5.4.12.2. ユーザ定義(HTML解析)の詳細¶
この章では、HTML解析を利用したユーザ定義の作成方法とその詳細について説明します。
5.4.12.2.1. 本チュートリアルで作成する概要¶
本チュートリアルでは、サンプルのHTMLを読み込み要素を取得します。
チュートリアルを通して、ユーザ定義(HTML解析)の作成方法とその詳細を説明します。
5.4.12.2.1.1. 本チュートリアルで使用するHTMLの詳細¶
本チュートリアルで使用するHTMLのサンプルは以下の通りです。
<html> <body> <h1>Sample HTML</h1> <div class="contents"> <table> <tr> <th class="header">param1</th> <th class="header">param2</th> </tr> <tr> <td class="data">record1-a</td> <td class="data">recoed1-b</td> </tr> <tr> <td class="data">record2-a</td> <td class="data">recoed2-b</td> </tr> </table> </div> </body> </html>
5.4.12.2.2. 入力値/出力値¶
ユーザ定義を呼び出す際の入力値と、呼び出しが完了した際に返却する返却値を定義します。
ユーザ定義(HTML解析)の入力値/返却値の初期値は以下の通りです。
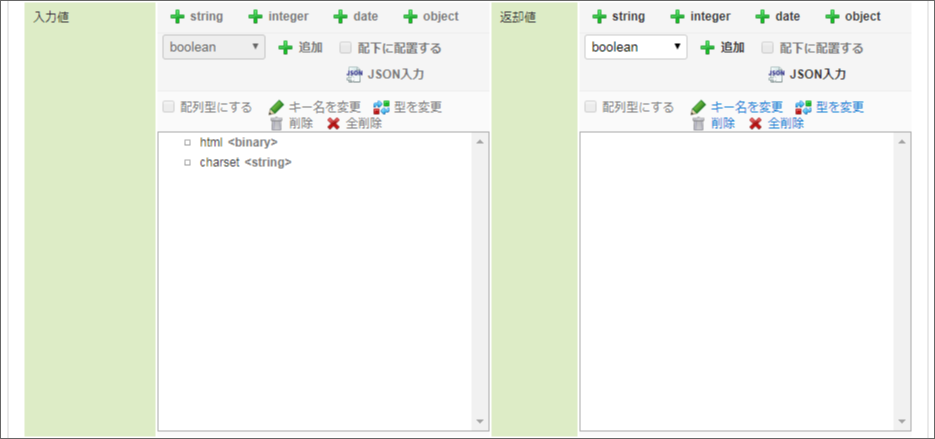
5.4.12.2.2.1. 入力値¶
ユーザ定義(HTML解析)の入力値はシステムによって固定です。
IM-LogicDesignerではHTMLを取り扱うにあたり、以下の内容を入力値として定義しています。
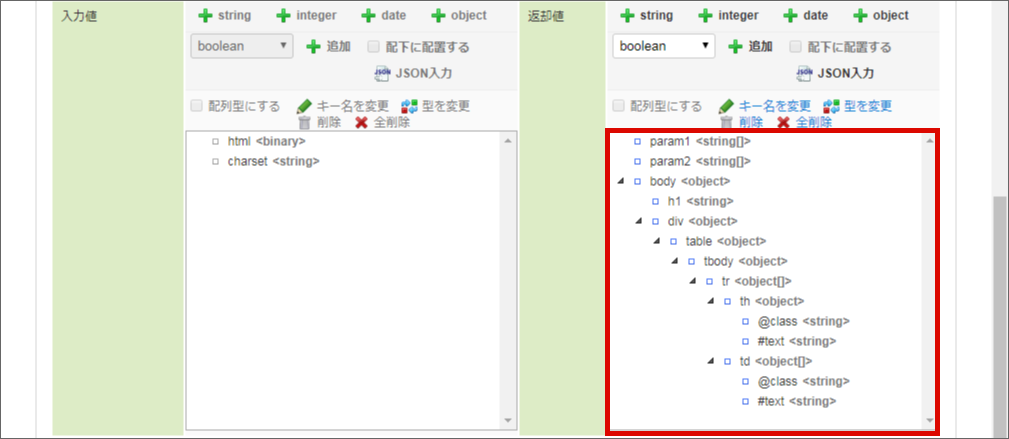
入力値 説明 html<binary> データを読み込むHTML charset<string> HTMLの文字コード
5.4.12.2.2.2. 出力値¶
ユーザ定義(HTML解析)の出力値はHTMLから取得する要素を定義します。
出力値の定義方法には、「ルートから要素を定義する方法」 と「CSSセレクタで要素を定義する方法」があります。
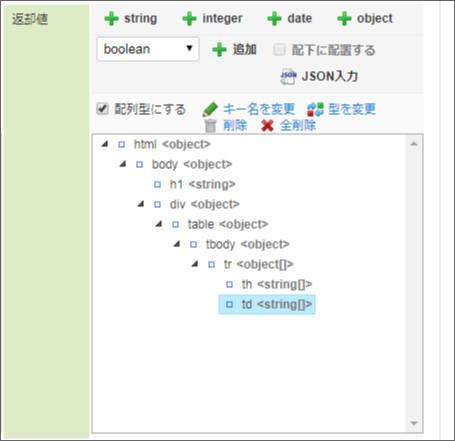
5.4.12.2.2.3. ルートから要素を定義する方法¶
返却値にHTML内のタグ名にあわせて要素を定義することで、定義された名前の要素を取得することができます。
サンプルのHTMLの場合、以下のように定義します。
HTMLから属性の値を取得したい場合は、要素を Object として定義し、配下の要素に「@属性名」の要素を追加します。
またテキスト要素を取得したい場合は「#text」の要素を追加します。
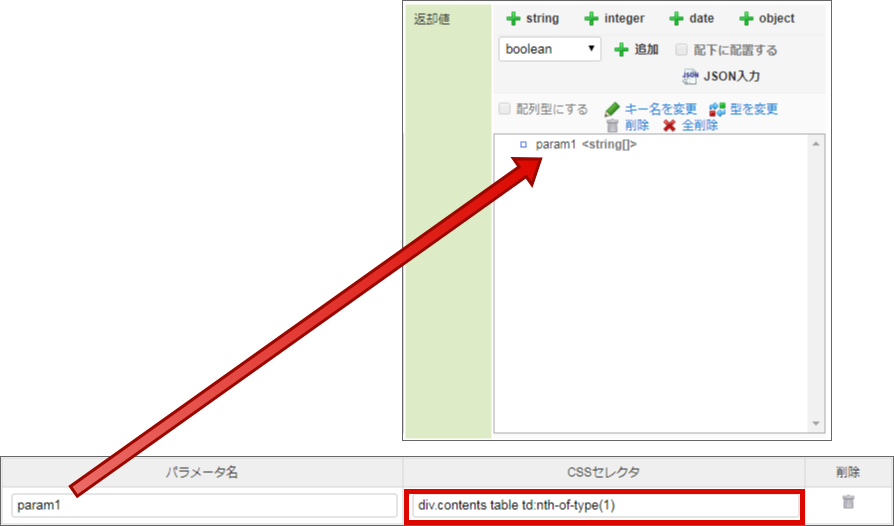
5.4.12.2.2.4. CSSセレクタで要素を定義する方法¶
CSSセレクタを使用して取得したい要素を指定して定義を行う方法です。HTMLから特定の要素のみ取得したい場合に利用します。
たとえば、サンプルのHTMLから param1 の列の値を取得したい場合は以下のように定義します。
CSSセレクタ
div.contents table td:nth-of-type(1)
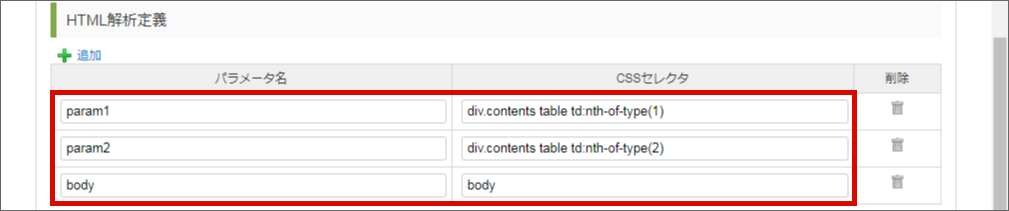
HTML解析定義のパラメータ名には、CSSセレクタで指定した要素を関連付ける返却値の要素名を指定します。
使用できるCSSセレクタについては「API ドキュメント Selector 」を参照してください。
5.4.12.2.3. ユーザ定義(HTML解析)を作成する¶
最後に、これまでの内容を踏まえてユーザ定義(HTML解析)を作成します。
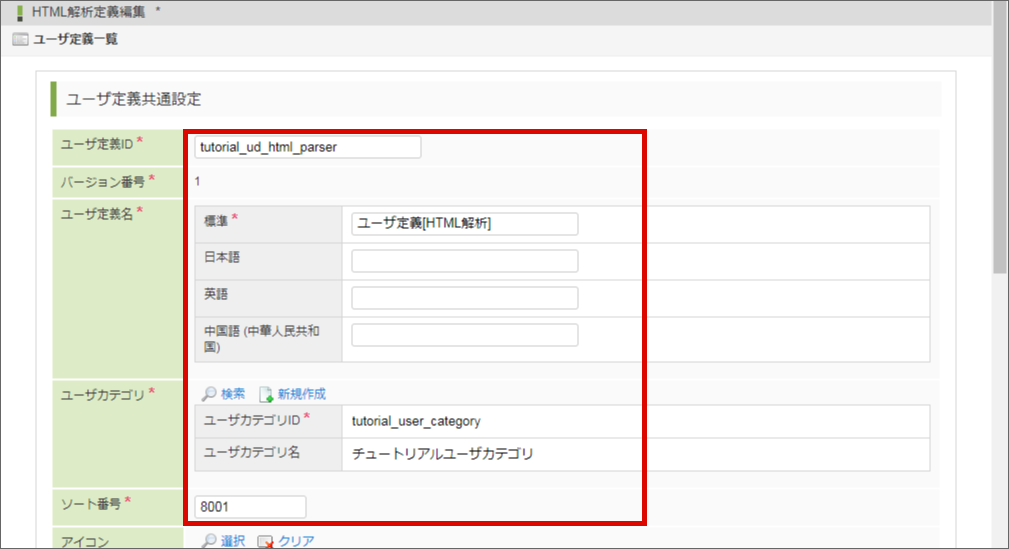
「HTML解析定義編集」画面を表示します。
ユーザ定義の基本情報となる各項目に以下の値を入力します。
取得する要素を表すCSSセレクタを定義します。
パラメータ名に入力した値をルートにして取得する要素を返却値に定義します。