5.2. プロセス図の独自画面での利用¶
IM-BPM for Accel Platformの特定の画面では、プロセス定義やプロセスインスタンスの情報を、「プロセス図」として表示しています。
2018 Winter(Urara)より、このプロセス図を製品標準画面以外から利用するための機構が提供されています。
プロセス図の種類ごとに表示用のURLが提供されています。
独自画面にインラインフレームを用意し、その中に用途に応じたURLを埋め込むことで、その領域にプロセス図を表示できます。
さらに、ブラウザ上で用意されているAPIを実行し、プロセス図を操作することも可能です。
項目
5.2.1. プロセス図の種類¶
プロセス図には次の3種類が存在します。
5.2.1.1. プロセス定義全体の実行情報¶
指定したプロセス定義の全体の実行情報が表示されるプロセス図です。
IM-BPM管理者のみがアクセス可能です。
URLとパラメータは以下の通りです。
bpm/designer/external/definition/viewer?processDefinitionId={プロセス定義ID}
| パラメータ名 | 説明 |
|---|---|
| processDefinitionId | デプロイされたプロセス定義ID |
5.2.1.2. プロセスインスタンスの実行情報¶
開始済みのプロセスインスタンス一つの実行情報が表示されるプロセス図です。
IM-BPM管理者、またはこのプロセスインスタンスの関係者であるIM-BPMプロセス参照ユーザがアクセス可能です。
URLとパラメータは以下の通りです。
bpm/designer/external/instance/viewer?processInstanceId={プロセスインスタンスID}
| パラメータ名 | 説明 |
|---|---|
| processInstanceId | 開始したプロセスインスタンスID |
5.2.1.3. プロセス定義の情報¶
指定したプロセス定義の図のみが表示されるプロセス図です。
IM-BPM管理者、またはIM-BPMプロセス参照ユーザがアクセス可能です。
URLとパラメータは以下の通りです。
bpm/designer/external/definition/simple/viewer?processDefinitionId={プロセス定義ID}
| パラメータ名 | 説明 |
|---|---|
| processDefinitionId | デプロイされたプロセス定義ID |
5.2.2. プロセス図の操作¶
プロセス図が表示されたインラインフレームに対し、外部からスクリプト処理を実行することで、プロセス図を操作することが可能です。
ここでは、以下の操作の実現方法を説明します。
- プロセス図で特定のイベントが発生したときに処理を実行する
- 任意のタイミングでプロセス図を操作する
- プロセス図の読み込み時にインジケータを表示する
5.2.2.1. 前提条件¶
5.2.2.1.1. DOMオブジェクトの取得¶
スクリプト処理を実行する際には、事前にインラインフレームのDOMオブジェクトを取得している必要があります。
- 画面にインラインフレーム( <iframe> タグ)が1つ存在する
- <iframe> タグの name 属性の値が、 iframe1 である
例えば、上記の条件を満たしているとき、インラインフレームのDOMオブジェクトは、次のようなスクリプト処理で取得可能です。
var iframe = document.getElementsByName("iframe1")[0];
次項以降のサンプルコードでは、事前に取得したDOMオブジェクトが変数 iframe に代入されていることを前提とします。
5.2.2.1.2. 画面のロードの完了¶
インラインフレームに対して処理を実行する際には、その時点で既に以下が完了している必要があります。
- インラインフレームのロード
- プロセス図の読み込み
前者については、インラインフレームのDOMオブジェクトの onload が実行されることで確認できます。
後者については、プロセス図にてイベント viewer-loaded が発生することで確認できます。
次のようなスクリプト処理で、両者を合わせて確認可能です。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
console.log("読み込み完了");
});
};
図:画面のロードの完了時の処理
5.2.2.2. プロセス図で特定のイベントが発生したときに処理を実行する¶
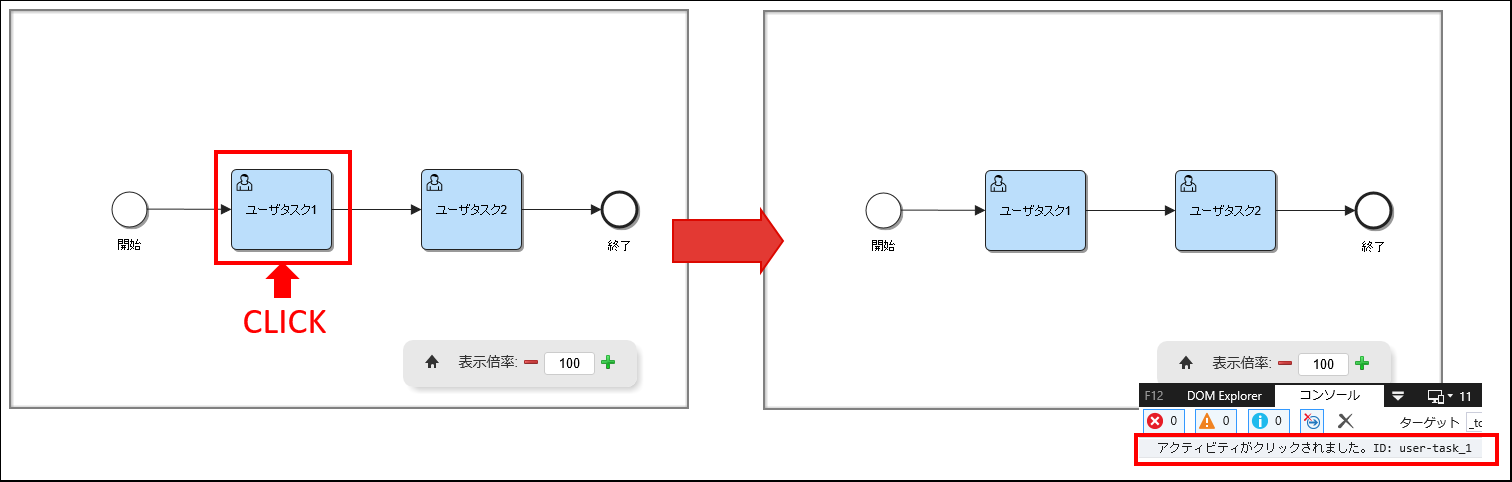
図:イベント発生時の処理(アクティビティがクリックされた場合の例)
5.2.2.2.1. アクティビティのクリックイベント(activity-click)¶
プロセス図内のアクティビティがクリックされると、activity-click イベントが発生します。
イベントハンドラにて、アクティビティのクリック時の処理を記述することが可能です。
iframe.onload = function() {
iframe.contentWindow.addEventListener("activity-click", function(event) {
console.log("アクティビティがクリックされました。ID: " + event.detail.id);
});
};
イベントハンドラの第一引数に渡されるイベントオブジェクトの detail プロパティにて詳細な情報を確認できます。
detail プロパティは以下の子プロパティを持ちます。
| プロパティ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| name | 対象のアクティビティの名前 |
| elementType | 対象のアクティビティのエレメント種別 |
| processDefinitionId | このプロセスのプロセス定義ID |
| processDefinitionKey | このプロセスのプロセス定義キー |
| processDefinitionName | このプロセスのプロセス定義名 |
| eventName | イベント名 |
| clientX | |
| clientY | |
| offsetX | |
| offsetY | |
| pageX | |
| pageY | |
| screenX | |
| screenY |
5.2.2.2.2. アクティビティのダブルクリックイベント(activity-dblclick)¶
プロセス図内のアクティビティがダブルクリックされると、activity-dblclick イベントが発生します。
イベントハンドラにて、アクティビティのダブルクリック時の処理を記述することが可能です。
iframe.onload = function() {
iframe.contentWindow.addEventListener("activity-dblclick", function(event) {
console.log("アクティビティがダブルクリックされました。ID: " + event.detail.id);
});
};
イベントハンドラの第一引数に渡されるイベントオブジェクトの detail プロパティにて詳細な情報を確認できます。
detail プロパティは以下の子プロパティを持ちます。
| プロパティ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| name | 対象のアクティビティの名前 |
| elementType | 対象のアクティビティのエレメント種別 |
| processDefinitionId | このプロセスのプロセス定義ID |
| processDefinitionKey | このプロセスのプロセス定義キー |
| processDefinitionName | このプロセスのプロセス定義名 |
| eventName | イベント名 |
| clientX | |
| clientY | |
| offsetX | |
| offsetY | |
| pageX | |
| pageY | |
| screenX | |
| screenY |
5.2.2.2.3. アクティビティのマウスオーバーイベント(activity-mouseenter)¶
プロセス図内のアクティビティにマウスカーソルが重なると、activity-mouseenter イベントが発生します。
イベントハンドラにて、アクティビティにマウスカーソルが重なった時の処理を記述することが可能です。
iframe.onload = function() {
iframe.contentWindow.addEventListener("activity-mouseenter", function(event) {
console.log("アクティビティにマウスカーソルが重なりました。ID: " + event.detail.id);
});
};
イベントハンドラの第一引数に渡されるイベントオブジェクトの detail プロパティにて詳細な情報を確認できます。
detail プロパティは以下の子プロパティを持ちます。
| プロパティ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| name | 対象のアクティビティの名前 |
| elementType | 対象のアクティビティのエレメント種別 |
| eventName | イベント名 |
| processDefinitionId | このプロセスのプロセス定義ID |
| processDefinitionKey | このプロセスのプロセス定義キー |
| processDefinitionName | このプロセスのプロセス定義名 |
5.2.2.2.4. アクティビティのマウスアウトイベント(activity-mouseleave)¶
プロセス図内のアクティビティから、マウスカーソルが外れると、activity-mouseleave イベントが発生します。
イベントハンドラにて、アクティビティからマウスカーソルが外れた時の処理を記述することが可能です。
iframe.onload = function() {
iframe.contentWindow.addEventListener("activity-mouseleave", function(event) {
console.log("アクティビティからマウスカーソルが外れました。ID: " + event.detail.id);
});
};
イベントハンドラの第一引数に渡されるイベントオブジェクトの detail プロパティにて詳細な情報を確認できます。
detail プロパティは以下の子プロパティを持ちます。
| プロパティ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| name | 対象のアクティビティの名前 |
| elementType | 対象のアクティビティのエレメント種別 |
| eventName | イベント名 |
| processDefinitionId | このプロセスのプロセス定義ID |
| processDefinitionKey | このプロセスのプロセス定義キー |
| processDefinitionName | このプロセスのプロセス定義名 |
注意
アクティビティのマウスアウトイベントについて
アクティビティのマウスアウトイベントは、2020 Winter(Azalea)以降のバージョンのみ動作します。
2020 Summer(Zephirine)以前のバージョンでは、プロセス図内のアクティビティからマウスカーソルが外れても activity-mouseleave イベントは発生しません。
5.2.2.3. 任意のタイミングでプロセス図を操作する¶
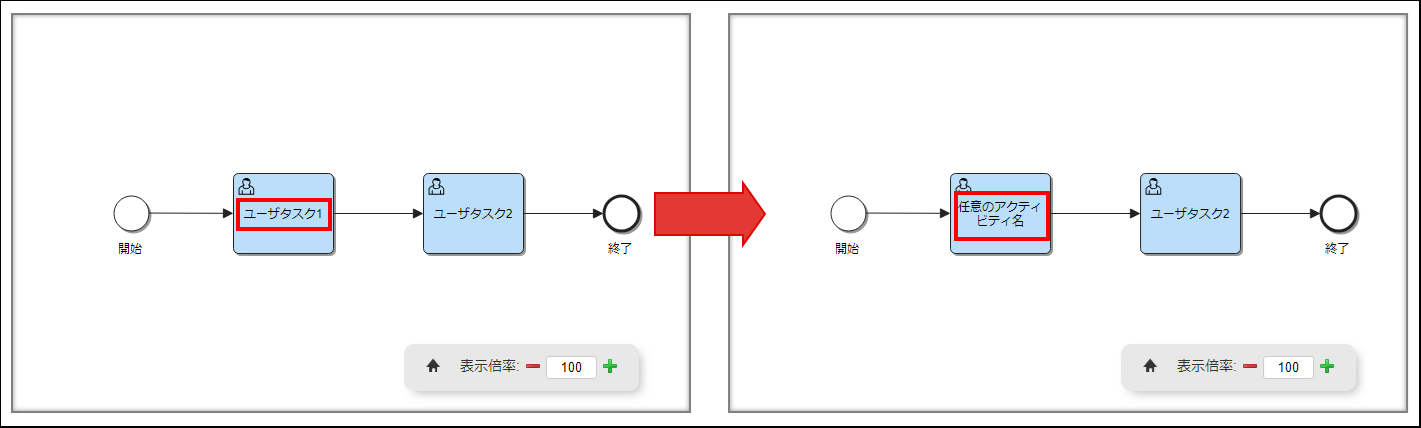
5.2.2.3.1. アクティビティの名前を変更する(imbpm.updateActivityName)¶
プロセス図内のアクティビティの名前を変更します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.updateActivityName("user-task_1", "任意のアクティビティ名");
});
};
imbpm.updateActivityName(id, name) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| name | 対象のアクティビティの名前 |
図:アクティビティの名前を変更
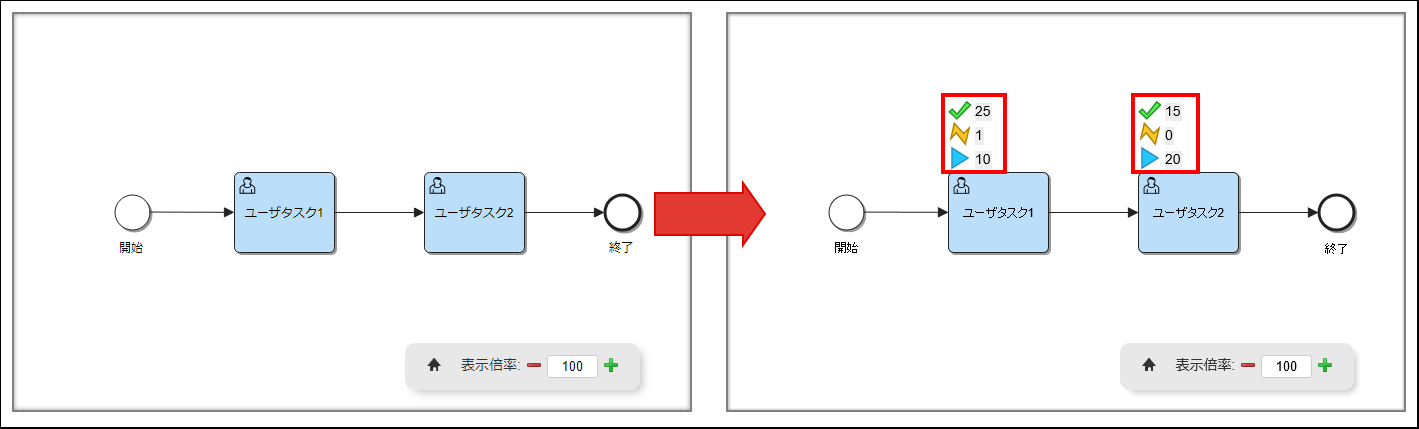
5.2.2.3.2. プロセスの実行情報を変更する(imbpm.updateProcessStatus)¶
プロセスの実行情報を変更します。
プロセス図内のアクティビティごとに実行情報を指定します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.updateProcessStatus({
"user-task_1": {
"active": {
"count": 10
},
"failed": {
"count": 1
},
"complete": {
"count": 25
}
},
"user-task_2": {
"active": {
"count": 20
},
"failed": {
"count": 0
},
"complete": {
"count": 15
}
}
});
});
};
imbpm.updateProcessStatus メソッドのパラメータ
{
"%id%": {
"active": {
"count": %activeCount%
},
"failed": {
"count": %failedCount%
},
"complete": {
"count": %completeCount%
}
}
}
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| activeCount | 対象のアクティビティの実行中の件数 |
| failedCount | 対象のアクティビティの障害中の件数 |
| completeCount | 対象のアクティビティの完了済みの件数 |
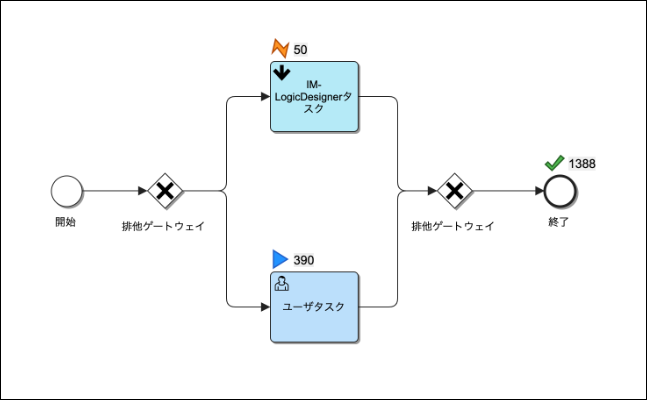
図:プロセスの実行情報を変更
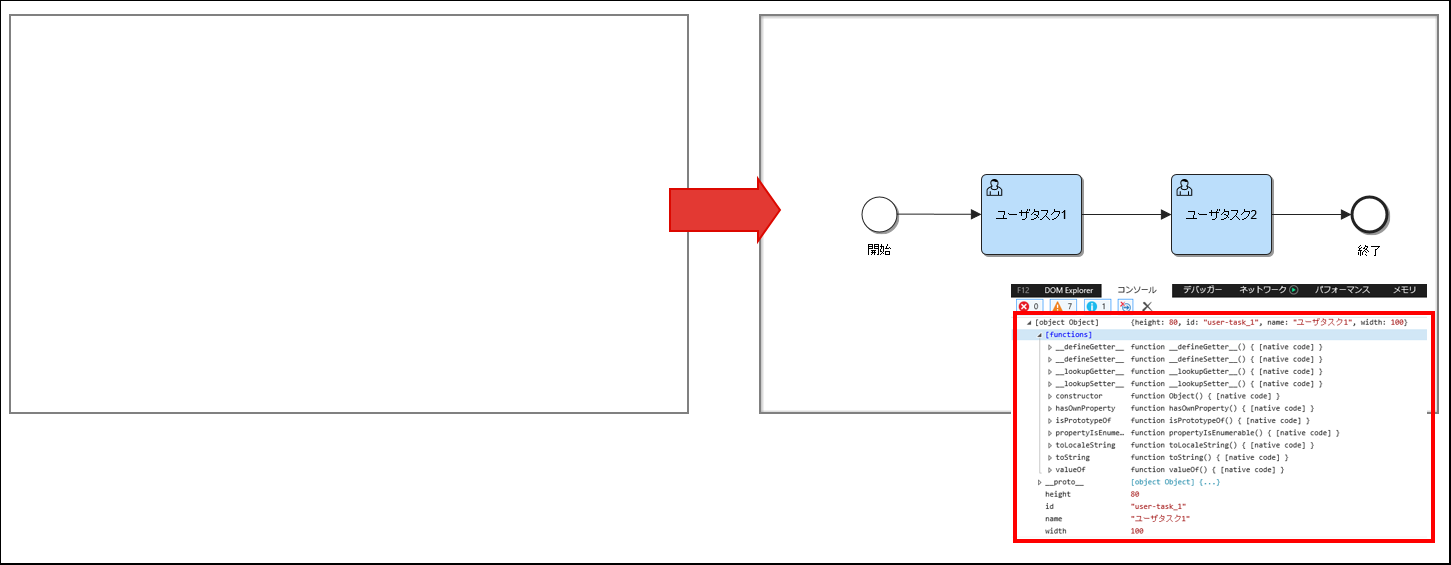
5.2.2.3.3. アクティビティの情報を取得する(imbpm.getActivityDetail)¶
プロセス図内のアクティビティの情報を取得します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
var detail = iframe.contentWindow.imbpm.getActivityDetail("user-task_1");
console.log(detail);
});
};
imbpm.getActivityDetail(id) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
imbpm.getActivityDetail(id) メソッドの戻り値のオブジェクトのプロパティ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| name | 対象のアクティビティの名前 |
| height | 対象のアクティビティの高さ |
| width | 対象のアクティビティの横幅 |
図:アクティビティの情報を取得
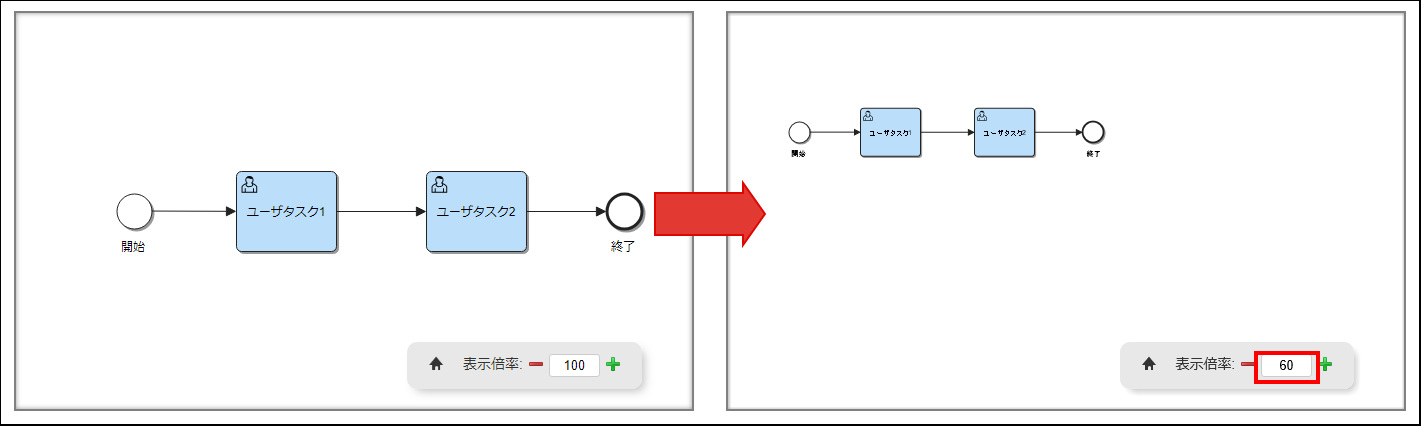
5.2.2.3.4. プロセス図の拡大率を変更する(imbpm.setZoom)¶
プロセス図の拡大率を変更します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.setZoom(60);
});
};
imbpm.setZoom(scale) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| scale | プロセス図の拡大率 |
図:プロセス図の拡大率を変更
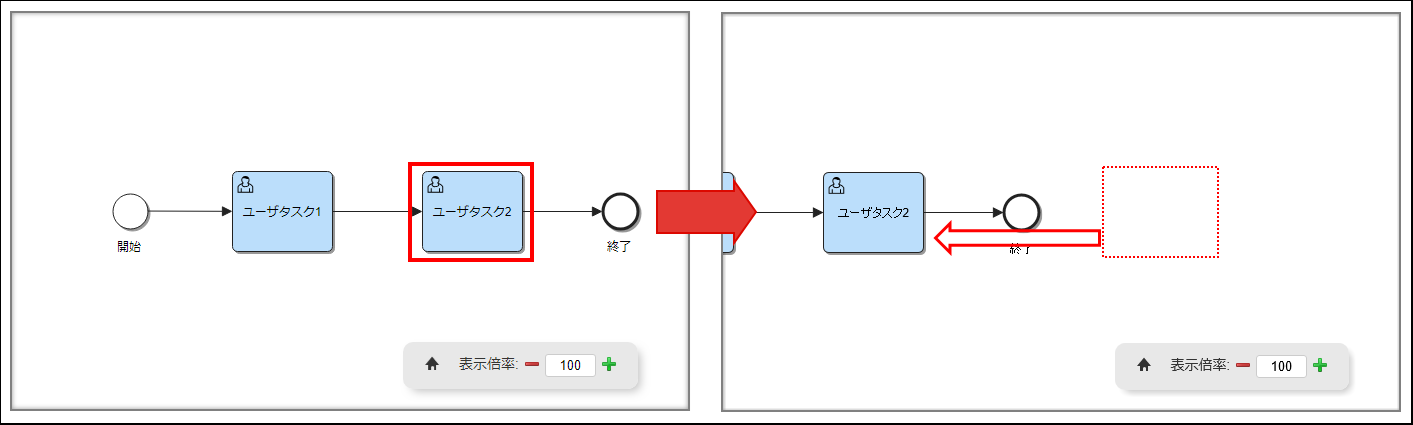
5.2.2.3.5. 指定されたアクティビティが表示される位置へプロセス図を移動する(imbpm.setPosition)¶
指定されたアクティビティが表示される位置へプロセス図を移動します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.setPosition("user-task_2");
});
};
imbpm.setPosition(id) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
図:アクティビティが表示される位置へプロセス図を移動
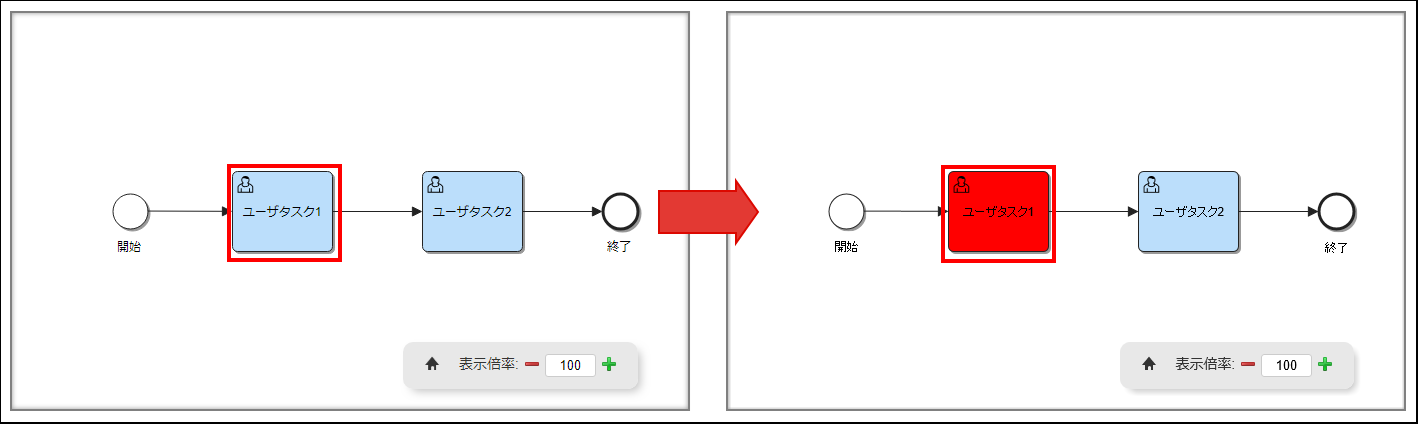
5.2.2.3.6. アクティビティの色を変更する(imbpm.setColor)¶
指定されたアクティビティの色を変更します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.setColor("user-task_1", "#FF0000");
});
};
imbpm.setColor(id, color) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
| color | カラーコード(6桁の16進トリプレット表記) |
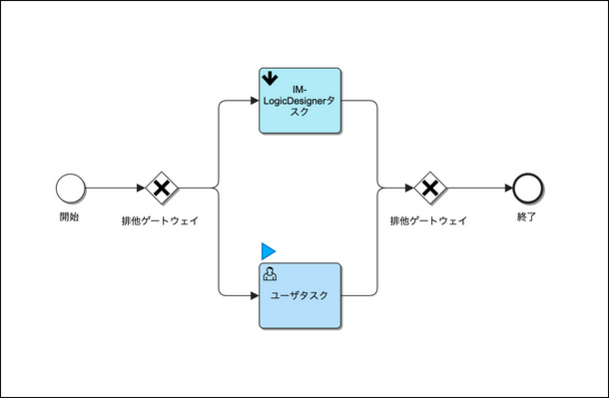
図:アクティビティの色を変更
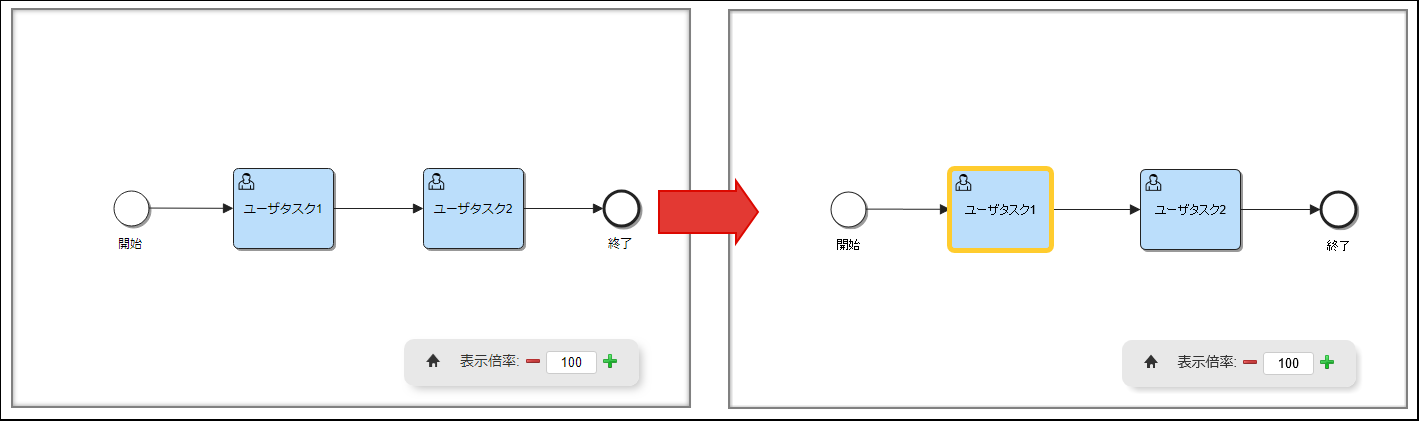
5.2.2.3.7. アクティビティを選択状態にする(imbpm.activitySelected)¶
指定されたアクティビティを選択状態にします。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.activitySelected("user-task_1");
});
};
imbpm.activitySelected(id) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
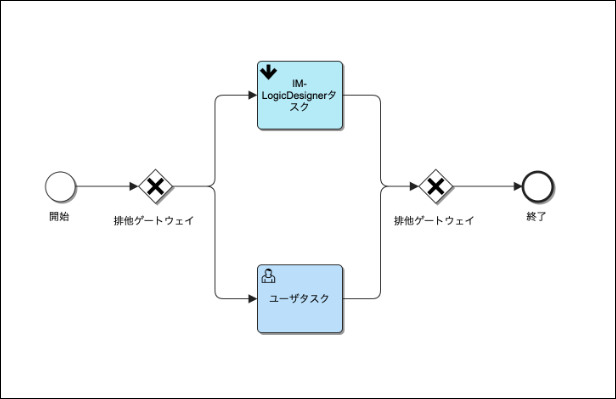
図:アクティビティを選択
5.2.2.3.8. アクティビティの選択状態を解除する(imbpm.activityUnSelected)¶
指定されたアクティビティの選択状態を解除します。
iframe.onload = function() {
iframe.contentWindow.addEventListener("viewer-loaded", function(event) {
iframe.contentWindow.imbpm.activityUnSelected("user-task_1");
});
};
imbpm.activityUnSelected(id) メソッドのパラメータ
| パラメータ名 | 説明 |
|---|---|
| id | 対象のアクティビティのID |
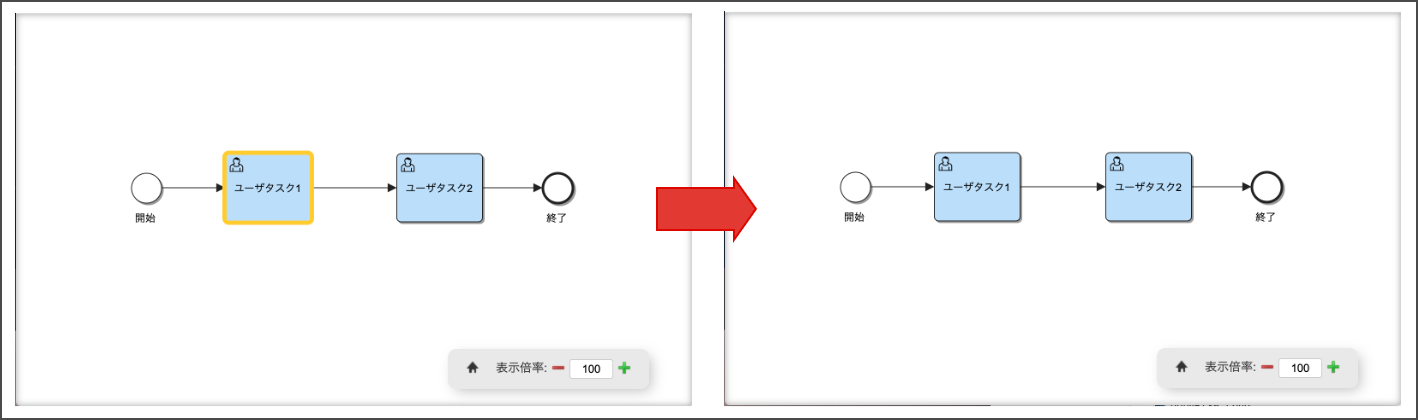
図:アクティビティの選択解除
注意
アクティビティの選択状態の解除について
アクティビティの選択状態の解除は、2020 Winter(Azalea)以降のバージョンのみ動作します。
2020 Summer(Zephirine)以前のバージョンでは、imbpm.activityUnSelected(id) メソッドは動作しません。
5.2.2.4. プロセス図の読み込み時にインジケータを表示する¶
imuiIndicatorを利用して、プロセス図の読み込み時にインジケータを表示し、読み込み完了時に消去します。
var $iframe = jQuery('iframe[name=iframe1]');
$iframe.imuiIndicator();
$iframe.load(function(){
$iframe[0].contentWindow.addEventListener("viewer-loaded", function() {
$iframe.imuiIndicator('destroy');
});
});
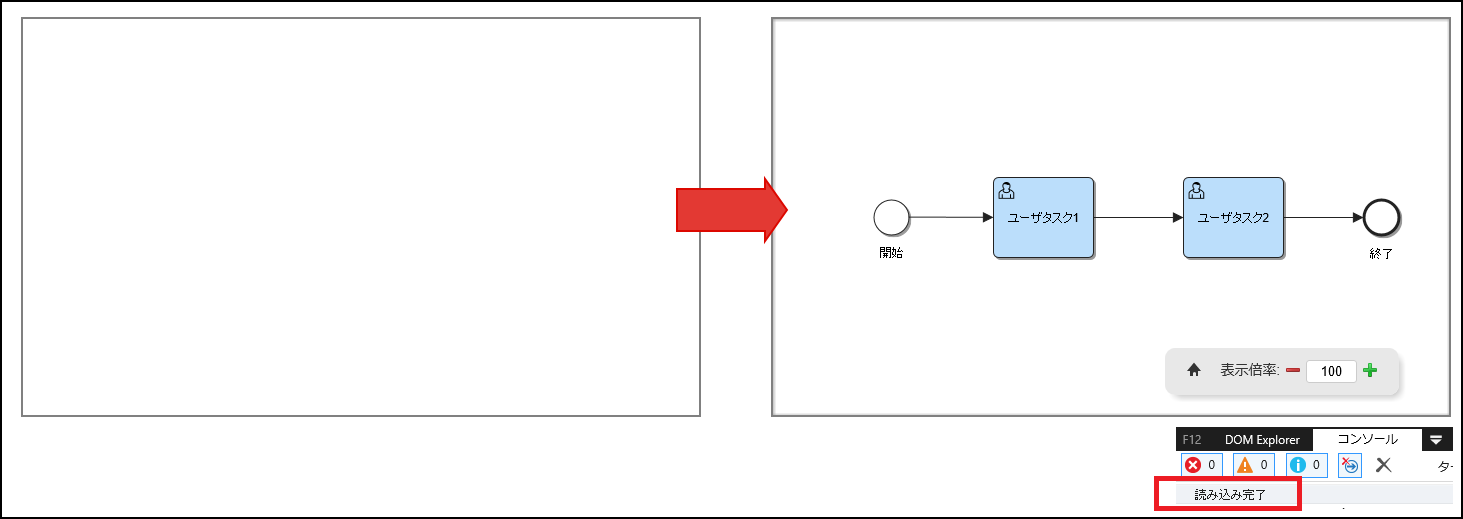
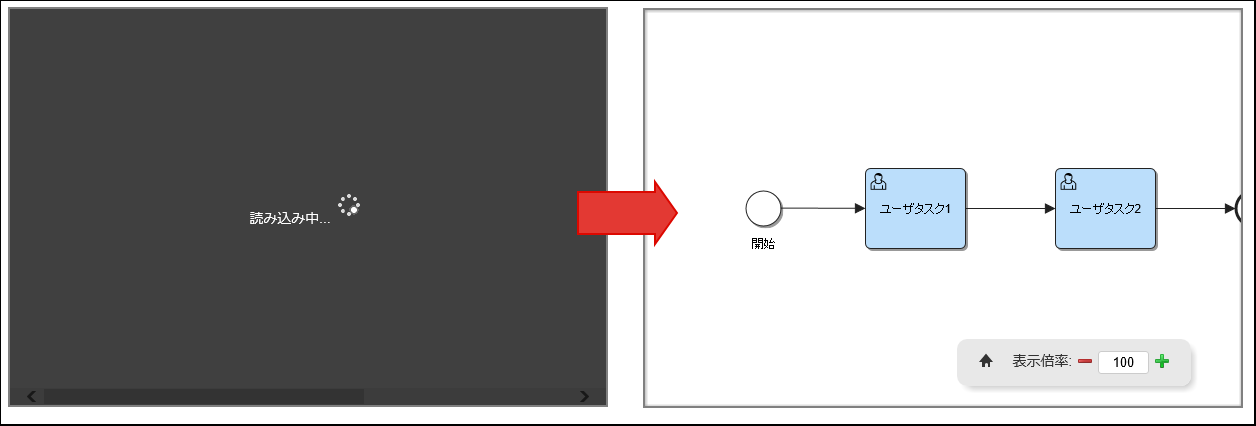
図:プロセス図の読み込み時にインジケータを表示