実装例:一覧画面を作る¶
この項では、TODO登録画面で登録したTODOをスマートフォンで一覧表示する画面の実装例を紹介します。
項目
前提条件¶
intra-mart Accel Platform をインストールし、初期設定までが完了していること。
実装例:登録画面を作る を参考に事前にテーブル作成、およびサンプル画面を作成しておいてください。
画面の用意¶
ソースの準備と配置¶
まず、以下2点のファイルを作成します。
sample.sastruts.action.samplesp.ListAction.java
package sample.sastruts.action.samplesp; import org.seasar.struts.annotation.Execute; public class ListAction { @Execute(validator = false) public String index() { return "/sample/imsp/list/list.jsp"; } }%CONTEXT_PATH%/WEB-INF/view/sample/imsp/list/list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="imsp" uri="http://www.intra-mart.co.jp/taglib/imsp" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %> <imui:head> <title>TODO一覧</title> </imui:head> <div data-role="page"> <imsp:headerWithLink headerText="TODO一覧" /> <div class="ui-content" role="main"> </div> <imsp:commonFooter dataPosition="fixed"/> </div>
一覧表示部品を配置する¶
一覧表示を実現するには、<ul>タグ、および<li>タグを使用します。
一覧のマークアップ例¶
例として見出し行、および3行の一覧を表示してみます。list.jspに以下の記述を追加します。<div class="ui-content" role="main"> <ul data-role="listview" data-divider-theme="b"> <li data-role="list-divider">テストの一覧</li> <li>一行目です。</li> <li>二行目です。</li> <li>三行目です。</li> </ul> </div>コラム
- リスト表示する場合、ulタグにdata-role=”listview”属性を付加します。
- liタグにdata-role=”list-divider”属性を付加することで強調表現になります。
マークアップ結果。ulタグに囲まれたliタグが1行づつ表示されました。

それでは実際にTODO一覧を表示する処理を実装していきます。
検索処理の実装¶
ListActionに検索処理を追加します。
package sample.sastruts.action.samplesp; import java.util.List; import javax.annotation.Resource; import org.seasar.struts.annotation.Execute; import org.seasar.extension.jdbc.JdbcManager; import sample.sastruts.entity.MfwSample; public class ListAction { @Resource public JdbcManager jdbcManager; public List<MfwSample> list; @Execute(validator = false) public String index() { list = jdbcManager.from(MfwSample.class).getResultList(); return "/sample/imsp/list/list.jsp"; } }コラム
- データベースの詳細については データベース を参照してください。
- JdbcManagerの詳細については S2JDBC JdbcManager を参照してください。
list.jspのulタグの内部を修正します。
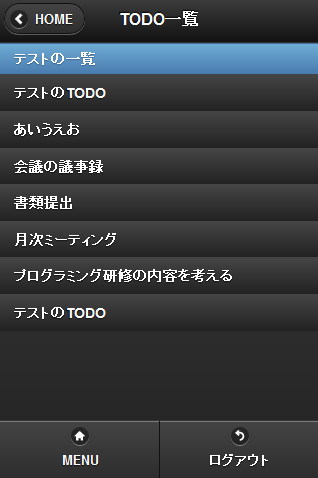
<ul data-role="listview"> <li data-role="list-divider">テストの一覧</li> <c:forEach var="record" items="${list}"> <li><c:out value="${record.title}"/></li> </c:forEach> </ul>マークアップ結果。登録されている全件のTODOのタイトルが表示されました。

コラム
この項目では、下記のポイントを確認しました。
- 一覧表示するには<ul data-role=”listview”>を使用する
- 行の表示は<li>タグを使用する
ページング処理を実装する¶
TODO一覧にページング処理を追加します。
ページ情報の定義¶
ListActionクラスを以下のように修正します。
import org.seasar.extension.jdbc.JdbcManager; import org.seasar.extension.jdbc.operation.Operations; import sample.sastruts.entity.MfwSample; public class ListAction { @Resource protected JdbcManager jdbcManager; public List<MfwSample> list; public long maxRecord; public int currentPage = 1; public int pageLine = 5; @Execute(validator = false) public String index() { maxRecord = jdbcManager.from(MfwSample.class).getCount(); list = jdbcManager.from(MfwSample.class) .limit(pageLine) .offset(pageLine * (currentPage - 1)) .orderBy(Operations.asc("limitDate")) .getResultList(); return "/sample/imsp/list/list.jsp"; } }
ページング用タグの配置¶
list.jspのulタグの内部に<imsp:pagingButton>タグを表示します。またページ送り用のフォームも設置します。
<ul data-role="listview"> <li data-role="list-divider">テストの一覧</li> <c:forEach var="record" items="${list}"> <li><c:out value="${record.title}"/></li> </c:forEach> <imsp:pagingButton currentPage="${currentPage}" pageLine="${pageLine}" maxRecord="${maxRecord}" /> </ul> <form id="pageForm" method="POST"> <input type="hidden" name="currentPage" /> </form>
使用するタグについて
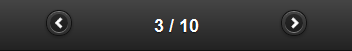
jspタグ名 機能概要 マークアップ例 pagingButton リストのページを移動するためのボタンを提供します。 
ページング処理の実装¶
最後に、list.jspにページ遷移ボタン押下時の処理を追加します。
<div data-role="page"> <script> function onPageLinkFunc(page) { $("input[name=currentPage]").val(page); $("#pageForm").submit(); } </script>コラム
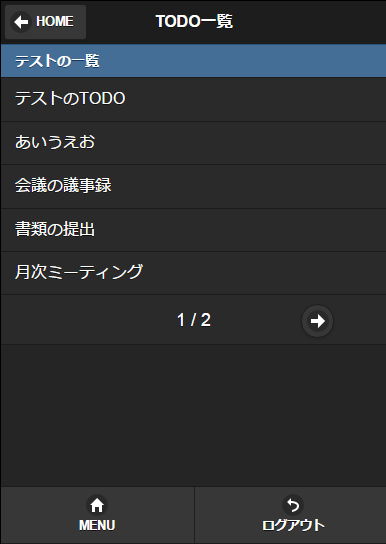
pagingButtonタグのページ遷移ボタンは未実装関数「onPageLinkFunc」を呼び出しますので必要に応じて実装してください。マークアップ結果。一覧下部にページ遷移ボタンが表示され、一覧が5ページづつ表示されます。

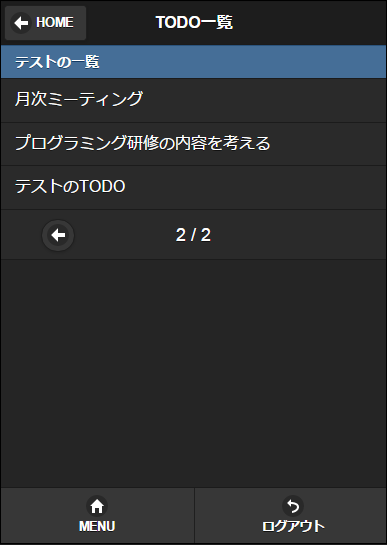
ページ遷移ボタン押下時。2ページ目が表示されました。

コラム
この項目では、下記のポイントを確認しました。
- ページング処理を実装するには<imsp:spPagingButton>タグを使用する
書式をカスタマイズする¶
より使いやすいレイアウトにするために、一覧表示の書式を修正します。
<ul>タグの内部を以下のように修正します。
<ul data-role="listview" data-divider-theme="b"> <li data-role="list-divider"><c:out value="${currentPage}" />ページ目</li> <c:forEach var="record" items="${list}"> <li> <p class="ui-li-aside"><c:out value="${record.limitDate}"/></p> <h3><c:out value="${record.title}"/></h3> <p class="ui-li-desc"><c:out value="${record.comment}"/></p> </li> </c:forEach> <imsp:pagingButton currentPage="${currentPage}" pageLine="${pageLine}" maxRecord="${maxRecord}" /> </ul>コラム
<li>タグ内の<h>タグは主題として扱われます。<p class=”ui-li-aside”>は右端装飾部として表示されます。<p class=”ui-li-desc”>は副題として主題下部に表示されます。複数配置可能です。マークアップ結果。日付とコメントが一覧に表示されるようになりました。

最終結果¶
sample.sastruts.action.samplesp.ListAction.java
package sample.sastruts.action.samplesp; import java.util.List; import javax.annotation.Resource; import org.seasar.extension.jdbc.JdbcManager; import org.seasar.extension.jdbc.operation.Operations; import org.seasar.struts.annotation.Execute; import sample.sastruts.entity.MfwSample; public class ListAction { @Resource protected JdbcManager jdbcManager; public List<MfwSample> list; public long maxRecord; public int currentPage = 1; public int pageLine = 5; @Execute(validator = false) public String index() { maxRecord = jdbcManager.from(MfwSample.class).getCount(); list = jdbcManager.from(MfwSample.class).limit(pageLine).offset(pageLine * (currentPage - 1)).orderBy(Operations.asc("limitDate")).getResultList(); return "/sample/imsp/list/list.jsp"; } }
%CONTEXT_PATH%/WEB-INF/view/sample/imsp/list/list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="imsp" uri="http://www.intra-mart.co.jp/taglib/imsp" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %> <imui:head> <title>TODO一覧</title> </imui:head> <div data-role="page"> <script> function onPageLinkFunc(page) { $("input[name=currentPage]").val(page); $("#pageForm").submit(); } </script> <imsp:headerWithLink headerText="TODO一覧" path="home"/> <div class="ui-content" role="main"> <ul data-role="listview" data-divider-theme="b"> <li data-role="list-divider"><c:out value="${currentPage}" />ページ目</li> <c:forEach var="record" items="${list}"> <li> <p class="ui-li-aside"><c:out value="${record.limitDate}"/></p> <h3><c:out value="${record.title}"/></h3> <p class="ui-li-desc"><c:out value="${record.comment}"/></p> </li> </c:forEach> <imsp:pagingButton currentPage="${currentPage}" pageLine="${pageLine}" maxRecord="${maxRecord}" /> </ul> <form id="pageForm" method="POST"> <input type="hidden" name="currentPage" /> </form> </div> <imsp:commonFooter dataPosition="fixed"/> </div>