実装例:参照画面を作る¶
この項では、TODO登録画面で登録したTODOをスマートフォンで参照表示する画面の実装例を紹介します。
前提条件¶
intra-mart Accel Platform をインストールし、初期設定までが完了していること。
実装例:一覧画面を作る を参考に事前にサンプル画面を作成しておいてください。
画面の用意¶
まず、以下のファイルを作成します。
sample.sastruts.action.samplesp.RefAction.java
package sample.sastruts.action.samplesp; import org.seasar.struts.annotation.Execute; public class RefAction { public String todoId; @Execute(validator = false) public String index() { return "/sample/imsp/ref/ref.jsp"; } }%CONTEXT_PATH%/WEB-INF/view/sample/imsp/ref/ref.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="imsp" uri="http://www.intra-mart.co.jp/taglib/imsp" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %> <imui:head> <title>TODO参照</title> </imui:head> <div data-role="page" id="main"> <div data-role="header"> <h3>TODO参照</h3> <a data-rel="back" data-icon="arrow-l">戻る</a> </div> <div class="ui-content" role="main"> <c:out value="${todoId}" /> </div> <imsp:commonFooter dataPosition="fixed"/> </div>コラム
<a>タグにdata-rel=”back”属性を与えると、ボタン押下時に前画面へ戻ります。
画面遷移処理を実装する¶
実装例:一覧画面を作る で作成した一覧画面から、参照画面へ遷移するように修正します。
list.jspの<li>タグにリンクを追加します。
<c:forEach var="record" items="${list}"> <li> <a list-todo-id='<c:out value="${record.todoId}"/>'> <p class="ui-li-aside"><c:out value="${record.limitDate}"/></p> <h3><c:out value="${record.title}"/></h3> <p class="ui-li-desc"><c:out value="${record.comment}"/></p> </a> </li> </c:forEach>さらに、参照画面へ遷移するフォームを設置します。
<form id="refForm" method="POST" action="<c:url value="ref" />"> <input type="hidden" name="todoId" /> </form>一覧タップ時のイベントを実装します。
<script> ... (function($){ $(document).on("pagecreate", function() { $("li a[list-todo-id]").on("tap", function() { $("input[name=todoId]").val($(this).attr("list-todo-id")); $("#refForm").submit(); }); }); })(jQuery); </script>マークアップ結果。一覧右部に右矢印アイコンが表示されます。

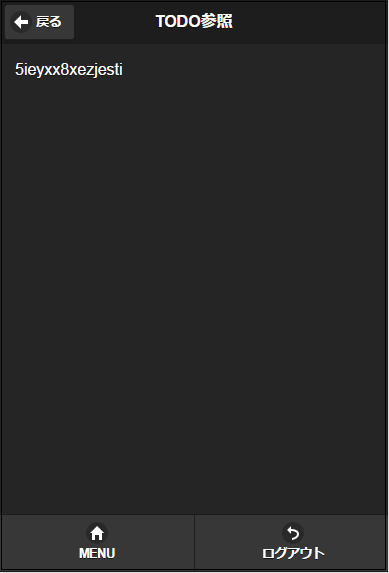
一覧押下時。参照画面へ遷移し、選択されたTODOのIDが渡されたことが分かります。

参照項目を表示する¶
TODO参照画面に表示項目を追加します。
RefAction.javaを以下のように修正します。
import javax.annotation.Resource; import org.seasar.struts.annotation.Execute; import org.seasar.extension.jdbc.JdbcManager; import sample.sastruts.entity.MfwSample; public class RefAction { @Resource JdbcManager jdbcManager; public String todoId; public MfwSample record; @Execute(validator = false) public String index() { record = jdbcManager.from(MfwSample.class).where("id = ?", todoId).getSingleResult(); return "/sample/imsp/ref/ref.jsp"; } }ref.jspの<div class=”ui-content” role=”main”>を以下のように修正します。
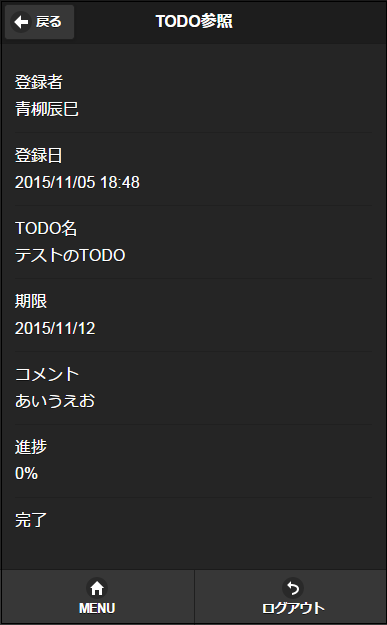
<div class="ui-content" role="main"> <imsp:fieldContain label="登録者"> <c:out value="${record.userCd}" /> </imsp:fieldContain> <imsp:fieldContain label="登録日"> <c:out value="${record.timestmp}" /> </imsp:fieldContain> <imsp:fieldContain label="TODO名"> <c:out value="${record.title}" /> </imsp:fieldContain> <imsp:fieldContain label="期限"> <c:out value="${record.limitDate}" /> </imsp:fieldContain> <imsp:fieldContain label="コメント"> <c:out value="${record.comment}" /> </imsp:fieldContain> <imsp:fieldContain label="進捗"> <c:out value="${record.progress}" /> </imsp:fieldContain> <imsp:fieldContain label="完了"> <c:if test='${record.complete.equals("0")}'> 未完了 </c:if> <c:if test='${record.complete.equals("1")}'> 完了 </c:if> </imsp:fieldContain> </div>マークアップ結果。各項目が表示されました。

レイアウトをカスタマイズする¶
より参照画面を見やすくするために、画面をカスタマイズします。
ref.jspの登録者・登録日項目を以下の様に修正します。
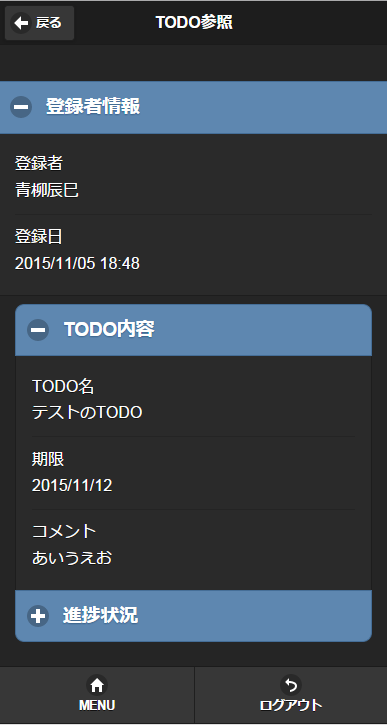
... <div class="ui-content" role="main"> <imsp:collapsible title="登録者情報" dataTheme="b" collapse="false" dataInset="false"> <imsp:fieldContain label="登録者"> <c:out value="${record.userCd}" /> </imsp:fieldContain> <imsp:fieldContain label="登録日"> <c:out value="${record.timestmp}" /> </imsp:fieldContain> </imsp:collapsible> <imsp:fieldContain label="TODO名"> ...マークアップ結果。開閉リストに登録者と登録日が埋め込まれました。

使用するタグについて
jspタグ名 機能概要 マークアップ例 spCollapsible 開閉可能なブロックを提供します。 
コラム
spCollapsibleタグのdataInset属性にfalseを指定すると、通常のリスト形式表示になります。さらに、残りの項目を以下の様に修正します。
<div data-role="collapsible-set"> <imsp:collapsible title="TODO内容" dataTheme="b" contentTheme="a" collapse="false"> <imsp:fieldContain label="TODO名"> <c:out value="${record.title}" /> </imsp:fieldContain> ... <imsp:fieldContain label="コメント"> ... </imsp:fieldContain> </imsp:collapsible> <imsp:collapsible title="進捗状況" dataTheme="b"> <imsp:fieldContain label="進捗"> <imart type="string" value=$record.progress /> </imsp:fieldContain> <imsp:fieldContain label="完了"> ... </imsp:fieldContain> </imsp:collapsible> </div>マークアップ結果。TODO登録内容が開閉ブロックに囲まれました。

使用するタグについて
jspタグ名 機能概要 マークアップ例 spCollapsible 開閉可能なブロックを提供します。 
コラム
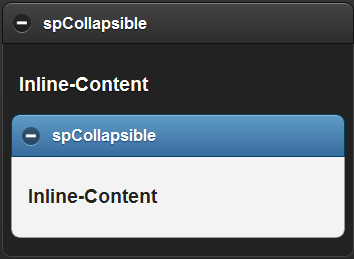
spCollapsibleタグを<div data-role=”collapsible-set”>タグで囲むとアコーディオン表示になります。
最終結果¶
sample.sastruts.action.samplesp.RefAction.java
package sample.sastruts.action.samplesp; import javax.annotation.Resource; import org.seasar.extension.jdbc.JdbcManager; import org.seasar.struts.annotation.Execute; import sample.sastruts.entity.MfwSample; public class RefAction { @Resource JdbcManager jdbcManager; public String todoId; public MfwSample record; @Execute(validator = false) public String index() { record = jdbcManager.from(MfwSample.class).where("id = ?", todoId).getSingleResult(); return "/sample/imsp/ref/ref.jsp"; } }
%CONTEXT_PATH%/WEB-INF/view/sample/imsp/ref/ref.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="imsp" uri="http://www.intra-mart.co.jp/taglib/imsp" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %> <imui:head> <title>TODO参照</title> </imui:head> <div data-role="page" id="main"> <div data-role="header"> <h3>TODO参照</h3> <a data-rel="back" data-icon="arrow-l">戻る</a> </div> <div data-role="content"> <imsp:collapsibleList title="登録者情報" dividerTheme="b"> <imsp:fieldContain label="登録者"> <c:out value="${record.userCd}" /> </imsp:fieldContain> <imsp:fieldContain label="登録日"> <c:out value="${record.timestmp}" /> </imsp:fieldContain> </imsp:collapsibleList> <div data-role="collapsible-set"> <imsp:collapsible title="TODO内容" dataTheme="b" contentTheme="a" collapse="false"> <imsp:fieldContain label="TODO名"> <c:out value="${record.title}" /> </imsp:fieldContain> <imsp:fieldContain label="期限"> <c:out value="${record.limitDate}" /> </imsp:fieldContain> <imsp:fieldContain label="コメント"> <c:out value="${record.comment}" /> </imsp:fieldContain> </imsp:collapsible> <imsp:collapsible title="進捗状況" dataTheme="b"> <imsp:fieldContain label="進捗"> <c:out value="${record.progress}" /> </imsp:fieldContain> <imsp:fieldContain label="完了"> <c:if test='${record.complete.equals("0")}'> 未完了 </c:if> <c:if test='${record.complete.equals("1")}'> 完了 </c:if> </imsp:fieldContain> </imsp:collapsible> </div> </div> <imsp:commonFooter dataPosition="fixed"/> </div>
%CONTEXT_PATH%/WEB-INF/view/sample/imsp/list/list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="imsp" uri="http://www.intra-mart.co.jp/taglib/imsp" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %> <imui:head> <title>TODO一覧</title> </imui:head> <div data-role="page" id="main" data-theme="a"> <script> function onPageLinkFunc(page) { $("input[name=currentPage]").val(page); $("#pageForm").submit(); } (function($){ $(document).live("pageinit", function() { $("li a[list-todo-id]").unbind().bind("tap", function() { $("input[name=todoId]").val($(this).attr("list-todo-id")); $("#refForm").submit(); }); }); })(jQuery); </script> <imsp:headerWithLink headerText="TODO一覧" /> <div data-role="content"> <ul data-role="listview"> <li data-role="list-divider"><c:out value="${currentPage}" />ページ目</li> <c:forEach var="record" items="${list}"> <li> <a list-todo-id="<c:out value="${record.todoId}"/>"> <p class="ui-li-aside"><c:out value="${record.limitDate}"/></p> <h3><c:out value="${record.title}"/></h3> <p class="ui-li-desc"><c:out value="${record.comment}"/></p> </a> </li> </c:forEach> <imsp:pagingButton currentPage="${currentPage}" pageLine="${pageLine}" maxRecord="${maxRecord}" /> </ul> <form id="pageForm" method="POST"> <input type="hidden" name="currentPage" /> </form> <form id="refForm" method="POST" action="<c:url value="samplesp/ref" />"> <input type="hidden" name="todoId" /> </form> </div> <imsp:commonFooter dataPosition="fixed"/> </div>