5.1. 画面部品のUIや振舞いを決める¶
画面アイテムの作成の最初の手順として、画面アイテムのUI(見た目)や振舞いを決定する必要があります。
5.1.2. 画面アイテムのUIを決定する¶
UI としては、以下の3タイプがあります。
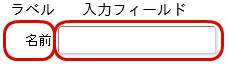
ユーザが入力したデータを登録する項目を持つ画面アイテムの場合、入力フィールドを持つ必要があります。
【例】画面アイテム「文字列」、「数値」1つの画面アイテムで複数の項目を入力させたい場合は、1つの画面アイテムの中に複数の入力フィールドを持ちます。
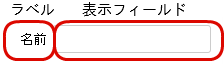
【例】画面アイテム「期間」表示のみを目的とする場合は、1つの画面アイテムに1つも入力項目を持ちません。
【例】画面アイテム「見出し」
5.1.3. 画面アイテムの振舞いを決定する¶
次に、振舞いを決定します。振舞いには入力チェックやイベント処理が該当します。入力フィールドがある場合は、登録時の入力チェックやフィールドがフォーカスされたときやフォーカスが外れたときの制御、画面アイテム内にボタンがある場合は、ボタンが押下された時の動作などの各種イベントを決定します。画面アイテム「文字列」では、以下のような入力チェックが可能です。
- 必須チェック
- 文字数のチェック(最大値と最小値)
- 文字の種類のチェック(半角英数字)
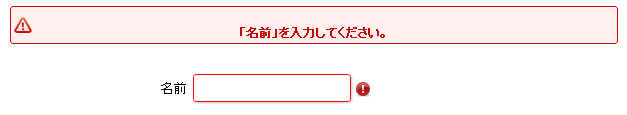
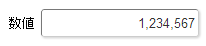
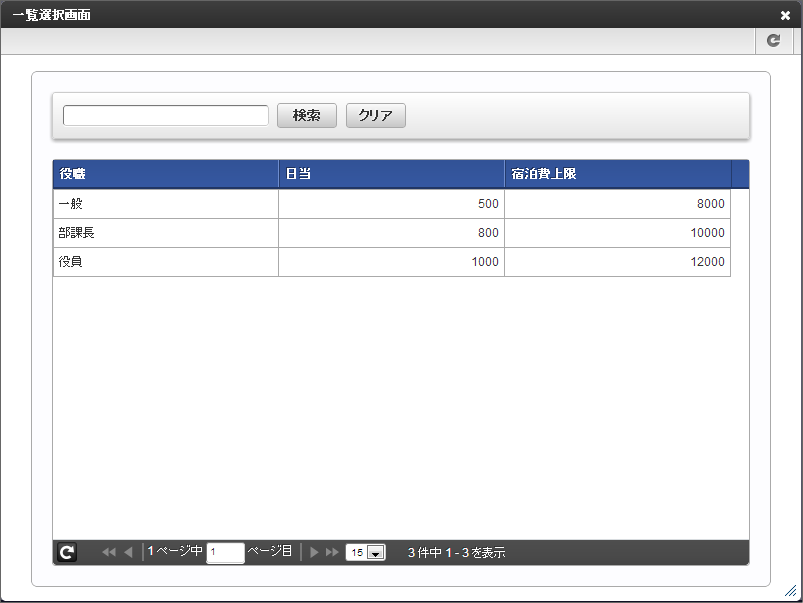
入力チェックでエラーが発生した場合は、下図のように、入力フィールドに対してエラーがわかり易いように枠の色の変更と、エラーのアイコンを表示するようにしています。画面アイテム「数値」では、プロパティを設定することで、フィールドがフォーカスされたときとフォーカスが外れたときに以下のような処理が可能です。画面アイテム「一覧選択」では、アイコンがクリックされたときに以下のように一覧画面を表示します。このように、画面アイテムのUIと振舞いを決めます。