4.4. 確認画面の呼び出し¶
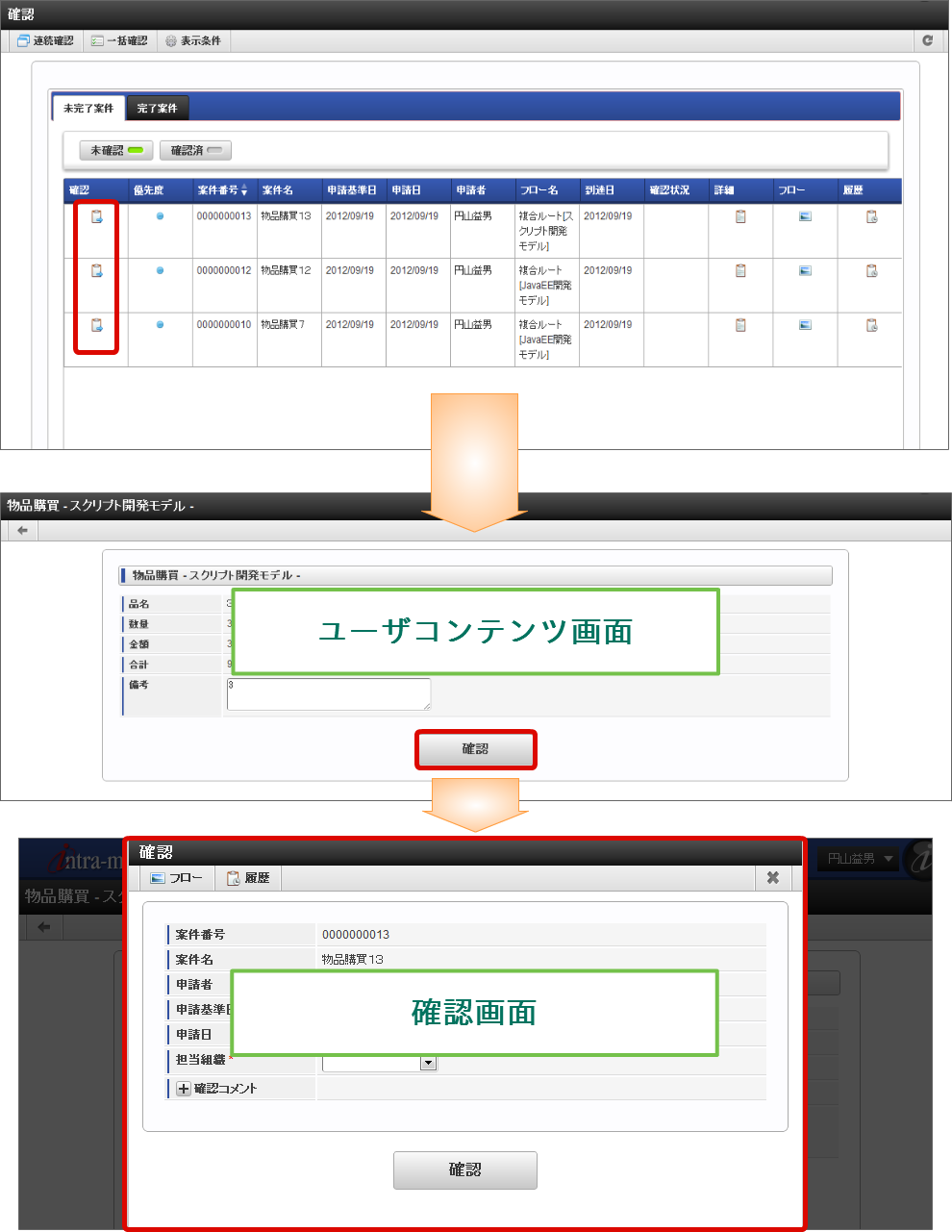
IM-Workflow で提供する確認を行うための画面(以下、「確認」画面)と連携する方法を説明します。
4.4.1. スクリプト開発モデル¶
IM-Workflow 用のタグライブラリの使用方法については、「 APIドキュメント 」も併せて参照してください。
4.4.1.1. PC用画面の場合¶
「確認」画面と連携する画面のヘッダ部(<imart type=“head”> ~ </imart>)に、下記のIMARTタグを記述します。
4.4.1.2. スマートフォン用画面の場合¶
「確認」画面と連携する画面のヘッダ部(<imart type=“head”> ~ </imart>)に、下記のIMARTタグを記述します。
4.4.2. JavaEE開発モデル¶
IM-Workflow 用のタグライブラリの使用方法については、「 APIドキュメント 」も併せて参照してください。
4.4.2.1. PC用画面の場合¶
「確認」画面と連携する画面のヘッダ部(<imui:head> ~ </imui:head>)に、下記のタグライブラリを記述します。
4.4.2.2. スマートフォン用画面の場合¶
「確認」画面と連携する画面のヘッダ部(<imui:head> ~ </imui:head>)に、下記のタグライブラリを記述します。
4.4.3. JSP、 TERASOLUNA Server Framework for Java (5.x)¶
JavaEE開発モデルに準じます。TERASOLUNA Server Framework for Java (5.x) を利用して実装する場合には、「 IM-Workflow TERASOLUNA Server Framework プログラミングガイド 」も併せて参照してください。