3.5.5.4. Highcharts¶
データ参照・編集画面の 「グラフ描画形式」で「Highcharts」を選択した場合の表示形式です。
Highchartsでは5種類のグラフを組み合わせて作成できます。
コラム
URL(2019年6月現在)
Highcharts : https://www.highcharts.com/
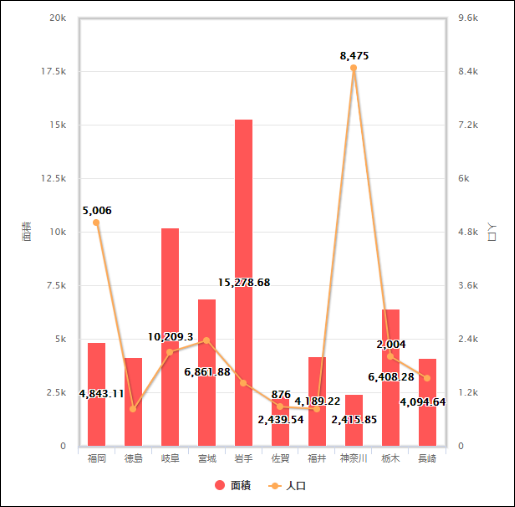
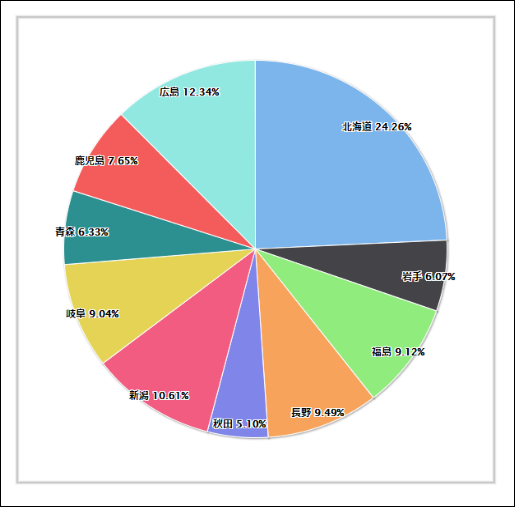
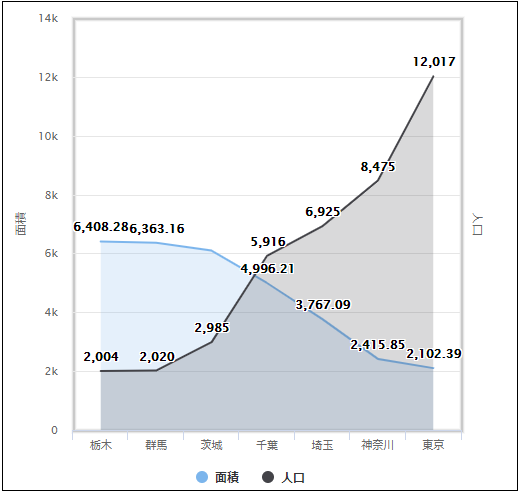
3.5.5.4.1. グラフ¶
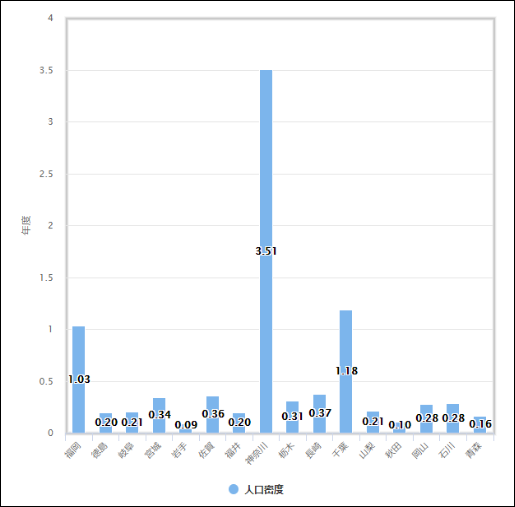
3.5.5.4.2. 棒グラフ¶
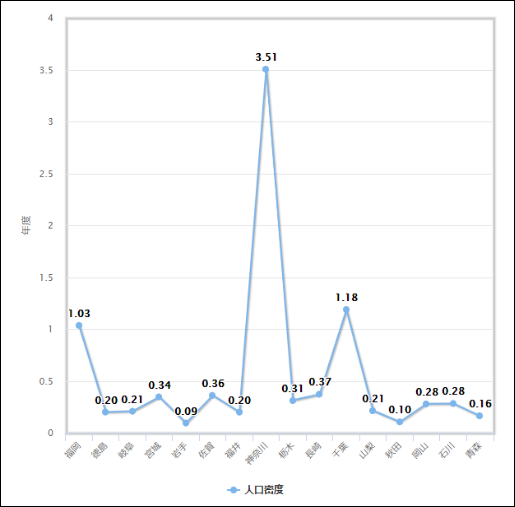
3.5.5.4.3. 折れ線グラフ¶
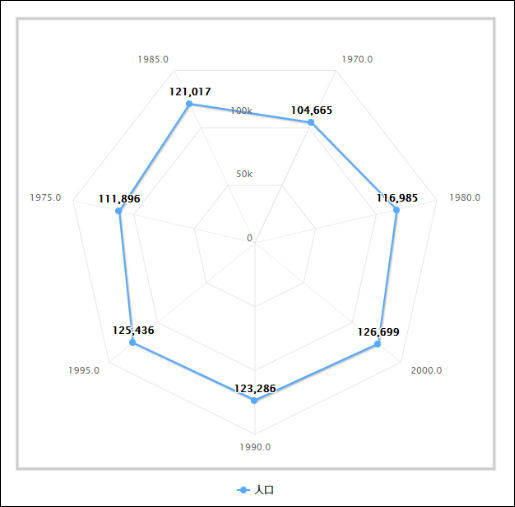
3.5.5.4.4. レーダーチャート¶
3.5.5.4.5. 円グラフ¶
3.5.5.4.6. エリアチャート¶
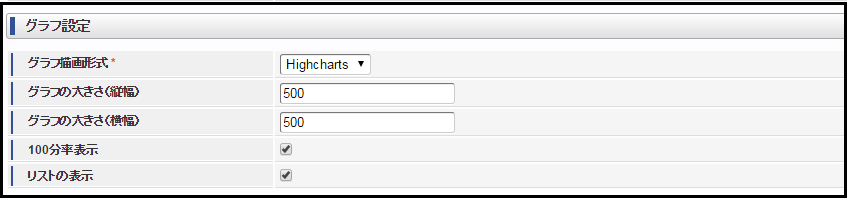
3.5.5.4.7. グラフ設定¶
グラフ表示時のレイアウトを設定します。
図 データ参照・編集画面 グラフ設定項目
設定項目 項目名 説明 グラフ描画形式 グラフの大きさ(縦幅) グラフの表示領域(縦)を設定します。 グラフの大きさ(横幅) グラフの表示領域(横)を設定します。 100分率表示 リストの表示 グラフの数値データを表で添えるかどうかを設定します。
注意
グラフの大きさ(縦幅)/(横幅)の数値が小さい場合、グラフの表示領域が十分に見えてもデータの値が表示されないことがあります。
グラフの大きさ(縦幅)/(横幅)の数値を大きくすることで解消することがあります。
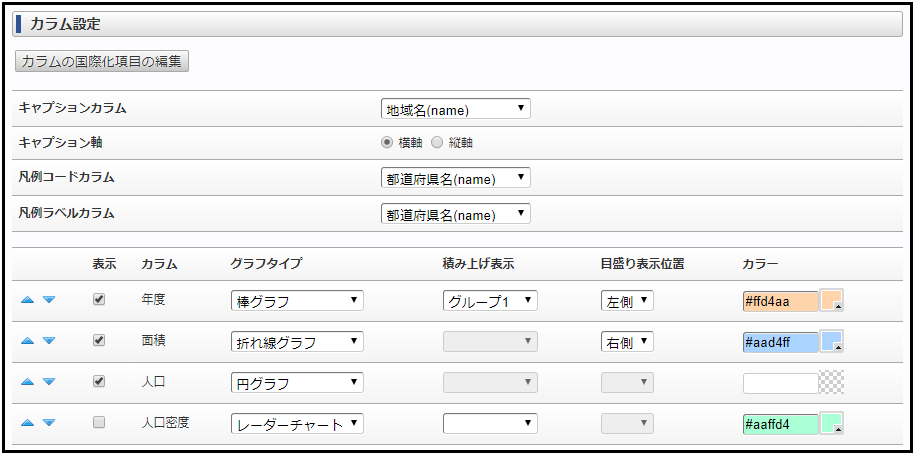
3.5.5.4.8. カラム設定¶
グラフデータとして使用するデータが格納されているカラムを選択します。クエリに追加されたカラムの内、数値型のカラムのみが表示されます。データ毎に表示するグラフの種類を選択できます。
図 データ参照・編集画面 カラム設定項目
設定項目 項目名 説明 カラムの国際化項目の編集 キャプションカラム キャプション軸 凡例コードカラム 詳細は、「グラフ集計で「凡例」の表示方法を変更する」 を参照してください。 凡例ラベルカラム 詳細は、「グラフ集計で「凡例」の表示方法を変更する」 を参照してください。 △▽アイコン クリックで上下の順序を変更できます。 表示 選択したカラムがグラフ描画時に表示されます。 カラム グラフを表示した場合の実データとして利用するカラムです。 グラフタイプ 積み上げ表示 目盛り表示位置 カラー グラフ描画する際の色彩を設定します。 コラム