>product_72_textarea</disp-item-type> <disp-item-type>product_72_number</disp-item-type> <disp-item-type>product_72_func</disp-item-type> <disp-item-type>product_72_calendar</disp-item-type> <disp-item-type>product_72_terms</disp-item-type> <disp-item-type>product_80_itemSelect</disp-item-type> <disp-item-type>product_80_checkbox</disp-item-type> <disp-item-type>product_80_radio</disp-item-type> <disp-item-type>product_80_selectbox</disp-item-type> <disp-item-type>product_80_listbox</disp-item-type> <disp-item-type>product_72_userSelect</disp-item-type> <disp-item-type>product_72_departmentSelect</disp-item-type> <disp-item-type>product_72_departmentPostSelect</disp-item-type> <disp-item-type>product_72_affiliationSelect</disp-item-type> <disp-item-type>product_72_hidden</disp-item-type> <disp-item-type>product_72_formaAutoNo</disp-item-type> <disp-item-type>product_80_iframe</disp-item-type> <disp-item-type>product_72_itemSelect</disp-item-type> <disp-item-type>product_72_checkbox</disp-item-type> <disp-item-type>product_72_radio</disp-item-type> <disp-item-type>product_72_selectbox</disp-item-type> <disp-item-type>product_72_listbox</disp-item-type> <disp-item-type>product_80_spreadsheet</disp-item-type> <!-- スプレッドアイテム追加 --> <!-- <disp-item-type>product_80_tree</disp-item-type> <disp-item-type>product_80_schedule</disp-item-type> --> <detail-item> <detail-item-type>product_80_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <detail-item-type>product_80_gridtable</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <detail-item-type>product_72_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>func</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <!-- スプレッドアイテム追加 --> <detail-item-type>product_80_spreadsheet</detail-item-type> <!-- スプレッドアイテム追加 --> <item-name/> <!-- スプレッドアイテム追加 --> </detail-item> <!-- スプレッドアイテム追加 --> </mapping-display> <mapping-display> <disp-pattern>defaultRes</disp-pattern> <disp-item-type>product_72_textbox</disp-item-type> <disp-item-type>product_72_textarea</disp-item-type> <disp-item-type>product_72_number</disp-item-type> <disp-item-type>product_72_calendar</disp-item-type> <disp-item-type>product_72_terms</disp-item-type> <disp-item-type>product_80_itemSelect</disp-item-type> <disp-item-type>product_80_checkbox</disp-item-type> <disp-item-type>product_80_radio</disp-item-type> <disp-item-type>product_80_selectbox</disp-item-type> <disp-item-type>product_80_listbox</disp-item-type> <disp-item-type>product_72_hidden</disp-item-type> <disp-item-type>product_80_iframe</disp-item-type> <disp-item-type>product_72_itemSelect</disp-item-type> <disp-item-type>product_80_spreadsheet</disp-item-type> <!-- スプレッドアイテム追加 --> <!-- <disp-item-type>product_80_tree</disp-item-type> <disp-item-type>product_80_schedule</disp-item-type> --> <detail-item> <detail-item-type>product_80_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>itemSelect</item-name> <item-name>radio</item-name> <item-name>selectbox</item-name> </detail-item> <detail-item> <detail-item-type>product_80_gridtable</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>itemSelect</item-name> <item-name>selectbox</item-name> <item-name>custom</item-name> </detail-item> <detail-item> <detail-item-type>product_72_table</detail-item-type> <item-name>textbox</item-name> <item-name>number</item-name> <item-name>calendar</item-name> <item-name>hidden</item-name> <item-name>itemSelect</item-name> </detail-item> <detail-item> <!-- スプレッドアイテム追加 --> <detail-item-type>product_80_spreadsheet</detail-item-type> <!-- スプレッドアイテム追加 --> <item-name/> <!-- スプレッドアイテム追加 --> </detail-item> <!-- スプレッドアイテム追加 --> </mapping-display>
template.htmlの更新(画面アイテム「スプレッドシート」)¶
2018 Winter(8.0.18)より画面アイテム「スプレッドシート」が追加されたため、template.htmlを更新します。画面アイテム「スプレッドシート」を利用する場合は、更新してください。画面アイテム「スプレッドシート」は、IM-Spreadsheet を導入している環境であればご利用いただけます。変更内容を反映するために、修正が終わったらサーバの再起動、または「HTMLテンプレートキャッシュ削除」ジョブを実行してください。
template.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/更新対象
以下のコード中のコメントアウトの1か所を追加して保存してください。
template.html
<imart type="head"> <link rel="stylesheet" type="text/css" href="forma/css/print.css" media="print"></link> <link rel="stylesheet" type="text/css" href="forma/css/style.css"></link> <link rel="stylesheet" type="text/css" href="forma/css/forma-ui-icons.css"></link> <imart type="condition" validity=imfrBindData.isSmartphone> <link rel="stylesheet" type="text/css" href="forma/css/smartphone.css"></link> </imart> <imart type="spreadsheet" theme="excel2013white"/> <!-- スプレッドアイテム追加 --> <imart type="jsspRpc" name="formaServerLogic" page="forma/common/ajax/server_logic" /> <script type="text/javascript" src="forma/csjs/im_forma_click.js"></script> <script type="text/javascript" src="forma/csjs/im_forma.js"></script> %HEADER% <imart type="string" value=imfrBindData.outputScript></imart>
IM-BIS 2019 Spring(8.0.19) からアップデート¶
コラム
画面アイテム「スプレッドシート」を利用する場合は、「IM-Spreadsheet Option コネクタ」モジュールが必要です。IM-Juggling ツール上のプロジェクトより追加してください。この設定作業は「IM-Spreadsheet Option コネクタ」モジュールを追加した場合に実施してください。
forma-configの設定追加(画面アイテム「スプレッドシート」)¶
2019 Summer(8.0.20)より画面アイテム「スプレッドシート」にデータサイズの制限が追加されたため、forma-configに設定を追加します。画面アイテム「スプレッドシート」を利用する場合は、以下の設定を追加してください。画面アイテム「スプレッドシート」は、IM-Spreadsheet を導入している環境であればご利用いただけます。
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
以下の内容を追加します。
スプレッドシートのデータサイズ制限設定
スプレッドシートに含まれるテーブルの列数の最大値設定
<item-setting> ・・・ <spreadsheet-item-filelength-limit>10000000</spreadsheet-item-filelength-limit> <spreadsheet-item-tablecolumn-limit>100</spreadsheet-item-tablecolumn-limit> </item-setting>
IM-BIS 2020 Summer(8.0.23) からアップデート¶
forma-configの設定追加(画面アイテム「ボタン(処理モーダル)」「ボタン(一時保存モーダル)」)¶
2020 Winter(8.0.24)より画面アイテム「ボタン(処理モーダル)」「ボタン(一時保存モーダル)」が追加されたため、forma-configに設定を追加します。画面アイテム「ボタン(処理モーダル)」「ボタン(一時保存モーダル)」を利用する場合は、以下の設定を追加してください。
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
以下の内容を追加します。
ツールキットへの設定
画面アイテム「ボタン(処理モーダル)」「ボタン(一時保存モーダル)」をツールキットから利用できるようにするために、以下のように設定を追加してください。<toolkit-setting> <define-item> ・・・ <item-path>forma/designer/types/product/80/imwModalRegisterButton</item-path> <item-path>forma/designer/types/product/80/imwModalTempButton</item-path> </define-item> ・・・ <default-grouping> <group> <group-id>button</group-id> ・・・ <item-id application-type="imw,bis_wkf">product_80_imwModalRegisterButton</item-id> <item-id application-type="imw,bis_wkf">product_80_imwModalTempButton</item-id> </group> </default-grouping> </toolkit-setting>
IM-BIS 2020 Winter(8.0.24) からアップデート¶
フロー設計書出力テンプレートの更新¶
2021 Spring(8.0.25)より下記の対応を行ったため、フロー設計書出力機能のテンプレートを更新しました。
フロー設計書出力テンプレートの格納先
%PUBLIC_STORAGE_PATH%/im_bis/document_template/flowフロー設計書出力テンプレートに対するカスタマイズを行っていた場合には、テナント環境セットアップ後にアップデート前のバージョンのファイルからカスタマイズ内容をマージしてください。上記の対応では、以下を修正しています。
- シート「コンテンツ詳細」に対し、「メッセージ」欄を追加。
- シート「ルート詳細 (2)」に対し、「処理依頼メッセージ」、「確認依頼メッセージ」欄を追加。
IM-BIS 2023 Spring(8.0.30) からアップデート¶
bis-configへの設定(一括インポートモードの設定)¶
2023 Autumn(8.0.31)より一括インポートを実行した際に参照される一括インポートモードを追加しました。一括インポートモードを変更するには、以下のリンク先の設定を行ってください。
IM-BIS 2023 Autumn(8.0.31) からアップデート¶
フロー設計書出力テンプレートの更新¶
2024 Spring(8.0.32)より下記の対応を行ったため、フロー設計書出力機能のテンプレートを更新しました。フロー設計書出力テンプレートは次のリンクよりダウンロードし、配置してください。
フロー設計書出力テンプレートの格納先
%PUBLIC_STORAGE_PATH%/im_bis/document_template/flowフロー設計書出力テンプレートに対するカスタマイズを行っていた場合には、テナント環境セットアップ後にアップデート前のバージョンのファイルからカスタマイズ内容をマージしてください。上記の対応では、以下を修正しています。
- シート「ルート詳細 (3)」に対し、「差戻し可能なノード」欄を追加。