checkbox
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.9 |
機能説明
jQuery Mobileで最適化されたチェックボックスを提供します。
このタグはスマートフォン用の画面向けにデザインされています。
このタグを使用する場合は、spControlGroupタグを使ってチェックボックスのグループ化を行ってください。
グループ化を行うことにより、スマートフォン向けのチェックボックスとして入力部品のルックスが調整されます。
このタグを使用する場合は、spControlGroupタグを使ってチェックボックスのグループ化を行ってください。
グループ化を行うことにより、スマートフォン向けのチェックボックスとして入力部品のルックスが調整されます。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
| Boolean属性 | checked |
boolean | ON/OFF状態を指定します。 | false | |
| 無害化 | id |
java.lang.String | DOMエレメントを識別するためのIDを指定します。 | 代替IDを付与 | |
|
必須
国際化
無害化
|
label |
java.lang.String | チェックボックスに対応するラベルテキストの値を指定します。 | - | |
|
必須
無害化
|
name |
java.lang.String | inputタグのname属性として設定する値を指定します。 | - | |
| 無害化 | その他 |
java.lang.String | タグにセットする各属性値を指定します。 | - |
サンプル
単一要素を配置する例

単一要素を配置する例。
JSP
<imsp:checkbox id="c1" name="c1" label="チェックボックス" checked="<%=true%>"/>
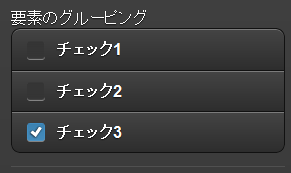
複数要素を配置する例

複数要素を配置する例。
spControlGroupタグを使用してグルーピングします。
spControlGroupタグを使用してグルーピングします。
JSP
<imsp:controlGroup label="要素のグルーピング"> <imsp:checkbox name="c1" label="チェック1" /> <imsp:checkbox name="c2" label="チェック2" /> <imsp:checkbox name="c3" label="チェック3" checked="<%=true%>" /> </imsp:controlGroup>
