5.1.5. エレメントのプロパティを設定する¶
5.1.5.1. エレメント固有プロパティを設定する¶
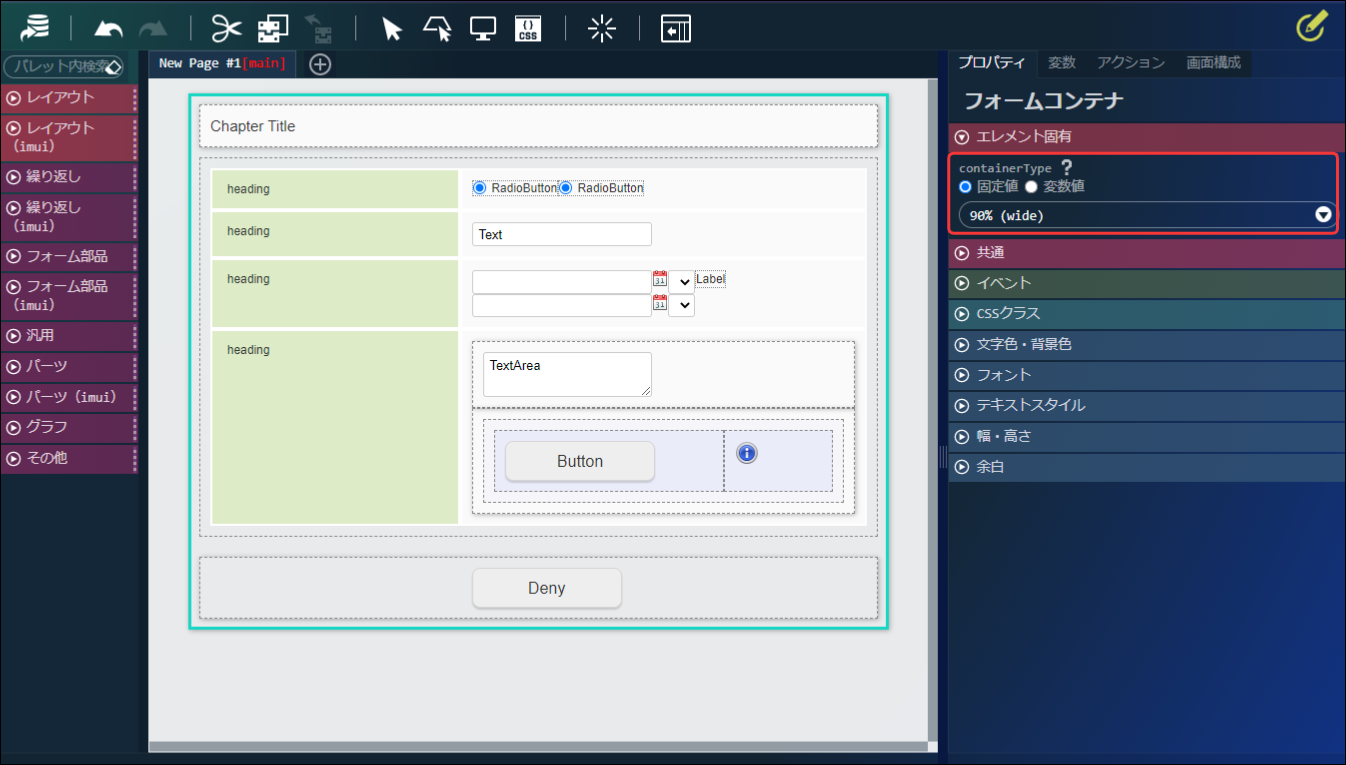
「フォームコンテナ」エレメントの「エレメント固有」プロパティを以下のとおりに設定します。
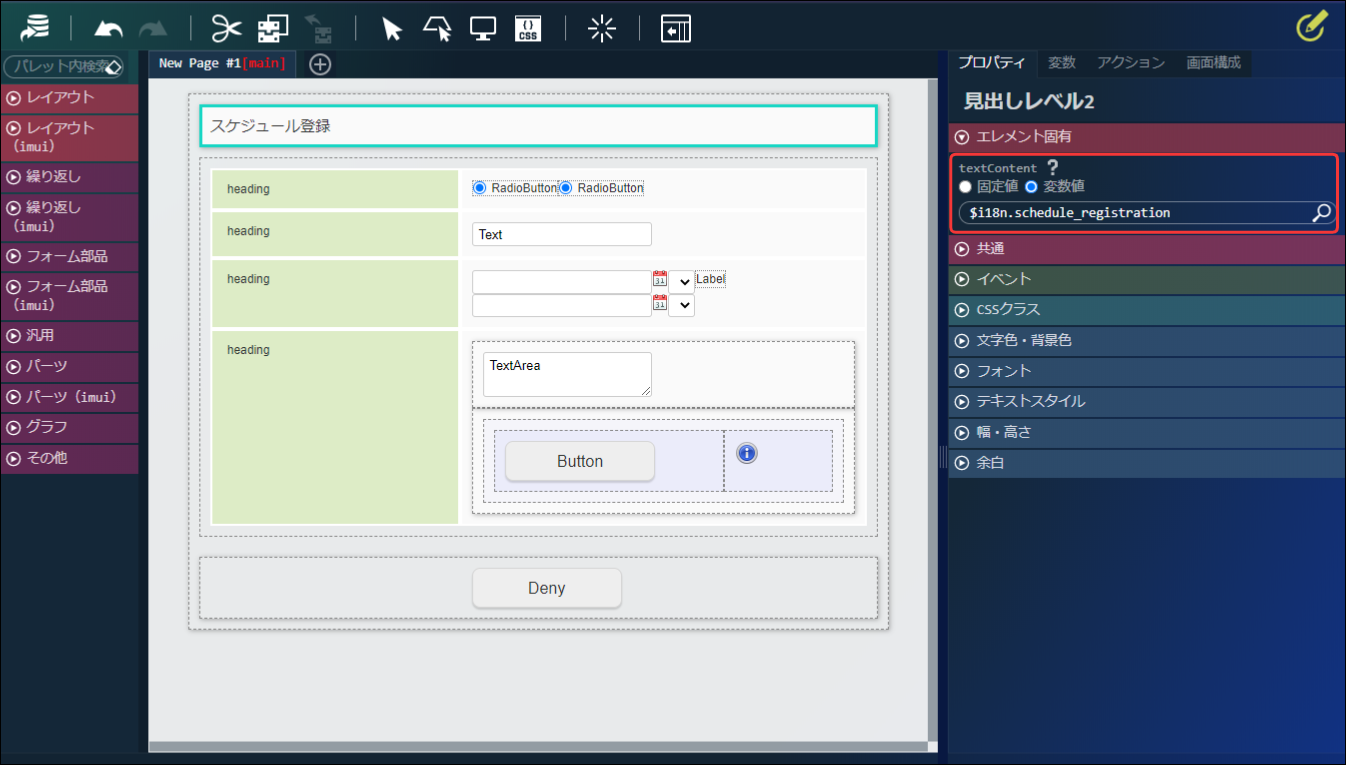
「フォームコンテナ」エレメント 内 - 「見出しレベル2」エレメントを以下のとおりに設定します。
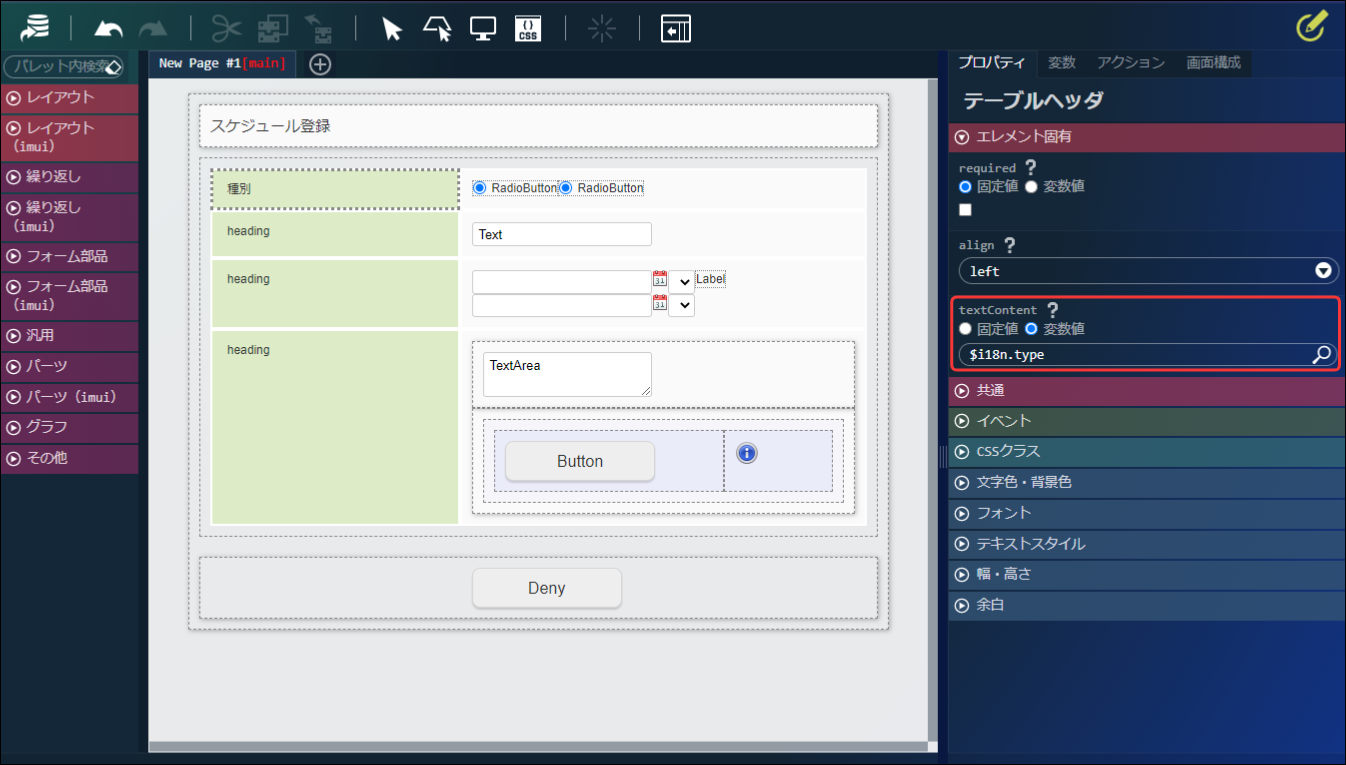
「入力フォーム用テーブル」エレメント - 1段目の「見出しセル」エレメントを以下のとおりに設定します。
同様に、他の「見出しセル」エレメントを以下のとおりに設定します。
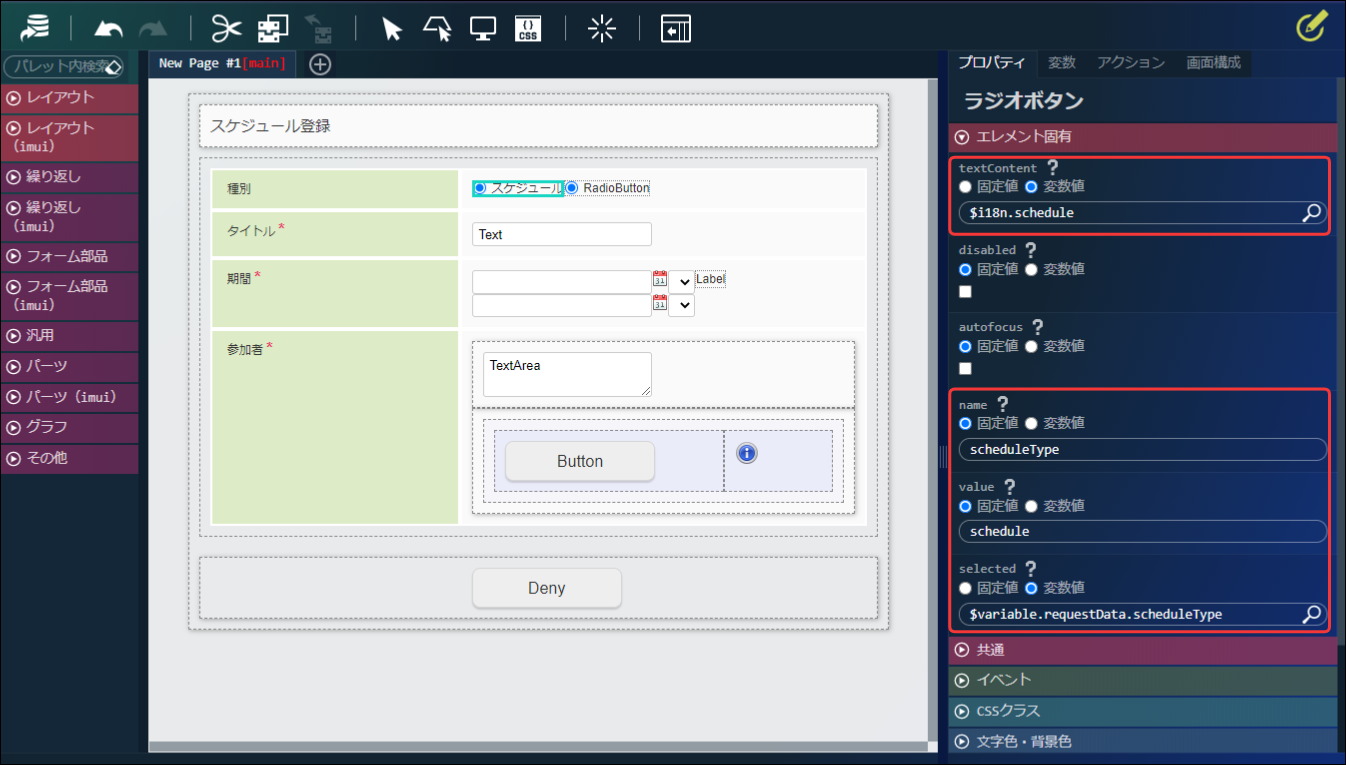
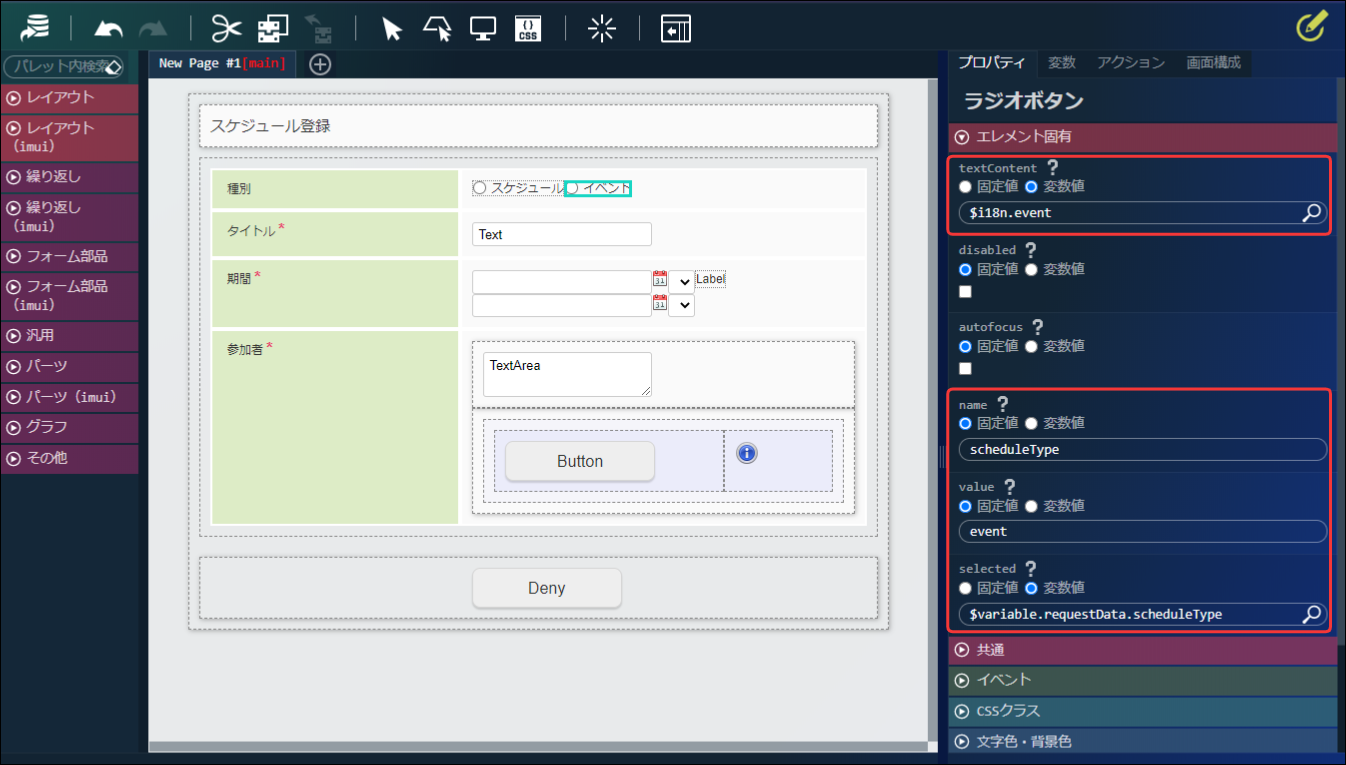
「入力フォーム用テーブル」エレメント - 1段目の「データセル」エレメント - 左の「ラジオボタン」エレメントを以下のとおりに設定します。
同様に、右の「ラジオボタン」エレメントを以下のとおりに設定します。
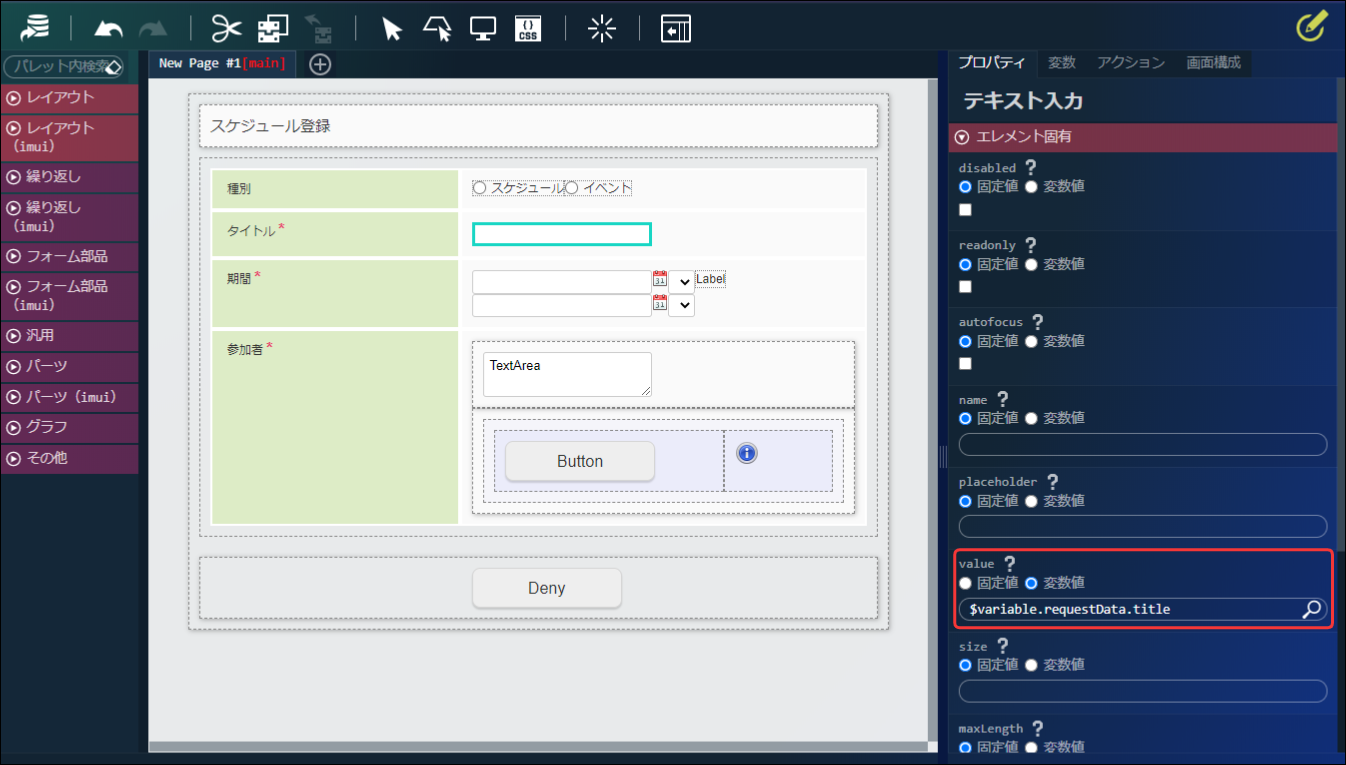
「入力フォーム用テーブル」エレメント - 2段目の「データセル」エレメント - 「テキスト入力」エレメントを以下のとおりに設定します。
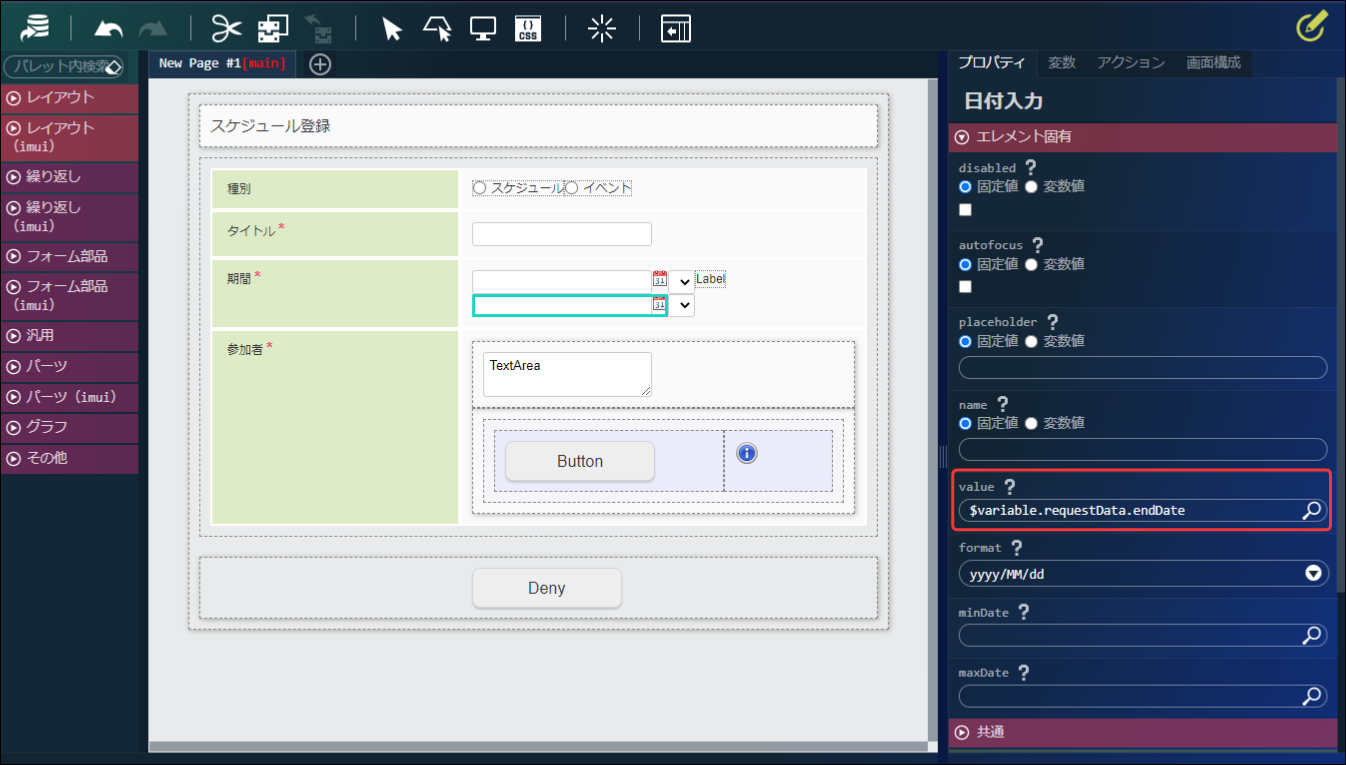
「入力フォーム用テーブル」エレメント - 3段目の「データセル」エレメント - 左の「日付入力」エレメントを以下のとおりに設定します。
同様に、右の「日付入力」エレメントを以下のとおりに設定します。
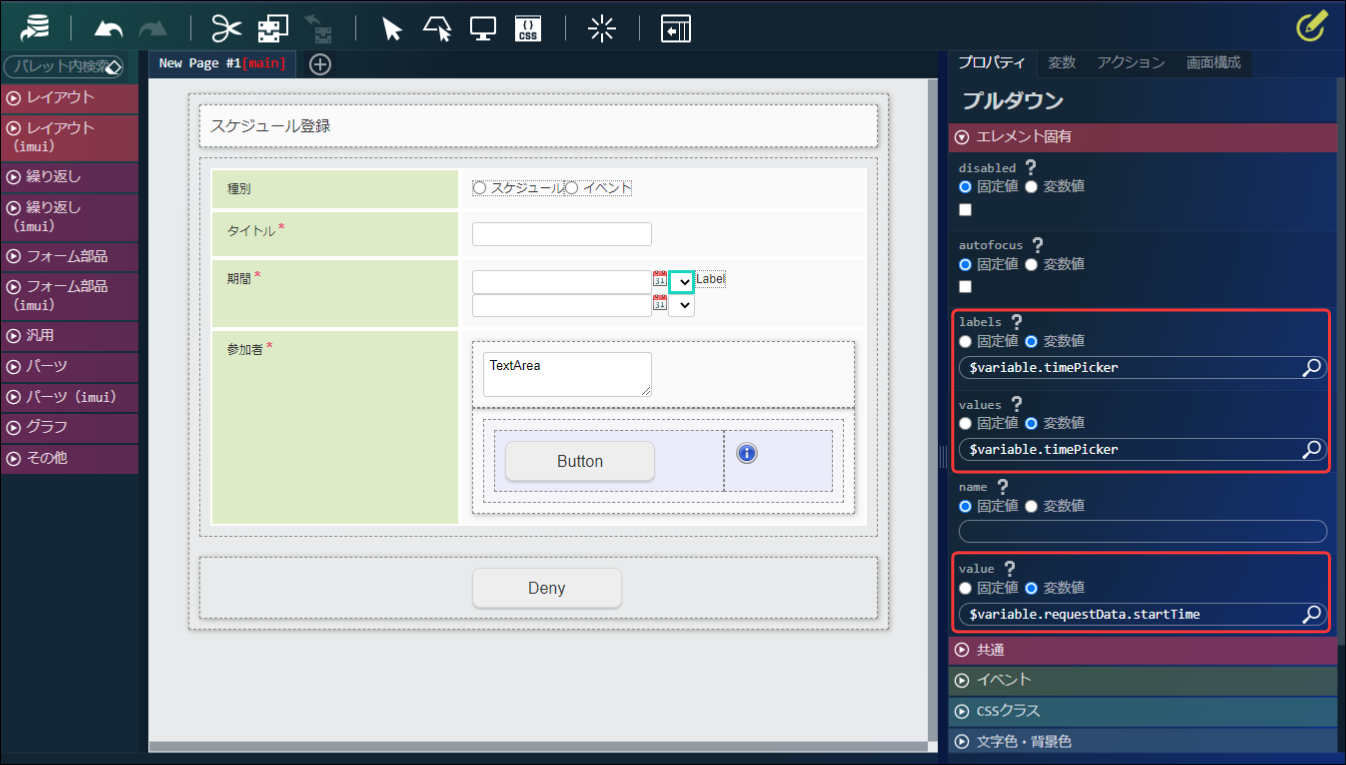
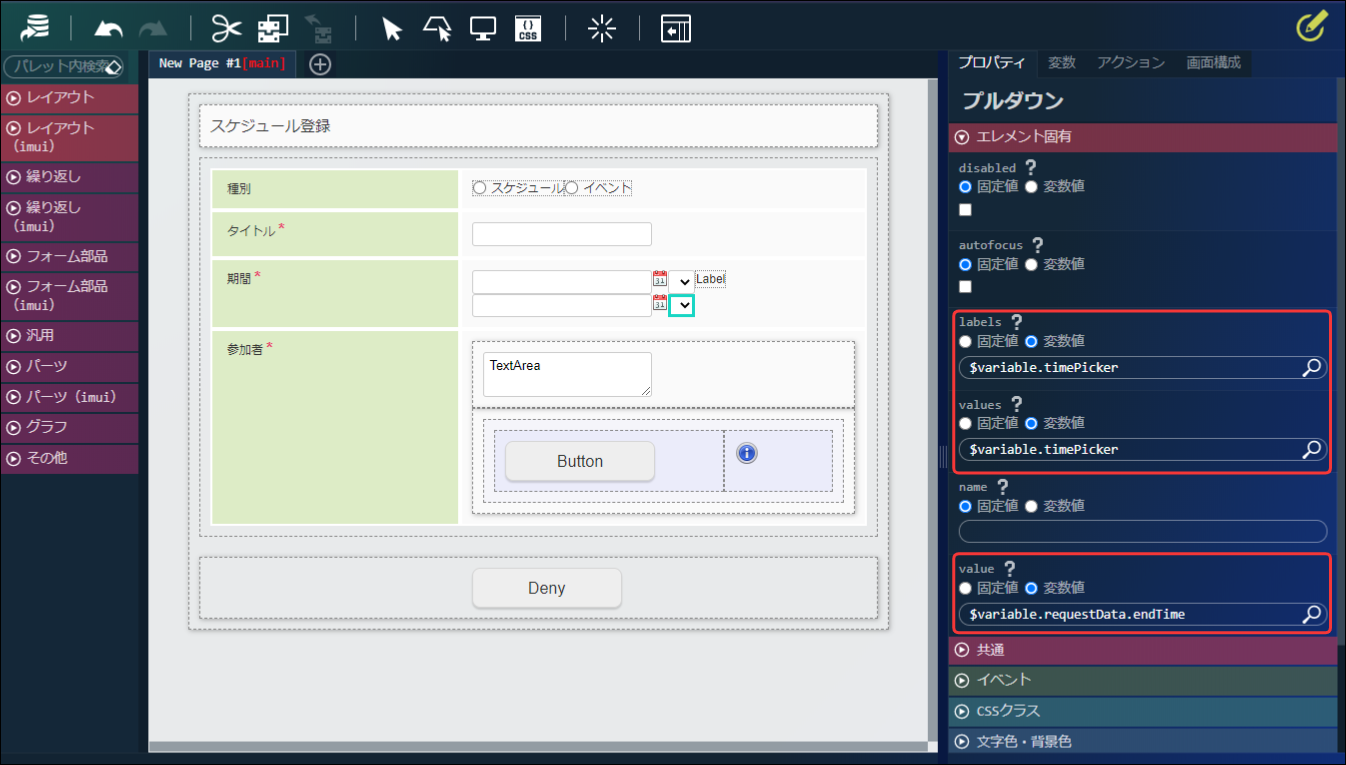
「入力フォーム用テーブル」エレメント - 3段目の「データセル」エレメント - 左の「プルダウン」エレメントを以下のとおりに設定します。
同様に、右の「プルダウン」エレメントを以下のとおりに設定します。
「入力フォーム用テーブル」エレメント - 3段目の「データセル」エレメント - 「ラベル」エレメントを以下のとおりに設定します。
「入力フォーム用テーブル」エレメント - 4段目の「データセル」エレメント - 上の「ボックス」エレメント内 - 「テキストエリア」エレメントを以下のとおりに設定します。
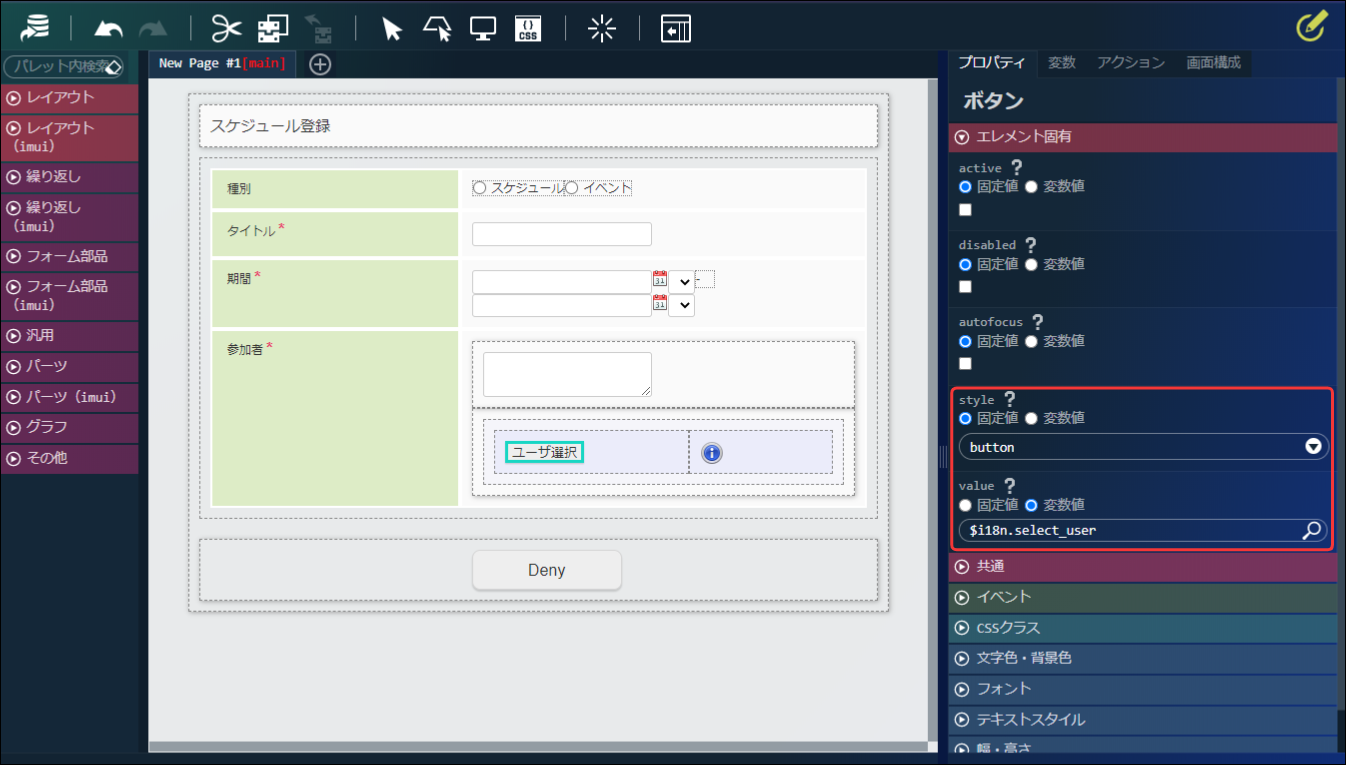
「入力フォーム用テーブル」エレメント - 4段目の「データセル」エレメント - 下の「ボックス」エレメント内 - 左の「フレックスコンテナ」エレメント内 - 「ボタン」エレメントを以下のとおりに設定します。
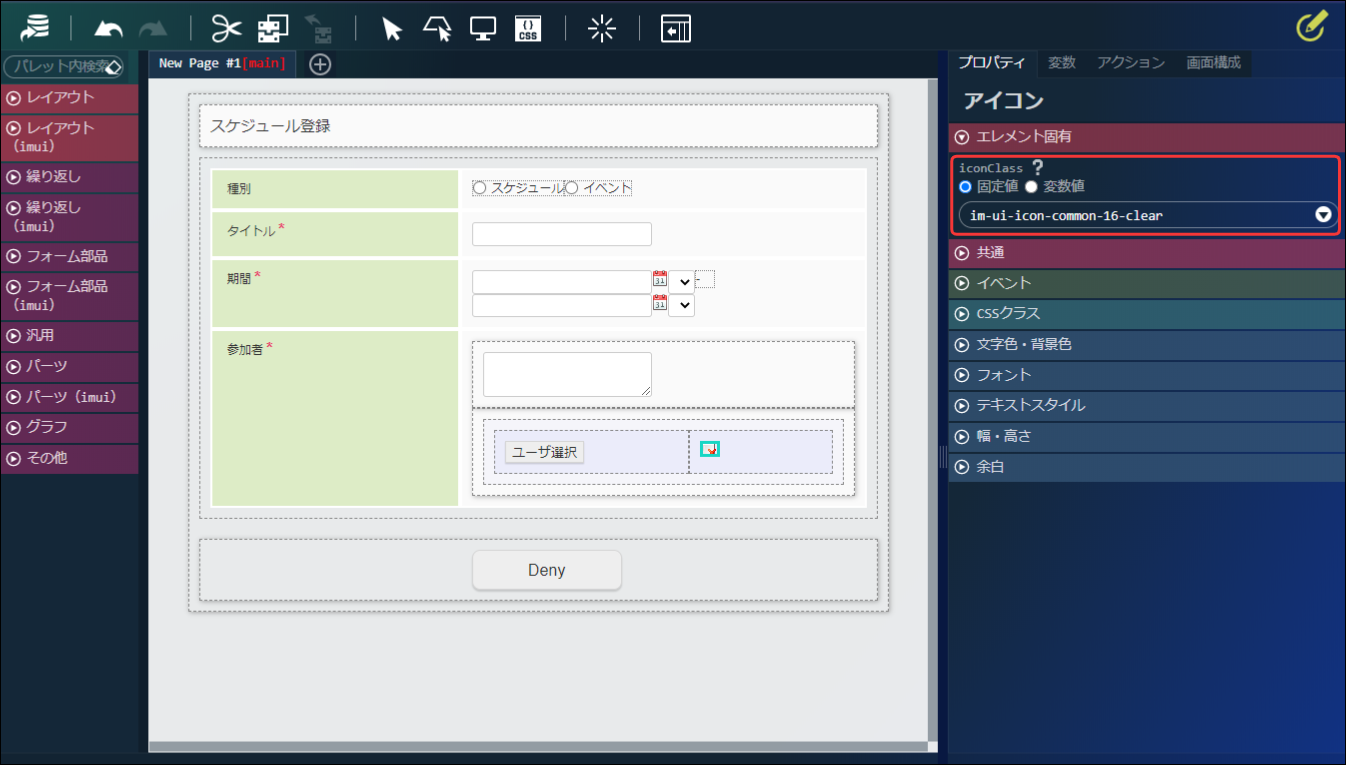
同様に、右の「フレックスコンテナ」エレメント内 - 「アイコン」エレメントを以下のとおりに設定します。
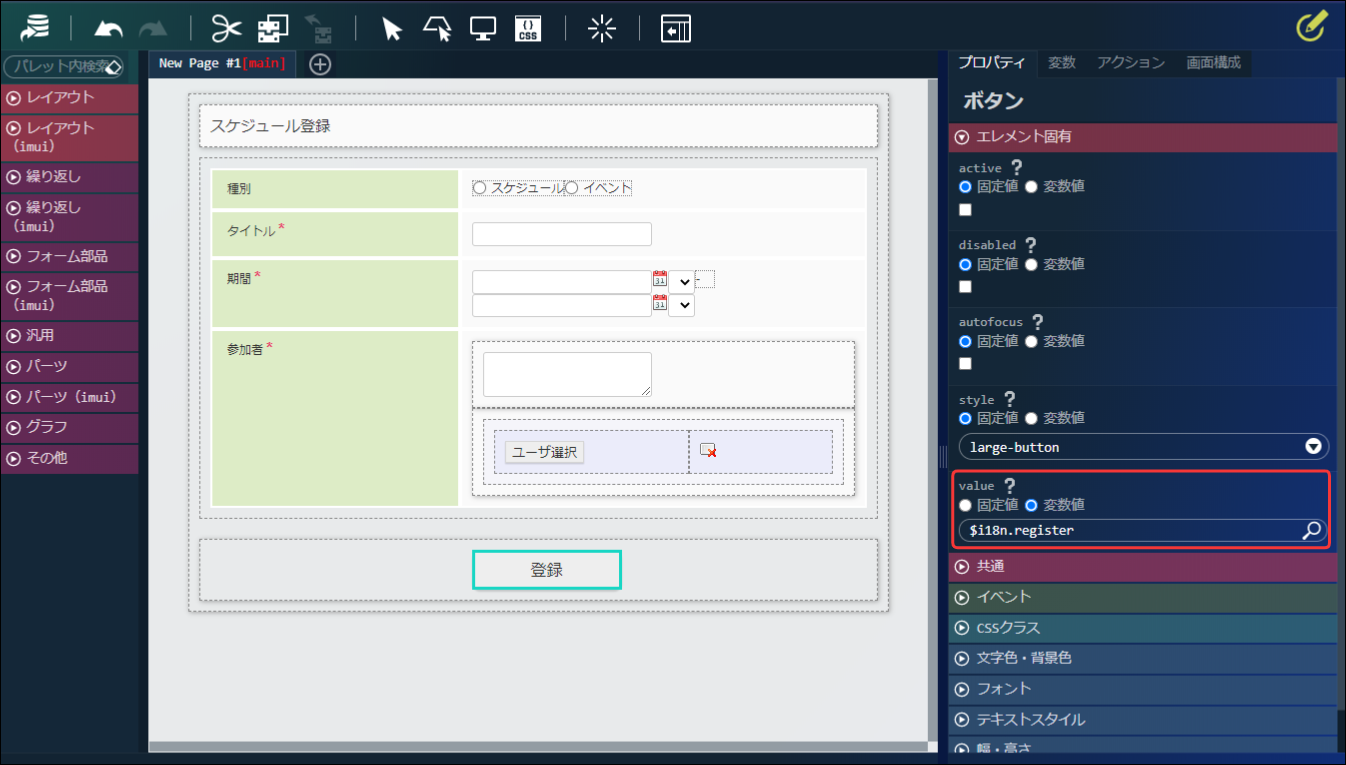
「フォームコンテナ」エレメント内 - 「オペレーションパーツ」エレメント - 「ボタン」エレメントを以下のとおりに設定します。
5.1.5.2. 共通プロパティを設定する¶
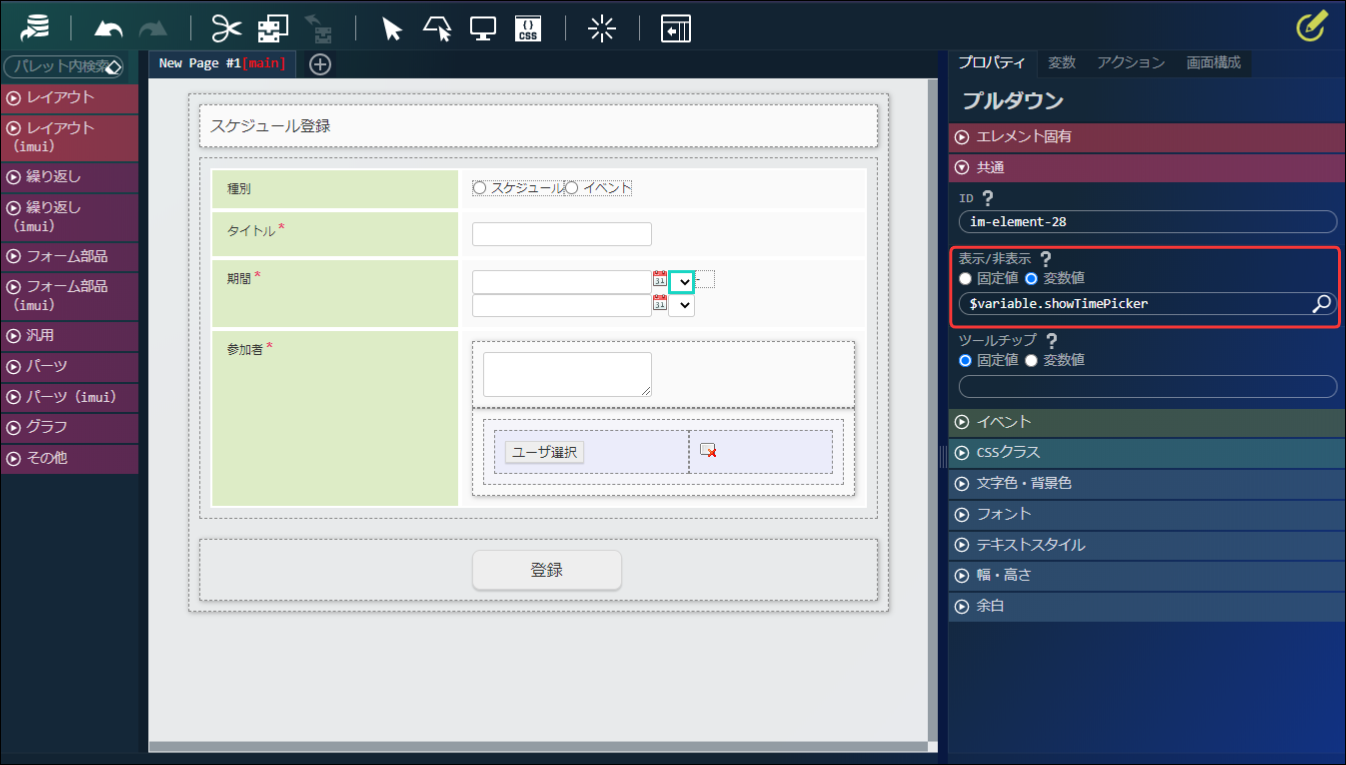
「入力フォーム用テーブル」エレメント - 3段目の「データセル」エレメント - 左の「プルダウン」エレメントを以下のとおりに設定します。
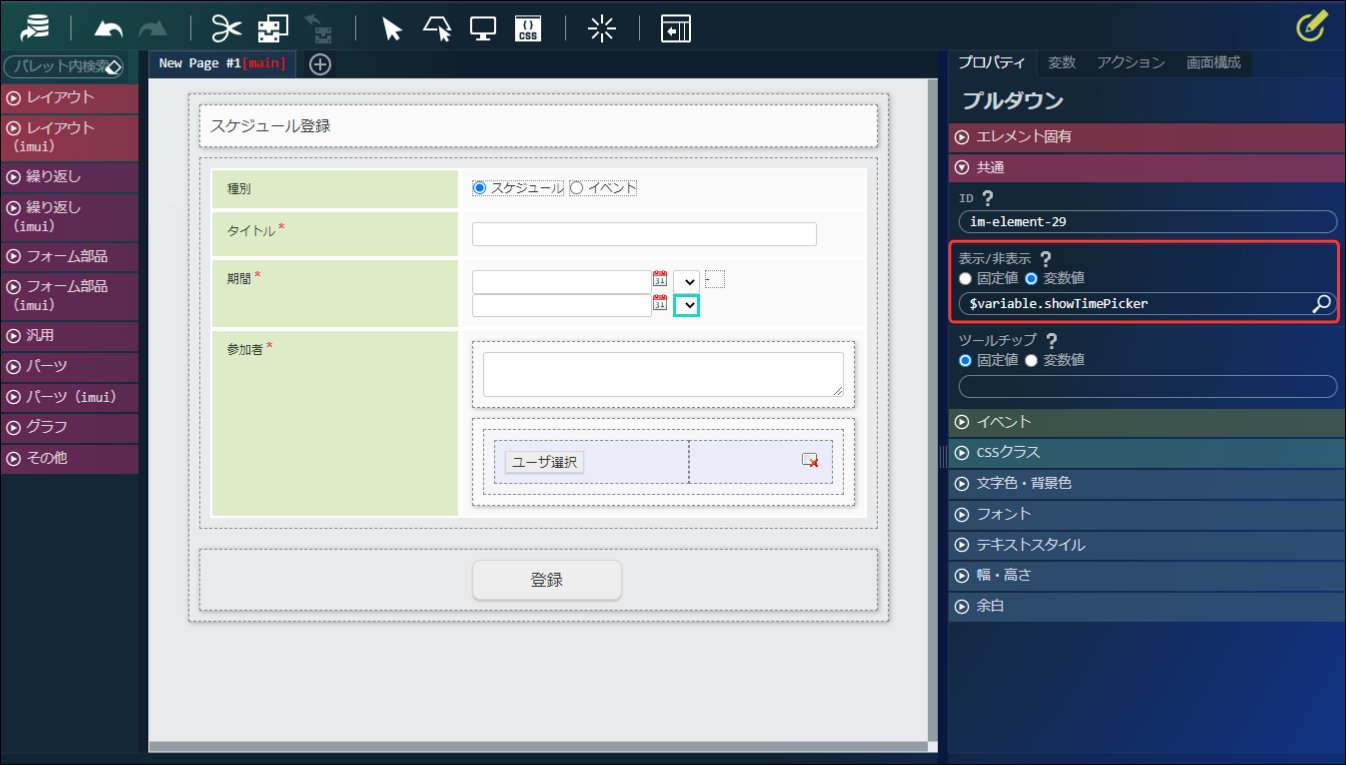
同様に、右の「プルダウン」エレメントを以下のとおりに設定します。
コラム
5.1.5.3. スタイルプロパティを設定する¶
「入力フォーム用テーブル」エレメント - 1段目の「データセル」エレメント - 左の「ラジオボタン」エレメントを以下のとおりに設定します。
「入力フォーム用テーブル」エレメント - 2段目の「データセル」エレメント - 左の「テキスト入力」エレメントを以下のとおりに設定します。
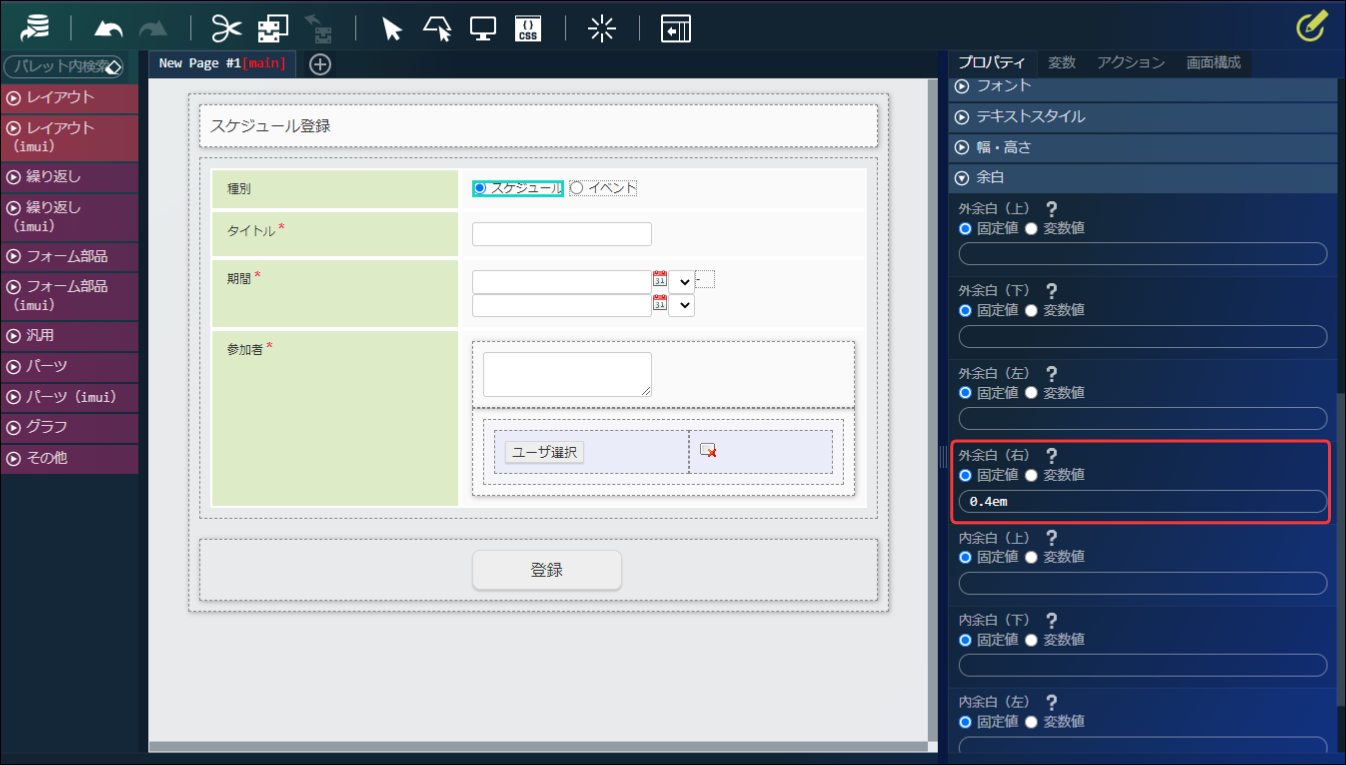
「入力フォーム用テーブル」エレメント - 3段目の「データセル」エレメント - 各エレメントを以下のとおりに設定します。
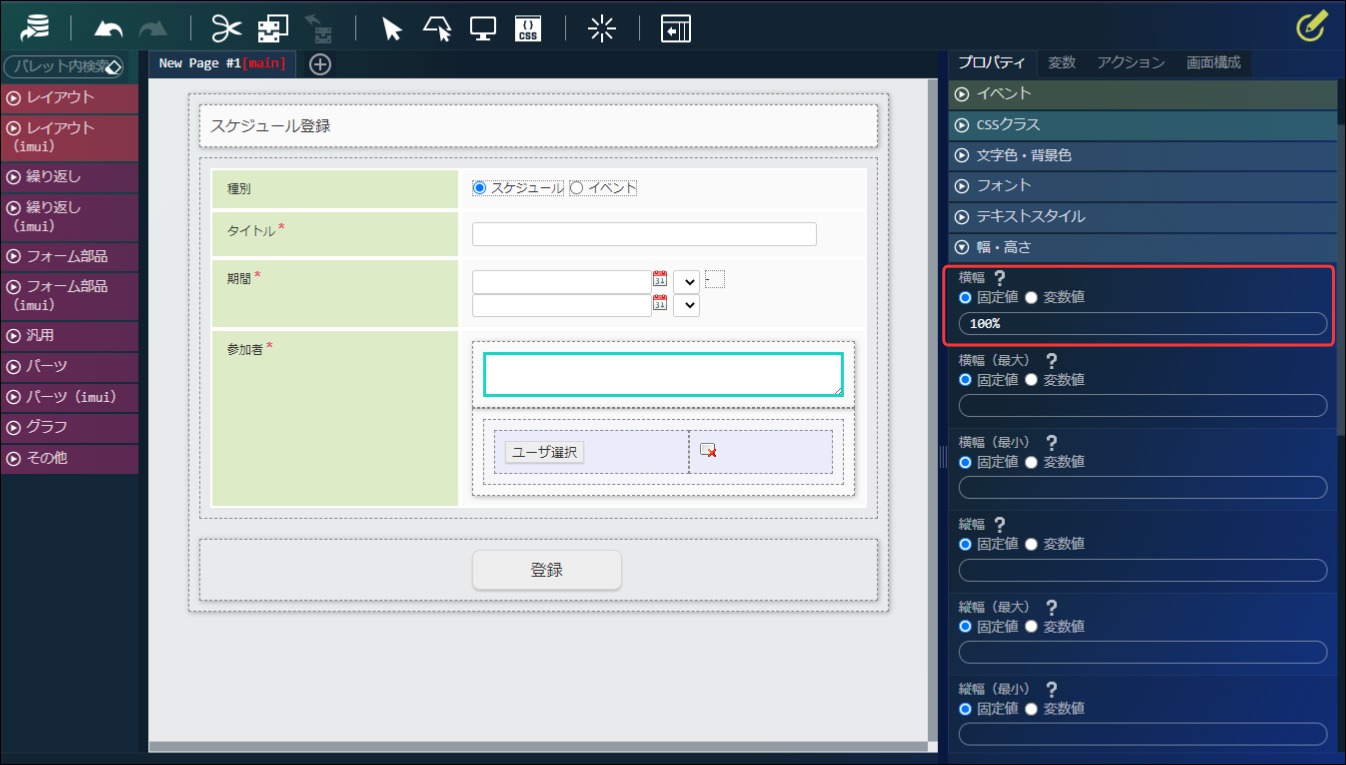
「入力フォーム用テーブル」エレメント - 4段目の「データセル」エレメント - 上の「ボックス」エレメント内 - 「テキストエリア」エレメントを以下のとおりに設定します。
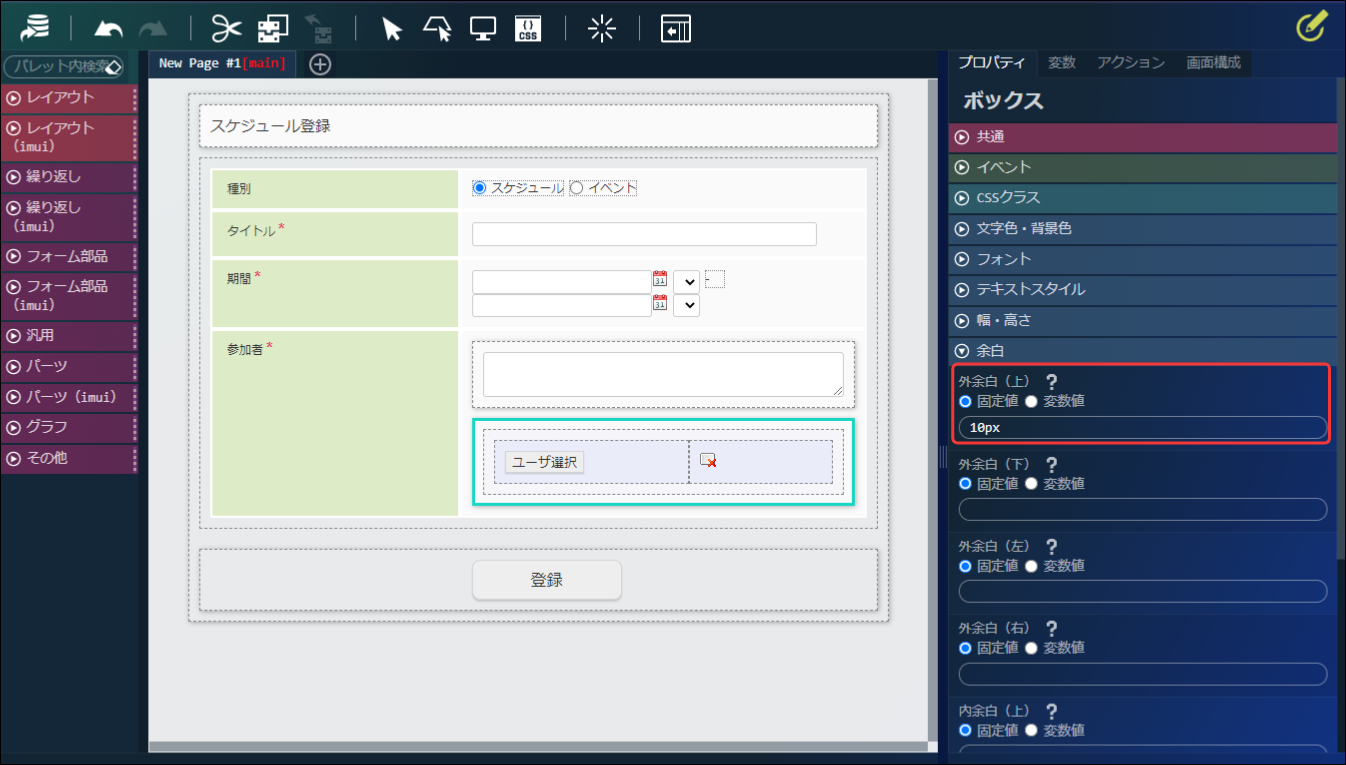
「入力フォーム用テーブル」エレメント - 4段目の「データセル」エレメント - 下の「ボックス」エレメントを以下のとおりに設定します。
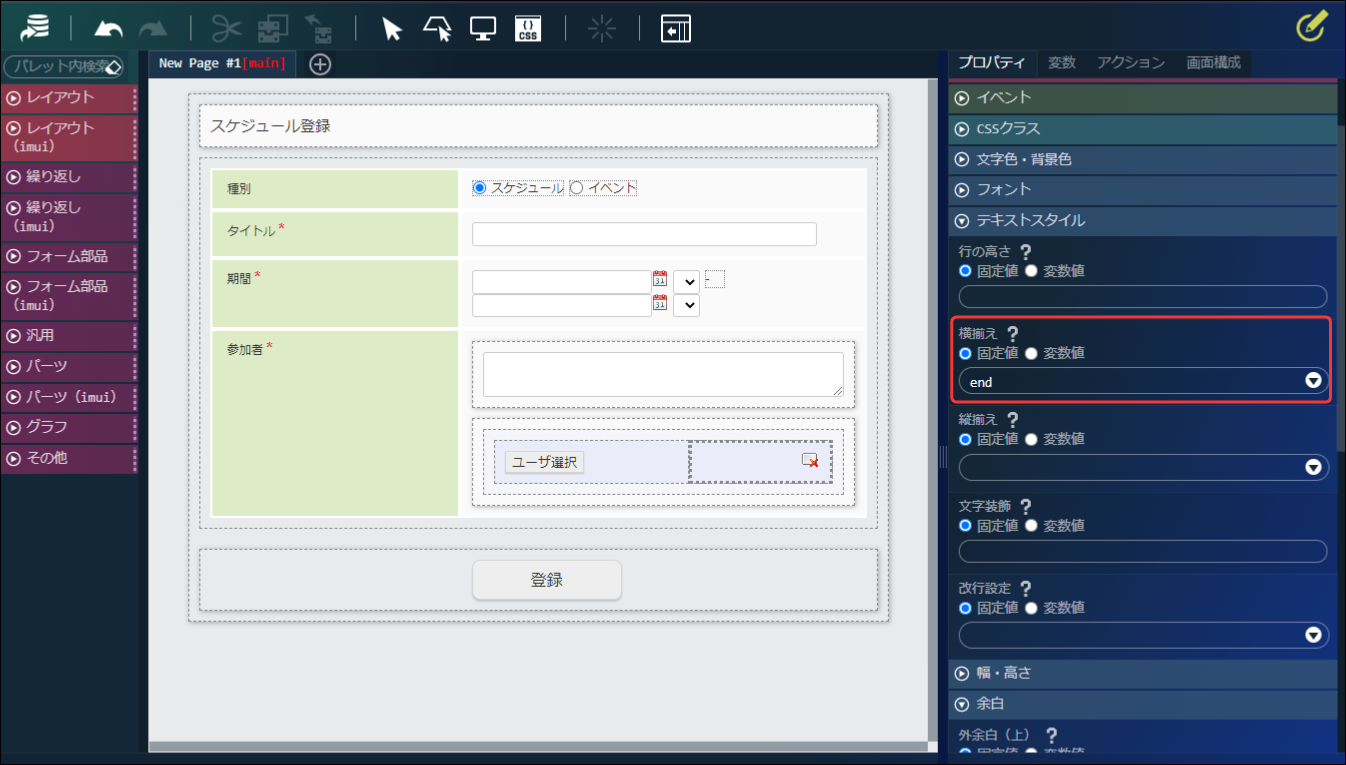
「入力フォーム用テーブル」エレメント - 4段目の「データセル」エレメント - 下の「ボックス」エレメント内 - 右の「フレックスコンテナ」エレメントを以下のとおりに設定します。
5.1.5.4. イベントプロパティを設定する¶
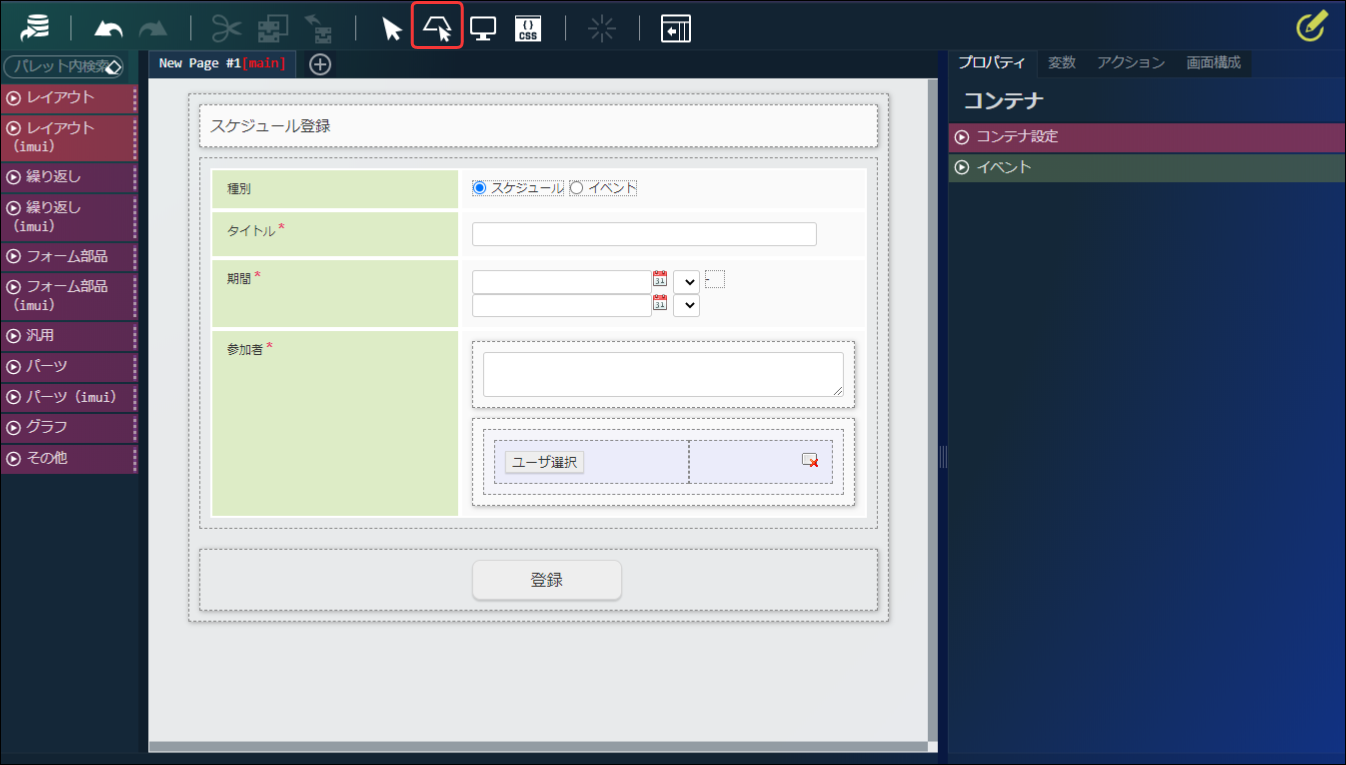
「デザイナ」画面上部、ヘッダ内の「コンテナを選択」アイコンをクリックします。
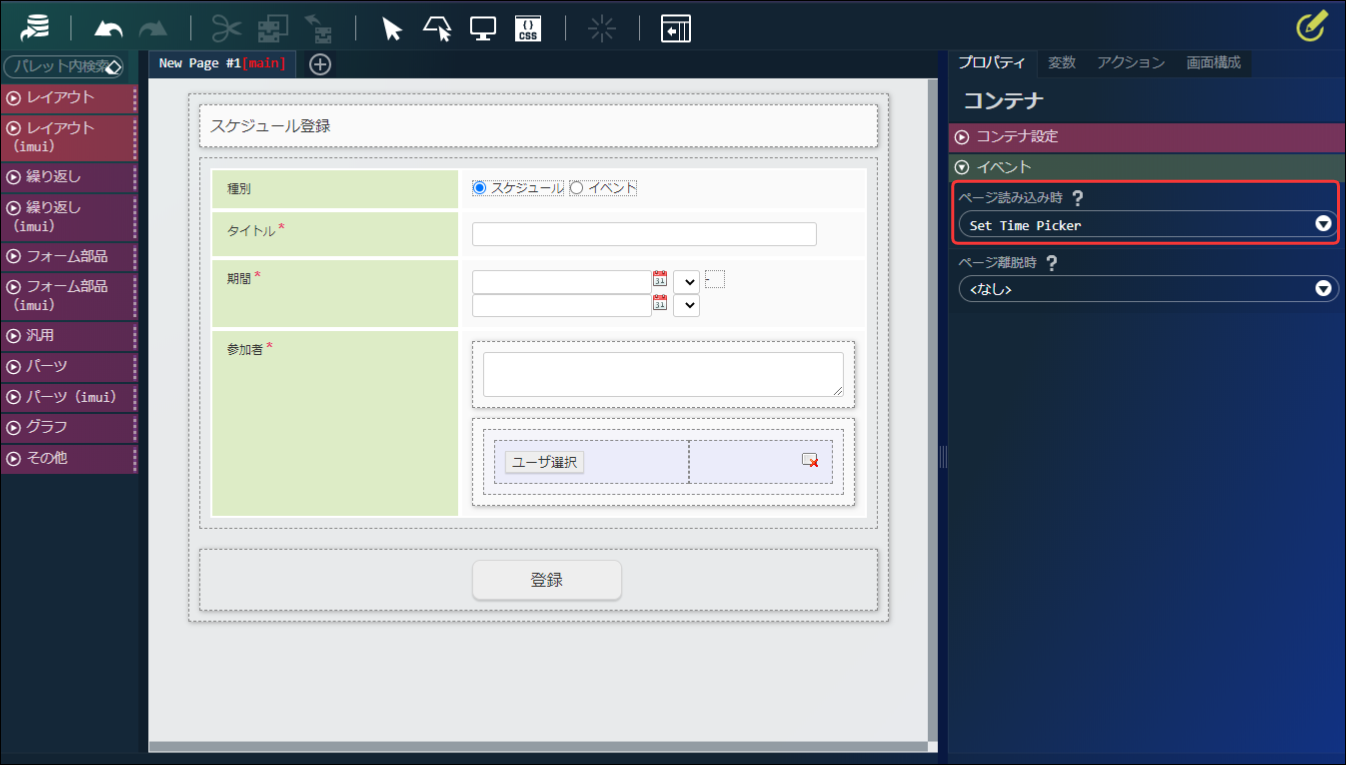
「イベント」プロパティを以下のとおりに設定します。
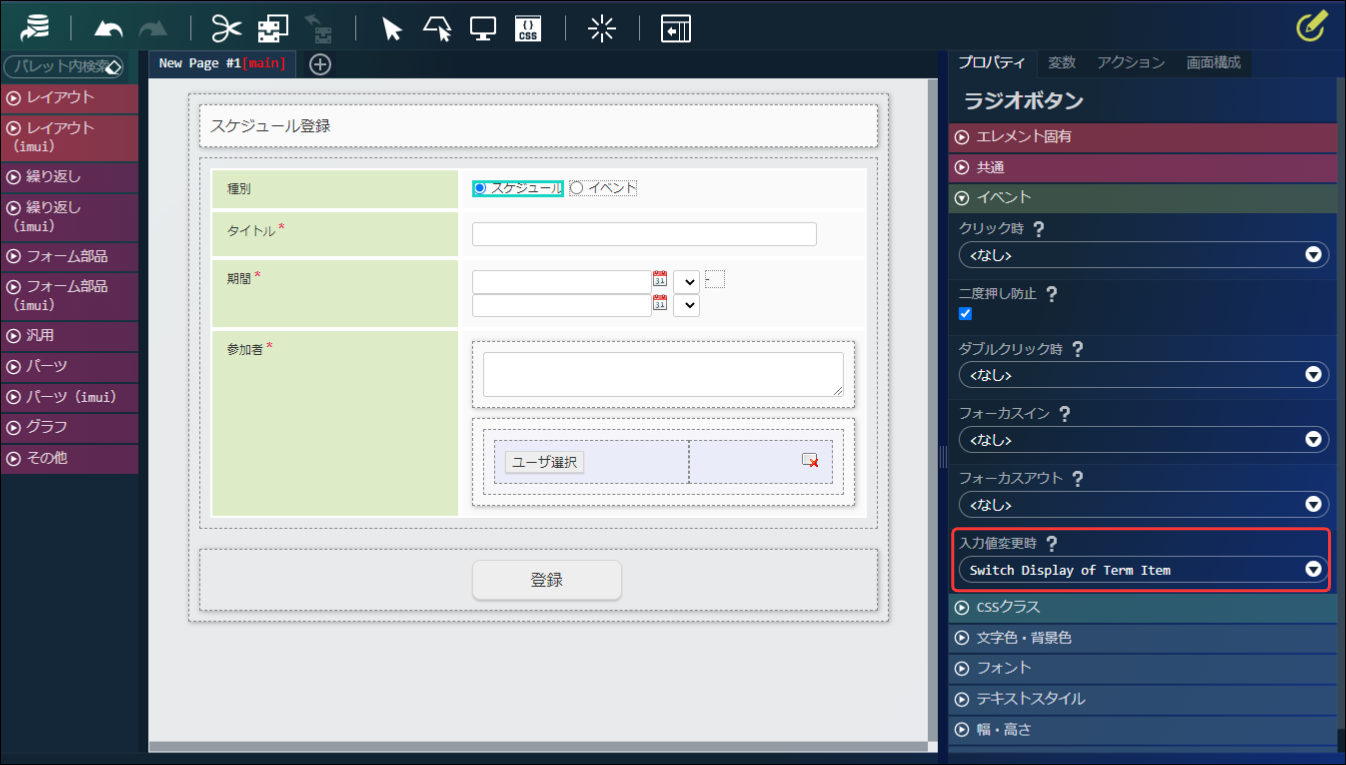
「入力フォーム用テーブル」エレメント - 1段目の「データセル」エレメント - 左の「ラジオボタン」エレメントを以下のとおりに設定します。
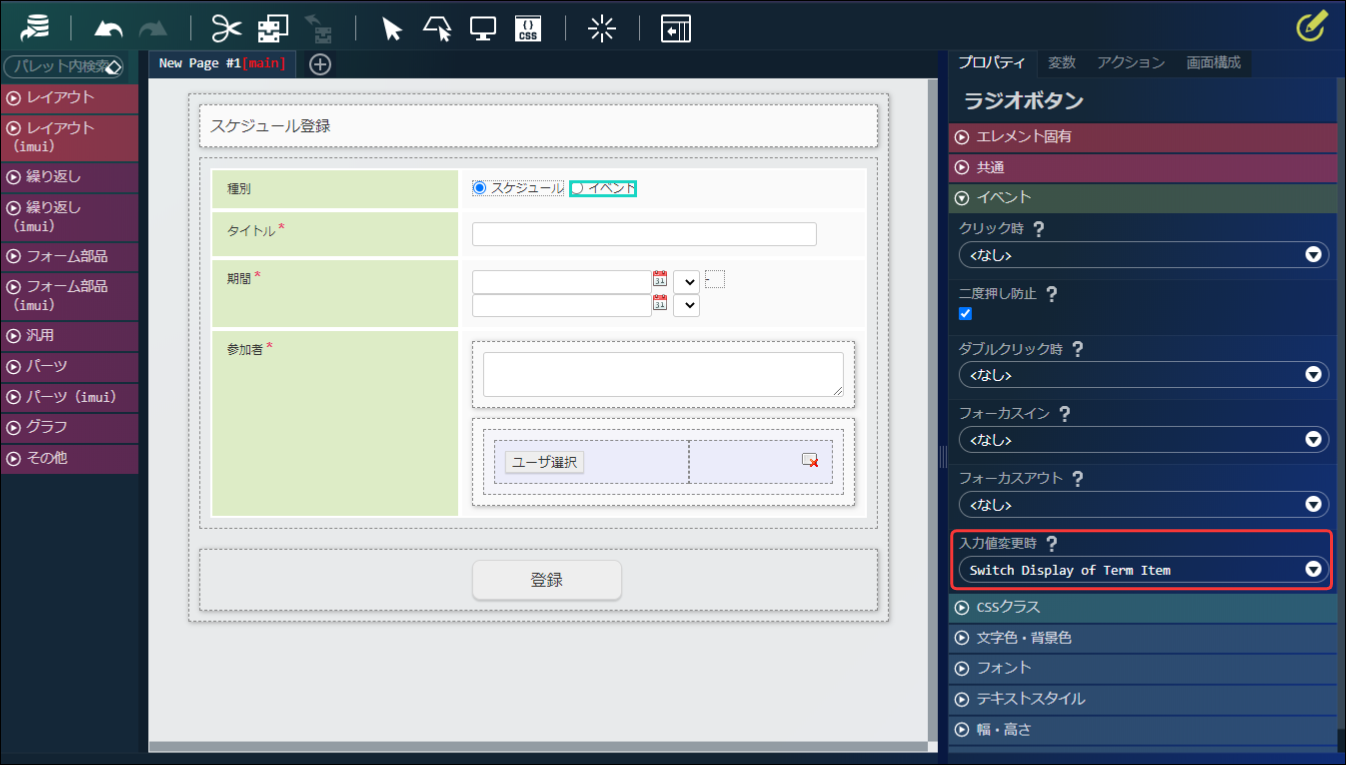
同様に、右の「ラジオボタン」エレメントを以下のとおりに設定します。
「入力フォーム用テーブル」エレメント - 4段目の「データセル」エレメント - 下の「ボックス」エレメント内 - 左の「フレックスコンテナ」エレメント内 - 「ボタン」エレメントを以下のとおりに設定します。
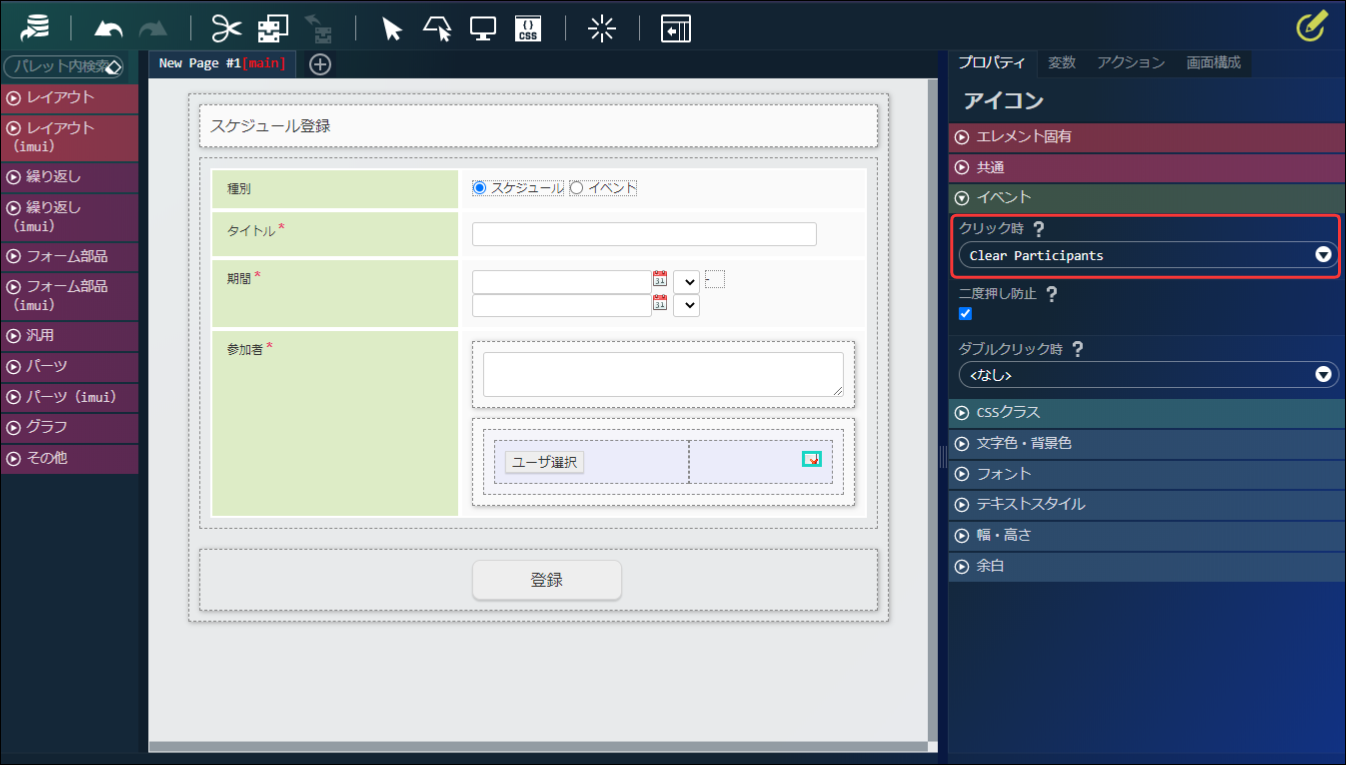
同様に、右の「フレックスコンテナ」エレメント内 - 「アイコン」エレメントを以下のとおりに設定します。
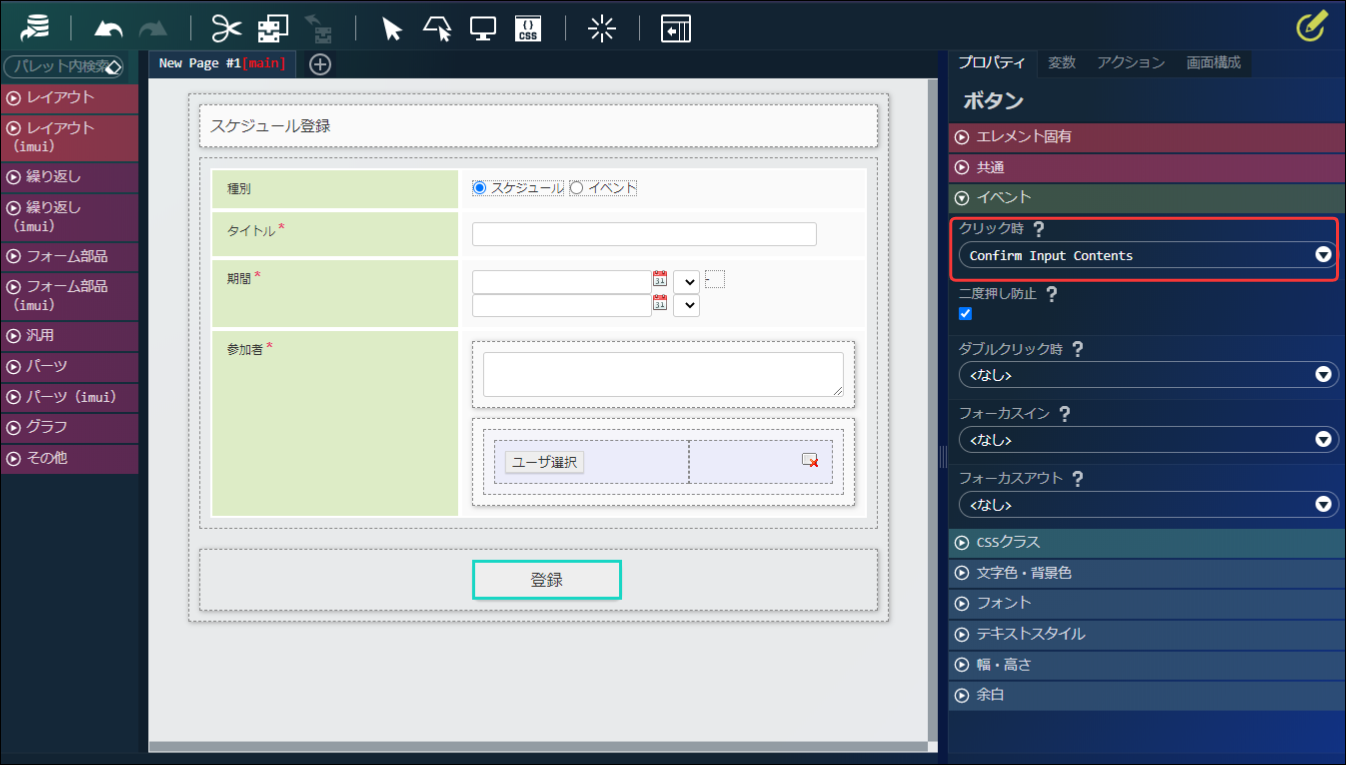
「フォームコンテナ」エレメント内 - 「ボックス」エレメント - 「ボタン」エレメントを以下のとおりに設定します。