4.2. 検索画面の拡張¶
マスタメンテナンス画面の検索機能を拡張する方法を説明します。ポップアップ型の共通の検索画面の拡張については、「共通検索画面の拡張 」を参照して下さい。
4.2.1. 検索条件タブの動作概要¶
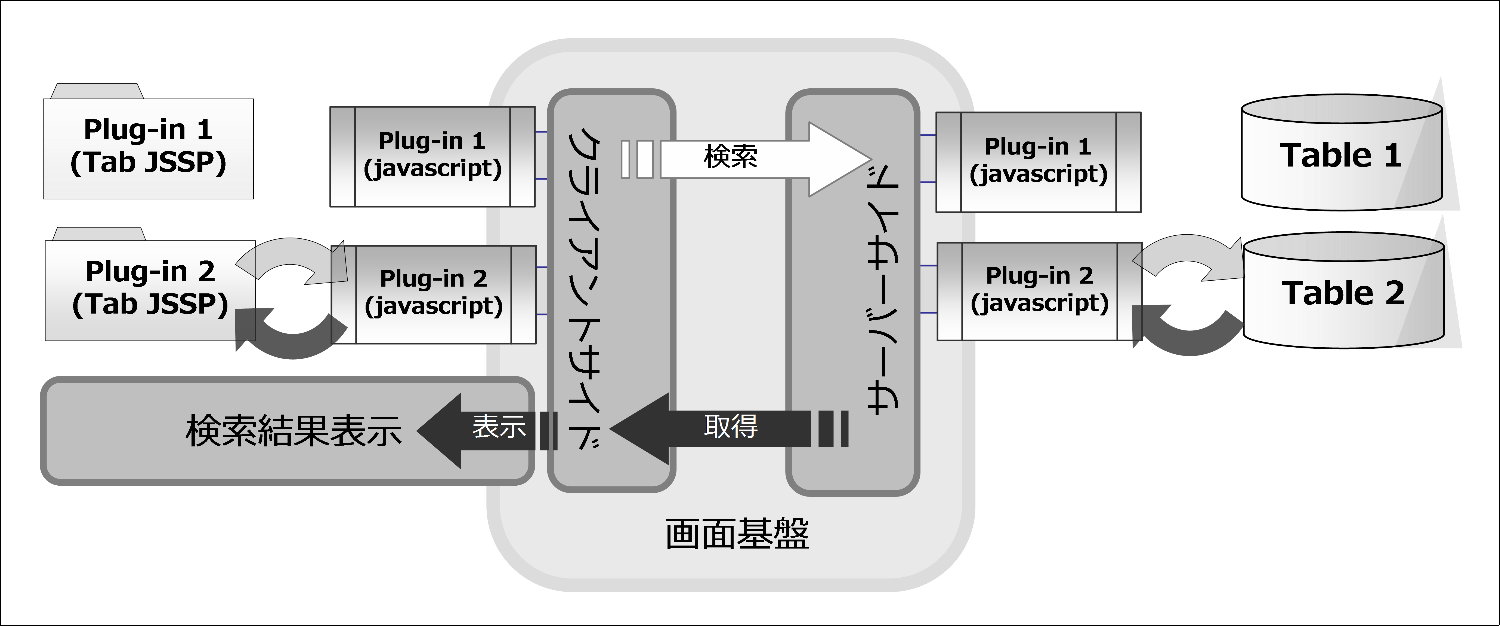
検索画面ですでに提供されている検索方法では問題がある場合、新たな検索条件入力画面をタブの形で追加することが出来ます。追加の仕方や動作の概要は詳細画面の場合と似ていますが、タブ横断的な処理は行わない点が大きく異なります。検索条件タブの動作概要を【図:検索条件タブの動作概要】に示します。
詳細画面のタブ同様、検索画面のプラグインとしてタブを追加するために、必要なものは以下です。
- タブを描画するためのHTML,またはJSSP
- クライアントサイドでタブと画面処理基盤とのデータの受け渡しを行うjavascript
- サーバサイドで永続化情報からデータを検索するjavascript
このほかに、pluginとして追加するために設定ファイルを書く必要がありますが、詳細は「検索タブの実装 」で解説します。
4.2.1.1. 画面起動時のシーケンス¶
画面起動時の動作シーケンスは詳細画面と同様です。「画面起動時のシーケンス 」を参照してください。
4.2.1.2. 検索時のシーケンス¶
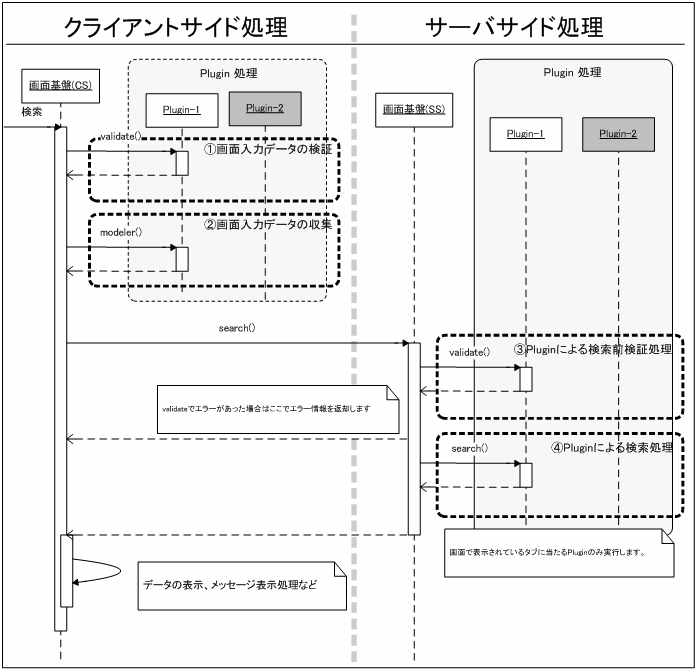
検索時の動作シーケンスを【図:検索処理実行時の動作シーケンス】に示します。
4.2.2. 検索タブの実装¶
詳細タブ同様、次のものを準備する必要があります。
- プラグインの構成情報を記述する plugin.xml
- タブ内のUIを構築するJSSP(js+html)
- クライアントサイドでデータの入出力やイベントをハンドリングするjsファイル
- サーバサイドでデータにアクセスするロジック(jsファイル)
実装の形式としては詳細画面のタブと同様ですが、使用するメソッドや一部やり取りされる引数が異なります。ただし検索結果は検索した後で何らかの処理に使用される情報になる場合が多いと思われますので結果として返す形式には注意する必要があります。以降に詳細に説明します。
4.2.2.1. プラグインの構成情報を記述する plugin.xml¶
ここでは品目検索画面の基本タブを例にとって説明します。
<?xml version="1.0" encoding="utf-8"?> <plugin> <extension point="jp.co.intra_mart.foundation.master.setting.item.search.criteria"> <search_criteria_config name="standard" id="jp.co.intra_mart.master.item.criteria.main" version="8.0.0" rank="1"> <content title="%jp.co.intra_mart.foundation.master.setting.item.search.criteria.content.tabname" csjs="im.app.master.plugins.item.search.tabs.main.SearchMain" page="master/plugins/maintenance/item/search/tabs/main/itemcategory_main" min_height = "150" /> <operations page="master/plugins/maintenance/item/search/tabs/main/itemcategory_main" object=""> <operation id="search" method="search"></operation> <operation id="validate" method="validate"></operation> </operations> <list> <columns> <column id="edit" type="icon" icon="images/icons/16x16/report--pencil.png" name="%jp.co.intra_mart.foundation.master.setting.item.search.criteria.content.list.edit" title="%jp.co.intra_mart.foundation.master.setting.item.search.criteria.content.list.edit" jsaction="im.app.master.plugins.item.search.frame.item#clickList" width="40" /> <column id="code" name="%jp.co.intra_mart.foundation.master.setting.item.search.criteria.content.list.code" width="150"></column> <column id="description" name="%jp.co.intra_mart.foundation.master.setting.item.search.criteria.content.list.name" width="250" sortable="false"></column> <column id="deleteFlag" name="delete flag" width="200" visible="false" indicator="true" color="#ff0000" /> </columns> </list> </search_criteria_config> </extension> </plugin>
【リスト:品目検索画面 基本タブのplugin.xml】
plugin.xmlの書き方や構成についての詳細はPlugin Managerのマニュアルを参照してください。ここではタブの追加に当たって必要な範囲で説明します。
- extensionタグ
- search_criteria_configタグ
タグ名は任意です
- content タグ
title属性:追加したタブに表示されるタイトルを指定します。%表記は国際化メッセージキーを表します。国際化に関してはPlugin Managerのマニュアルを参照してください。
page属性:タブ内のUIを構築するJSSPのパスを指定します(拡張子無し)
- operationsタグ
- page属性:サーバサイドでデータにアクセスするロジックのjsファイルのパスを指定します(拡張子無し)
- id属性:検索条件タブで定義する必要のあるidは上記「サーバサイドでデータにアクセスするロジック」の部分で挙げているsearch、validateの2つです。operationタグが2つ必要になります。
- method属性:operationsタグのpage属性で指定したファンクションコンテナ内のメソッド名を指定します。上記のIDに対応する形で記述してください。
- list タグ:検索結果に関する設定を行います。属性はありません。
- columns タグ:属性はありません。配下に画面に表示するカラムの設定を列挙します。
- column タグ:検索結果を表示する欄のカラムを表します。検索結果をどのように表示するかを設定します。
name属性:カラムヘッダに表示する名称を設定します。
width属性(省略可):このカラムの初期表示幅を指定します。デフォルトではクライアント表示領域を勘案してなるべく均等に幅を取ります。一覧の一番右側になるカラムは自動的に表示上一覧の右端まで延長されます。
visible属性(省略可):このカラムの表示・非表示を設定します。デフォルトでは表示されます。falseを設定しておくと表示されません。
color属性(省略可):indicator属性と関連します。検索結果のオブジェクトのindicator属性の指すプロパティがtrueの場合の表示色を指定します。スタイルシートの色指定として有効な文字列を指定してください。
このxmlファイルをPlugin Managerの管理するディレクトリに配置します。具体的には以下のパスになります。
<(展開したwar)/WEB-INF/plugin/%plugin_id%/plugin.xml>plugin.xmlを変更したら、intra-martの再起動が必要になります。
4.2.2.2. タブ内のUIを構築するJSSP(js+html)¶
JSSP内の処理に関しては特別な処理を行う必要はありません。また初回のinitの引数には、機能によって異なりますが、概ね以下の内容が渡されます。
- 表示中の基準日やロケールなど、画面表示に使用する基本情報(basicInfo)
詳細な内容は機能によって異なります。詳細なメソッドや引数の内容については別途「IM-共通マスタ 拡張インタフェース定義一覧」として公開していますので、あわせてご覧下さい。
このファイルは【リスト:品目検索画面 基本タブのplugin.xml】 のcontentタグのpageプロパティと一致する場所に配置します。
4.2.2.3. クライアントサイドでデータの入出力やイベントをハンドリングするjsファイルの作成¶
詳細・更新タブの拡張と同様に、データの出し入れに関しては画面の基盤プログラムがサーバサイドとクライアントサイドでデータの通信を一括して取り扱います。画面の基盤プログラムは画面表示の更新が必要になったタイミングや、検索ボタンが押された等、特定のタイミングでクライアントサイドスクリプトの特定のメソッドを呼び出します。
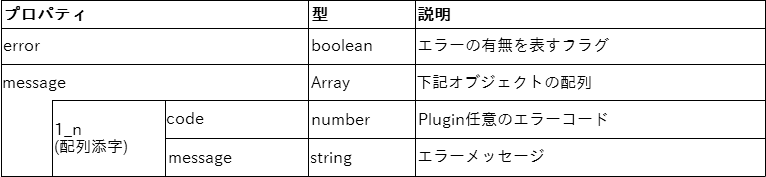
メソッド名 戻り値 説明 1 init(window) void タブを初期表示した時点。引数にはタブ自身を表すwindowオブジェクトが渡されます。戻り値は必要ありません。 2 renderer(window, model) void 画面のデータを更新する必要がある場合(ユーザ操作による画面表示更新操作など)に呼び出されます。引数にはタブ自身を表すwindowオブジェクトと、サーバサイド処理の取得処理(plugin.xmlでid:get_detailに指定された処理)を実行して返された内容をそのまま渡します。戻り値は必要ありません。 3 validate(window) Object 4 modeler(window) Object 画面のデータを収集する必要がある場合(検索実行時など)。この関数の戻り値の内容を各タブのplugin idをキーとして連想配列の形式に収め、そのままサーバサイドの更新処理(plugin.xmlでid:get_detailに指定された処理)に渡されます。JSONで表せる内容である必要があります。 5 hasValidInput(window) boolean 6 clear(window) void 画面にクリアボタンがある場合に、クリア処理を実行するために呼び出します。戻り値は特に必要ありません。 【表:クライアントサイドスクリプトに必要なメソッドの一覧】
これらの処理を、「プラグインの構成情報を記述する plugin.xml 」でcontentタグのcsjs属性に指定しているクラスに実装します。以下に品目検索画面 基本タブの例を示します。Package("im.app.master.plugins.item.search.tabs.main"); /** * 品目検索画面 基本タブのクライアントサイドスクリプト * **/ Class("im.app.master.plugins.item.search.tabs.main.SearchMain").define( im.app.master.plugins.item.search.tabs.main.SearchMain = function () { var initmodel; /** * init * 初期化処理。タブのロードが完了したタイミングで呼び出されます。 **/ this.init = function(parentWindow,basicInfo) { var parentElement = parentWindow.document; }; /** * renderer * 画面の描画処理。初期表示時や再表示の必要がある場合に呼び出されます。 **/ this.renderer = function(parentWindow,model) { var parentElement = parentWindow.document; var targets = searchElementByName(parentElement,"target")[0]; /*・・・略・・・*/ }; /** * modeler * 検索実行時の入力値の収集処理。 * 画面で検索ボタンが押下された際に呼び出されます。 **/ this.modeler = function(parentWindow) { var parentElement = parentWindow.document; var model = new Object(); /*・・・略・・・*/ } model.category = searchElementByName(parentElement,"category")[0].value; model.categoryset = searchElementByName(parentElement,"categoryset")[0].value; /*・・・略・・・*/ model.searchname = parentElement.getElementById("searchname").checked; model.ignore = searchElementByName(parentElement,"ignore")[0].checked; return model; }; /** * clear * 検索条件入力欄のクリア処理。 * 画面でクリアボタンが押下された際に呼び出されます。 **/ this.clear = function(parentWindow) { var parentElement = parentWindow.document; searchElementByName(parentElement,"searchbelow")[0].checked = false; /*・・・略・・・*/ searchElementByName(parentElement,"searchname")[0].value = ""; }; /** * validate * 検索実行時の入力値の検証処理。modelerの直前に呼び出されます。 **/ this.validate = function(parentWindow) { var parentElement = parentWindow.document; var o = new Object(); o.error = false; o.messages = new Array(); //o.messages[o.messages.length] = {"message" : "error!", "code" : 1}; return o; }; /** * hasValidInput * 検索時に有効な検索条件が与えられているかの判断処理。 * 全件検索の防止機能を実現するために、タブ内に有効な条件が入力されているか * 判断するために呼び出されます。 **/ this.hasValidInput = function(parentWindow){ var parentElement = parentWindow.document; if(searchElementByName(parentElement, "keyword")[0].value.replace(/ /g, "") == ""){ return false; }else{ return true; } }; /*・・・略・・・*/ } );【リスト: 品目検索画面基本ダブのクライアントサイドjsの例】
クライアントサイドスクリプトの配置場所は <(展開したwar)/csjs> 配下に、パッケージ名にあわせてディレクトリを作成して配置して下さい。上記の品目検索画面 基本タブの例ではパッケージ名がim.app.master.plugins.item.search.tabs.main、クラス名がSearchMainなので実際には以下の場所に配置します。<(展開したwar)/csjs/im/app/master/plugins/item/search/tabs/main/SearchMain.js>
4.2.2.4. サーバサイドでデータにアクセスするロジック(jsファイル) の作成¶
クライアントサイドでmodeler()で収集した検索条件を元に情報を検索して返す処理を実装します。実装する処理のファイル名や関数名は「プラグインの構成情報を記述する plugin.xmlの作成 」で定義している値と一致しなければなりません。下記の説明に従ってそれぞれ実装して下さい。引数や戻り値については、拡張ポイント毎に詳細を定義した「IM-共通マスタ 拡張インタフェース定義一覧」を別途公開していますので、あわせてご確認下さい。
処理(plugin.xml上のid) 説明 1 検索処理(id:search) 2 検証処理(id:validate) 【表:サーバサイドスクリプトで実装する必要のある処理】