7.3. 画面遷移を利用する¶
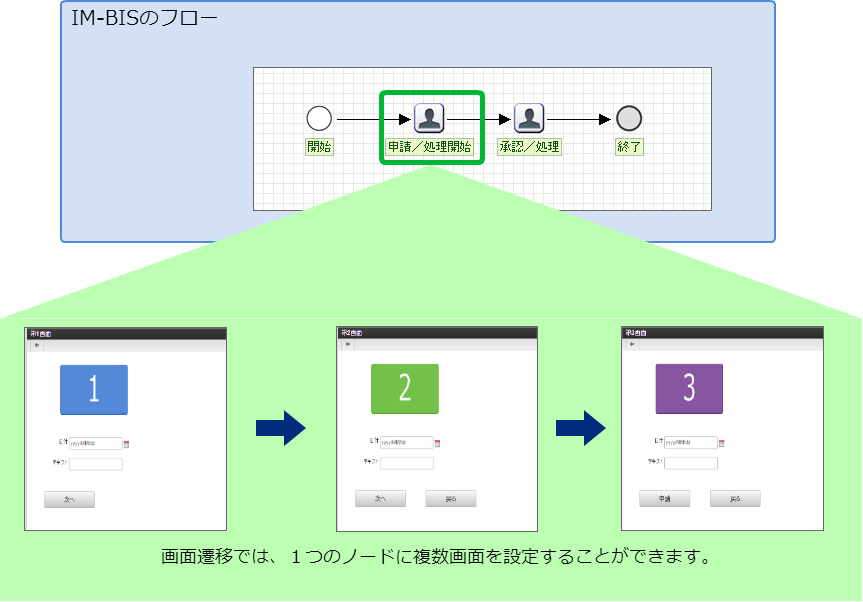
画面遷移設定から複数の画面を作成すると、1つのタスク(ノード)に対して、遷移を伴う画面を設定することができます。
Contents
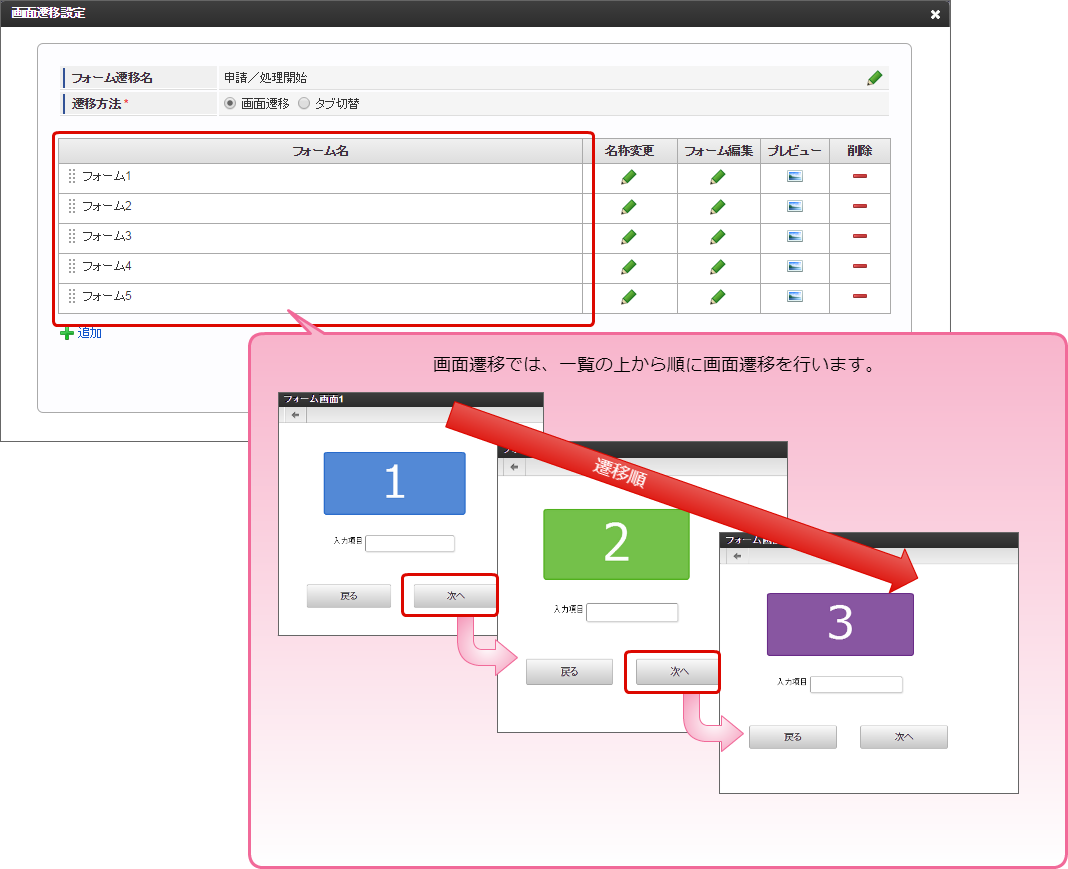
7.3.1. 画面遷移設定とは¶
1つのタスク(ノード)で複数の画面を遷移して表示するための機能です。注意
多くのアイテムを配置したことが原因で画面表示に時間がかかっているような場合には、画面遷移設定を利用して複数の画面にアイテムを分散させると、表示のパフォーマンスが向上する可能性があります。注意
1つのフロー内で複数のフォームを持つ場合の「参照」画面の表示
本項で扱っている「コピー」や「画面遷移」を利用して、1つのフロー内で複数のフォームを登録している場合、以下のリンク先に基づいて「参照」画面に対する画面遷移を設定してください。なお、本件については、以下のリリースノートでも「制限事項」に記載がありますので、併せて参照してください。
- 参照画面上に複数の同じボタンが重なって配置される。
- 「メインフォーム」を直接更新した場合であっても、「定義の反映」を実行すると更新内容が取り消される。
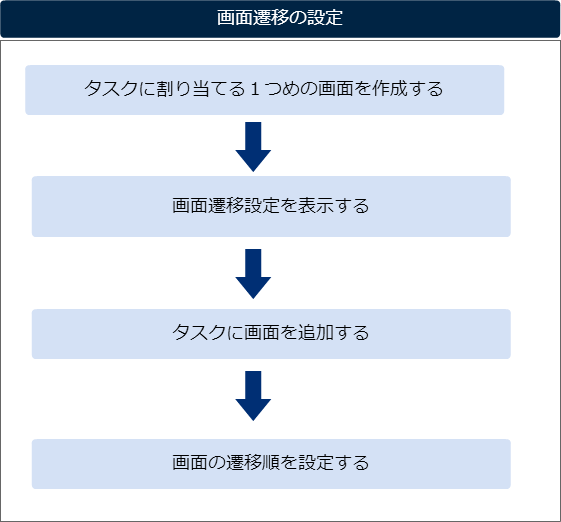
7.3.2. 画面遷移設定を利用する¶
7.3.2.1. タスクに割り当てる1つめの画面を作成する¶
「 IM-BIS の基本的な設定 」を参考に、BIS定義の登録から1つめの画面を作成する作業までを行います。(画面遷移設定を行う前には、必ず対象のタスク(ノード)に1つ以上画面を設定しておく必要があります。)
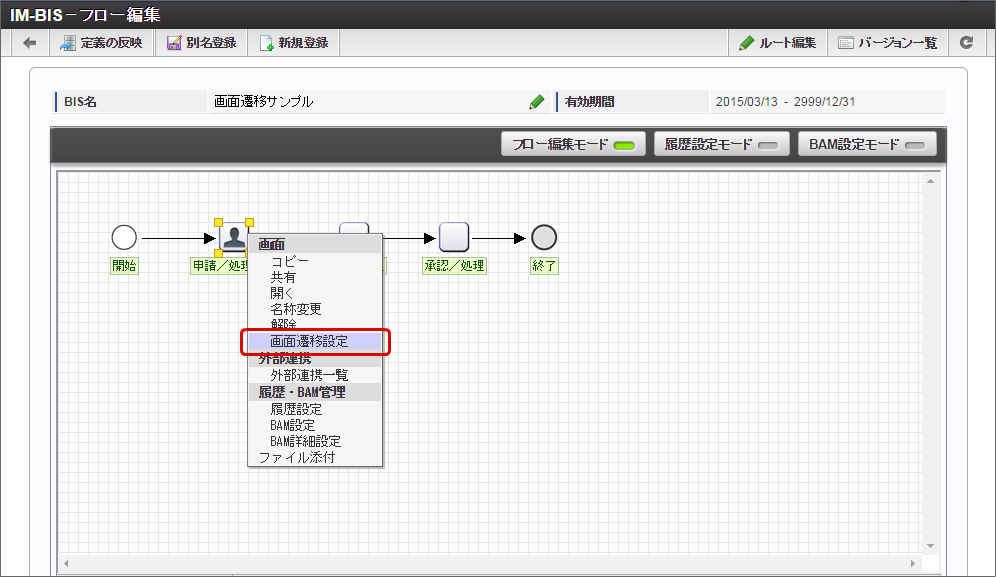
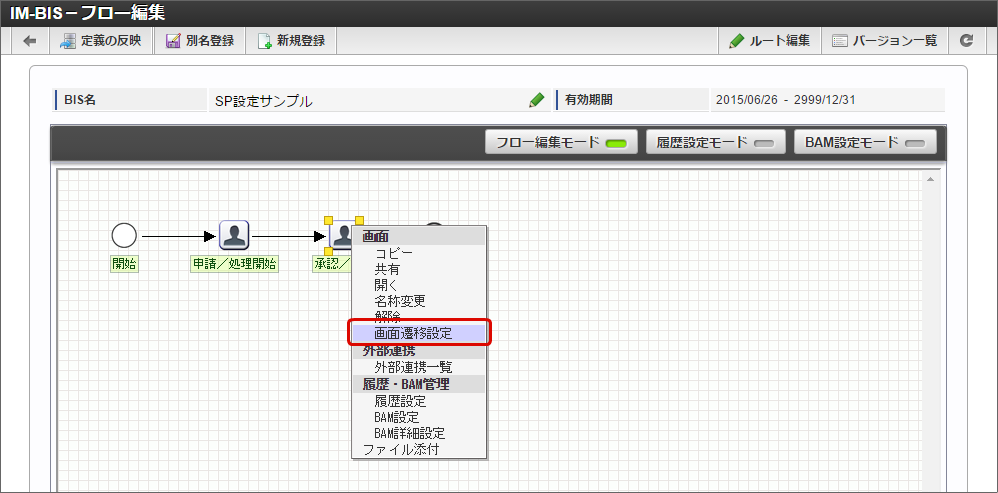
7.3.2.2. 画面遷移設定を表示する¶
7.3.2.3. タスクに画面を追加する¶
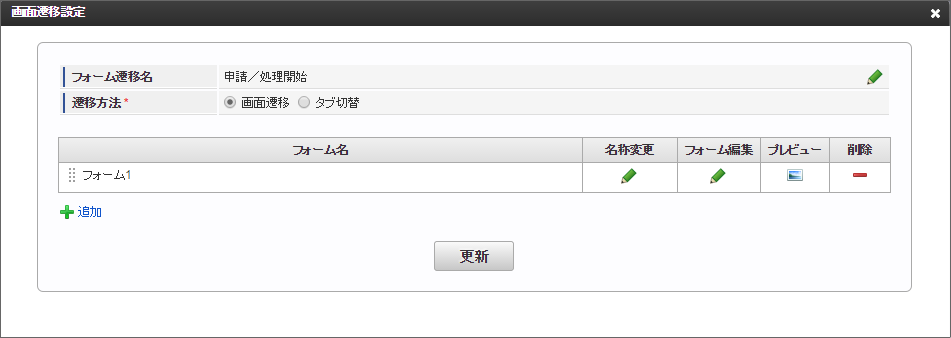
画面遷移設定で遷移先や遷移元に指定するための画面を追加します。
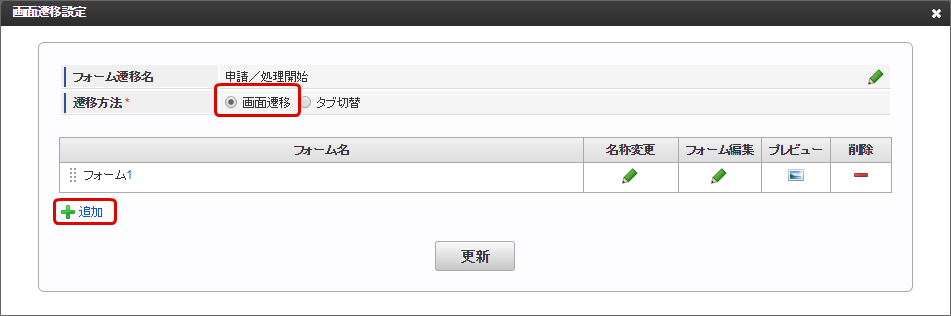
遷移方法が「画面遷移」となっていることを確認し、「追加」をクリックします。
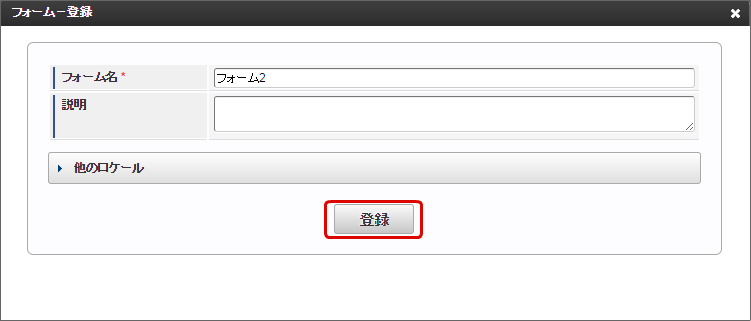
「フォーム-登録」画面が表示されますので、必要な情報を入力し、「登録」をクリックします。
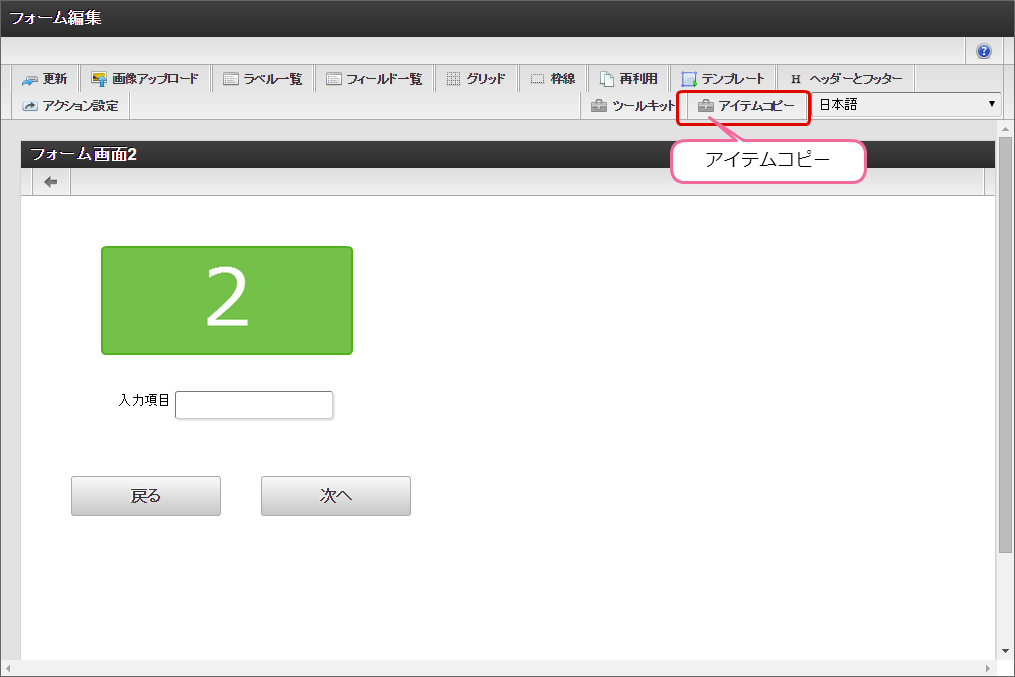
コラム
アイテムコピー
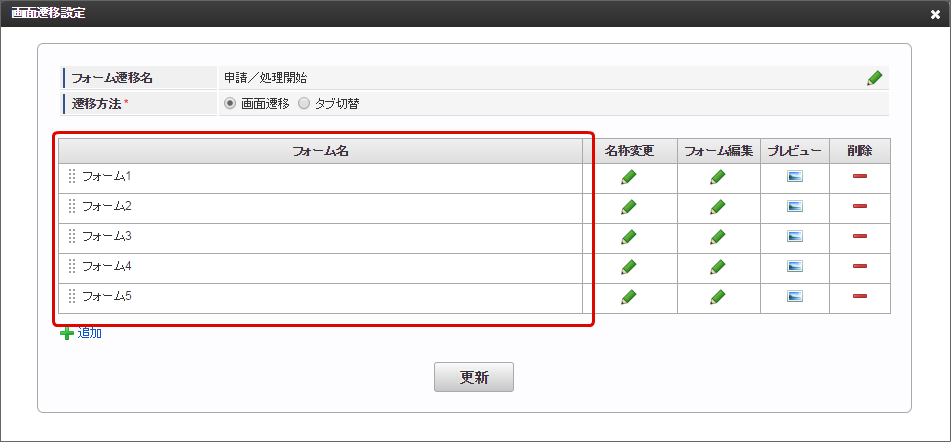
IM-BIS のフローでは、同一フロー内で異なる画面間で値の受け渡しを行うためには、「フィールド識別ID」が同一のアイテムとなっている必要があります。「アイテムコピー」では、作成済みの他の画面に配置済みのアイテムの一覧から同一のフィールド識別IDのアイテムを配置することができるため、簡単に画面間の値の受け渡しを設定することができます。同様の手順で、1つのタスク(ノード)に対して、遷移に利用する複数の画面を登録します。
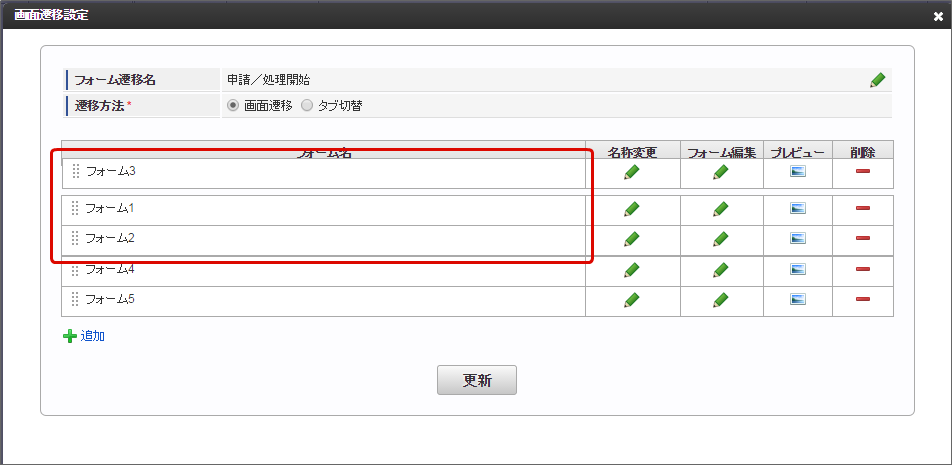
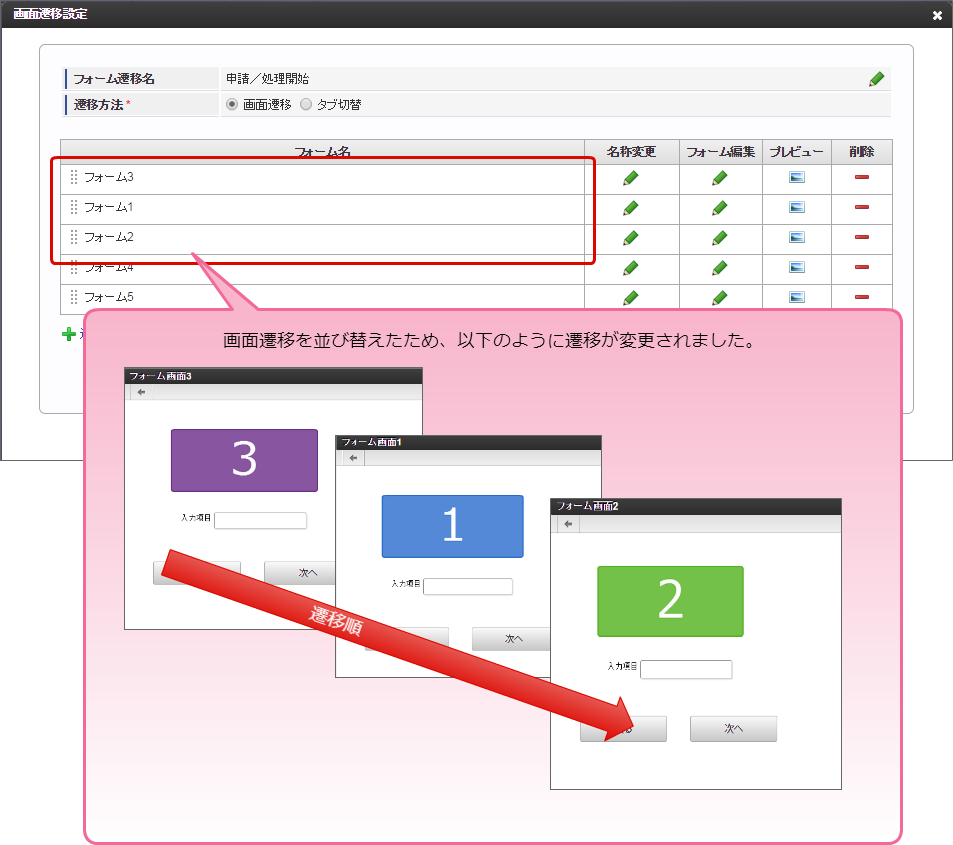
7.3.2.4. 画面の遷移順を設定する¶
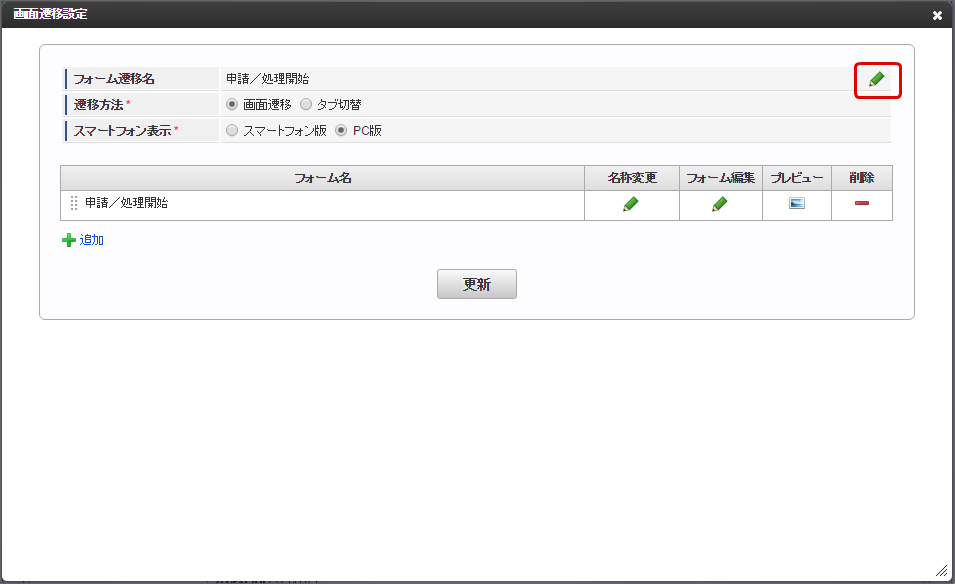
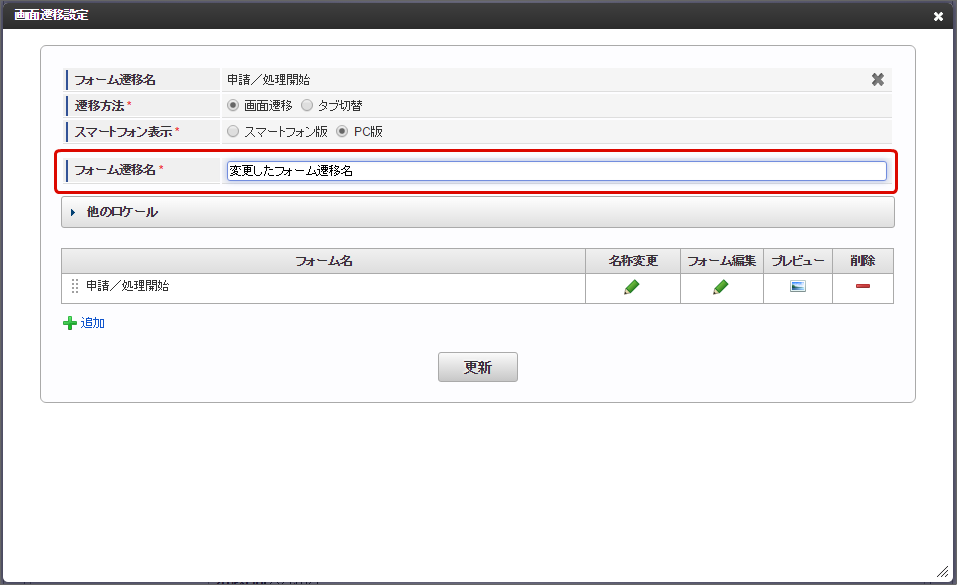
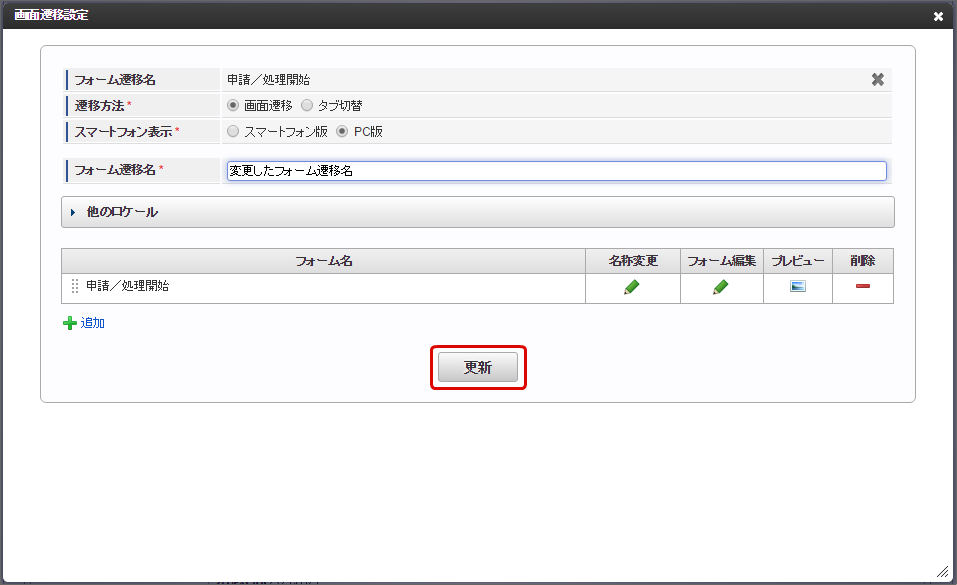
7.3.2.5. フォーム遷移名を変更する¶
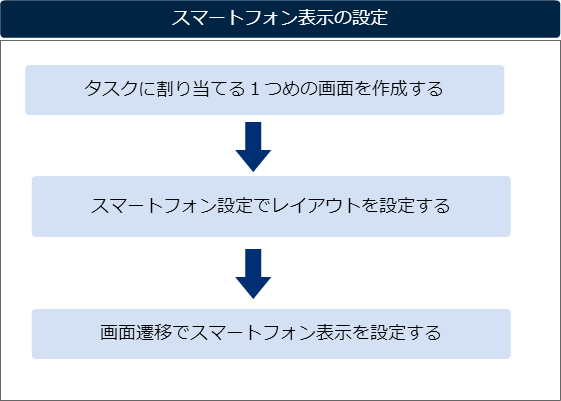
7.3.3. スマートフォン表示を利用する¶
7.3.3.1. タスクに割り当てる1つめの画面を作成する¶
「 IM-BIS の基本的な設定 」を参考に、BIS定義の登録から1つめの画面を作成する作業までを行います。
7.3.3.2. スマートフォン設定でレイアウトを設定する¶
1つのタスク(ノード)に対する複数画面の設定画面を表示します。
対象のタスク(ノード)で右クリックし、「画面」→「開く」をクリックします。
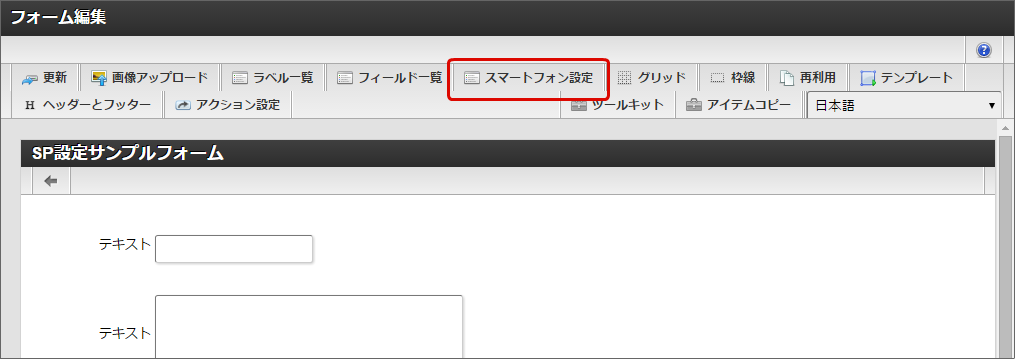
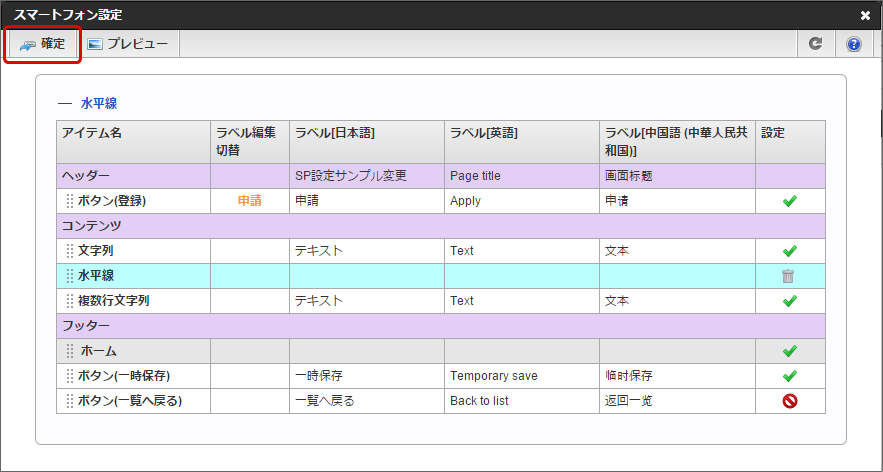
フォーム・デザイナで「スマートフォン設定」をクリックします。
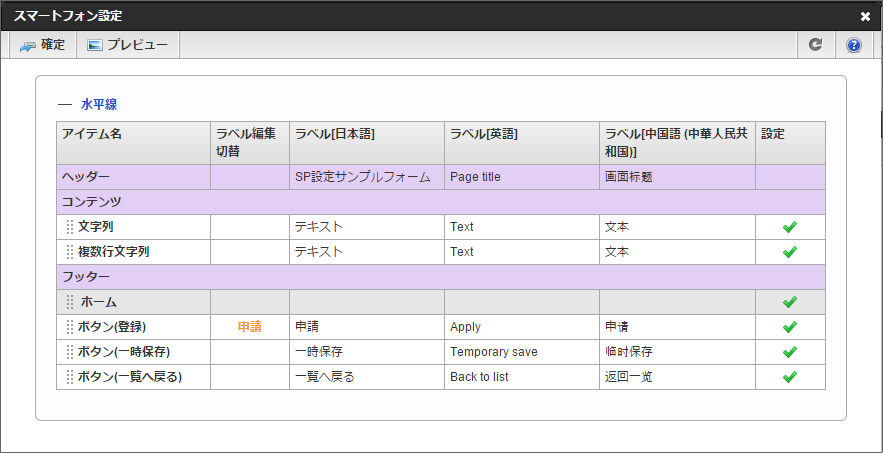
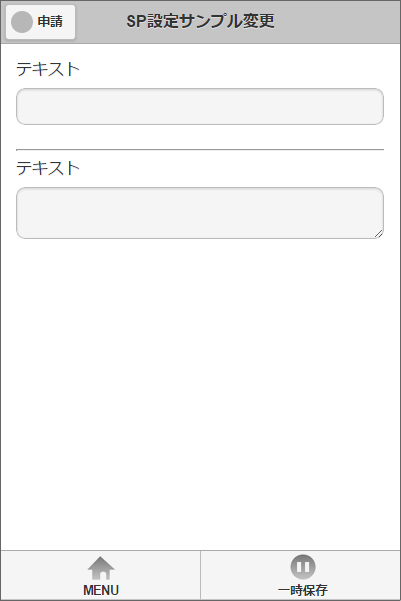
スマートフォンでのレイアウトを適切な内容とするために、アイテムの設定を変更します。
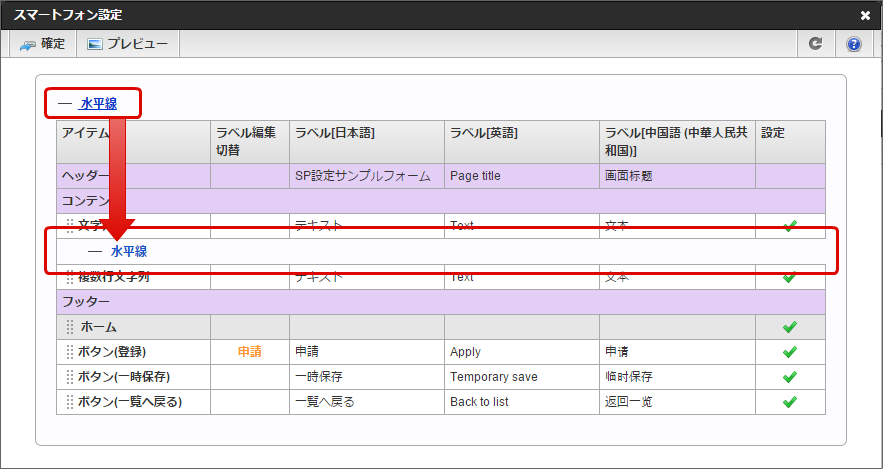
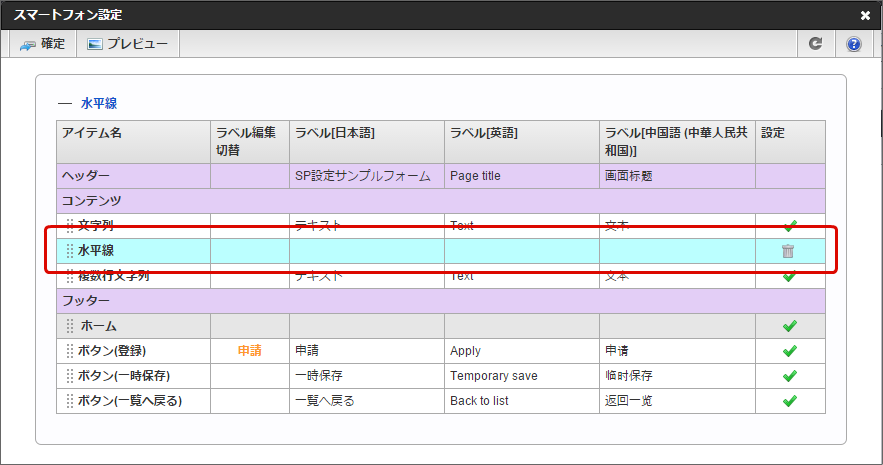
水平線を挿入する
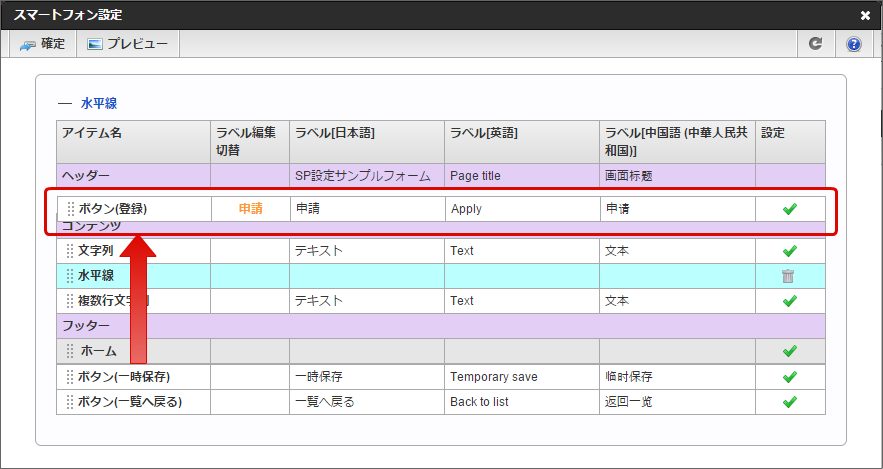
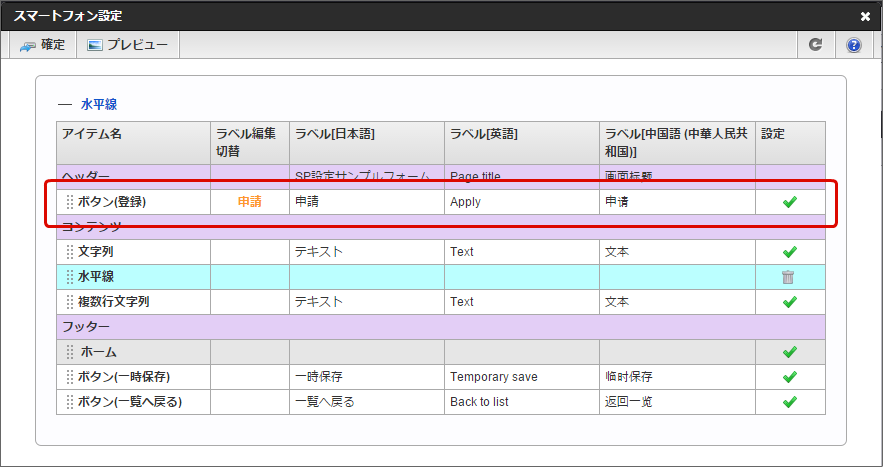
アイテム・ボタンの表示場所を変更する
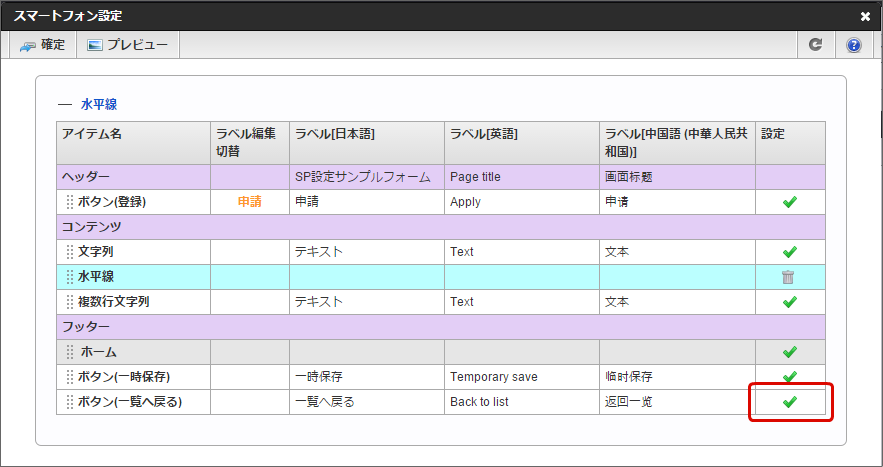
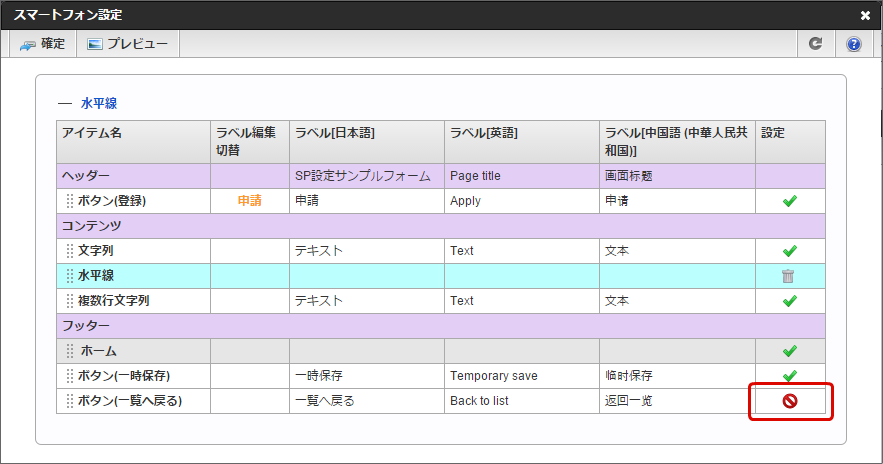
アイテムの表示・非表示を変更する
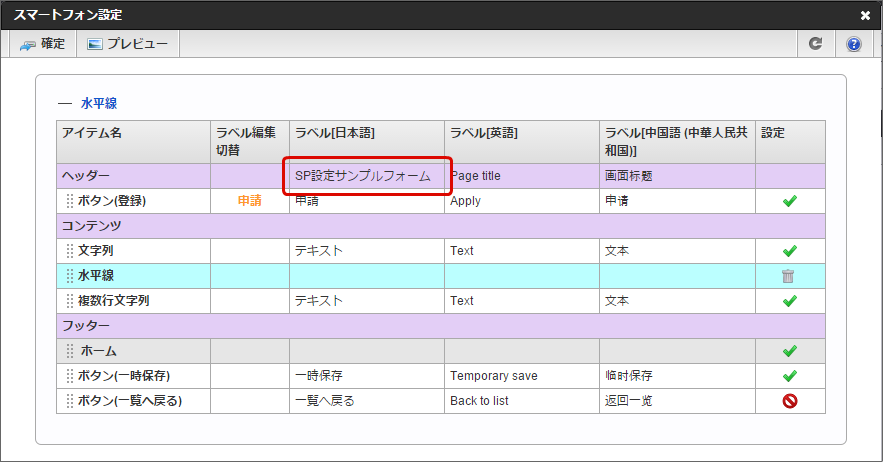
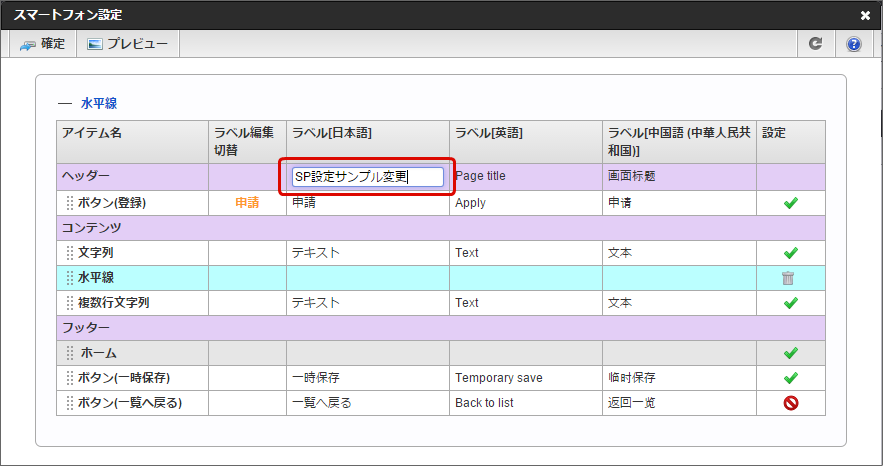
ヘッダー、アイテムのラベルを変更する
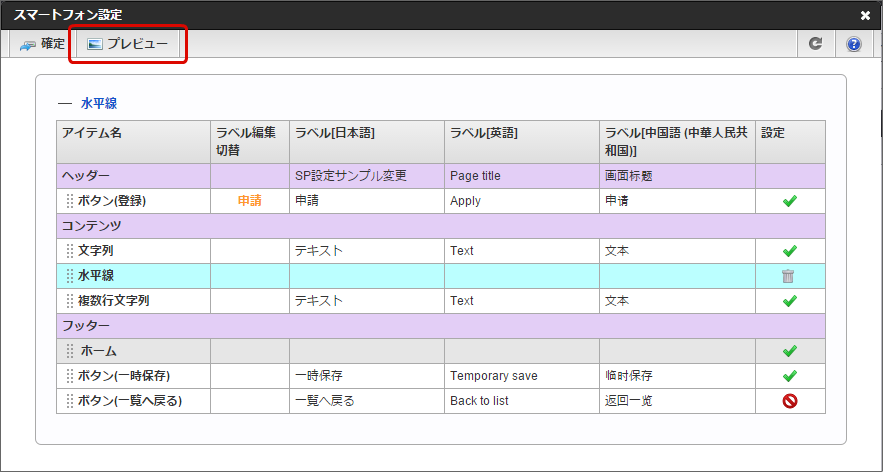
プレビューを表示する
設定内容を保存するために、「確定」をクリックします。
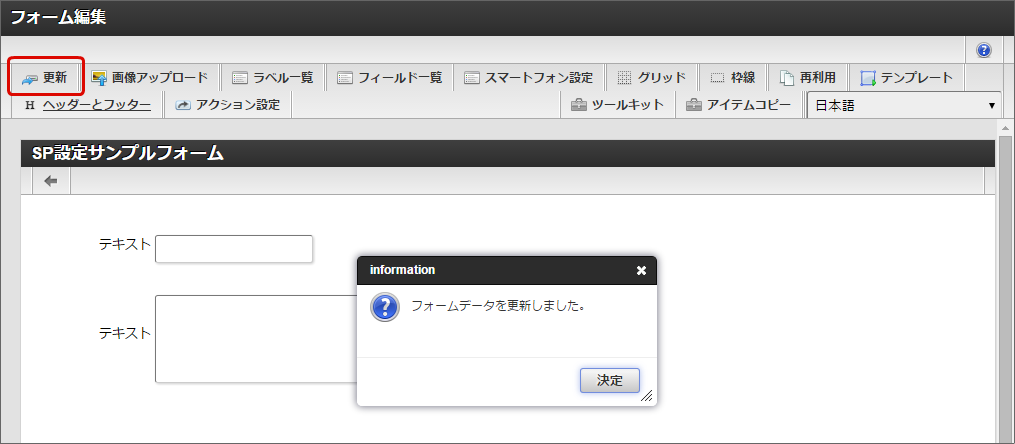
フォーム・デザイナで「更新」をクリックし、フォームを保存します。
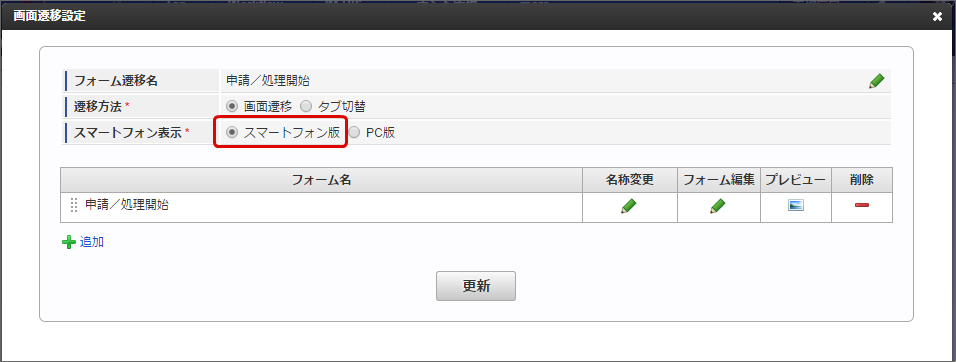
7.3.3.3. 画面遷移でスマートフォン表示を設定する¶
7.3.4. IM-BIS 2015 Spring(8.0.7)以前のバージョンのフロー(BIS定義)でスマートフォン表示を利用するには¶
IM-BIS 2015 Spring(8.0.7)以前のバージョンで作成したフロー(BIS定義)でスマートフォン表示を利用するためには、スマートフォン設定後に、以下の設定作業を行います。
「BIS管理者」ロールを付与されているユーザでログインします。
「サイトマップ」→「ワークフロー」→「ワークフロー管理者」→「マスタ定義」→「コンテンツ定義」をクリックします。
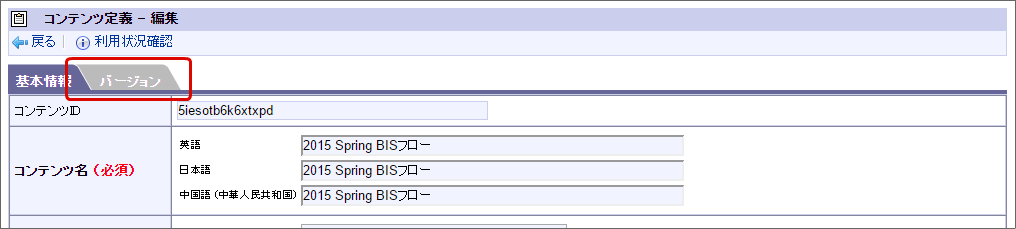
対象のフロー(BIS定義)が参照しているコンテンツ定義の「編集」をクリックします。
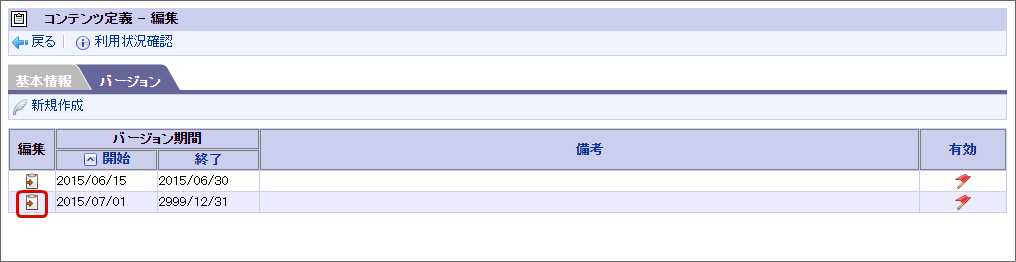
「バージョン」タブをクリックします。
設定対象のバージョンの「編集」をクリックします。
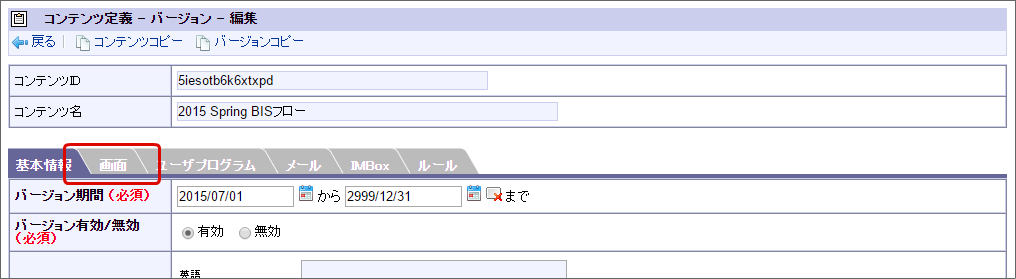
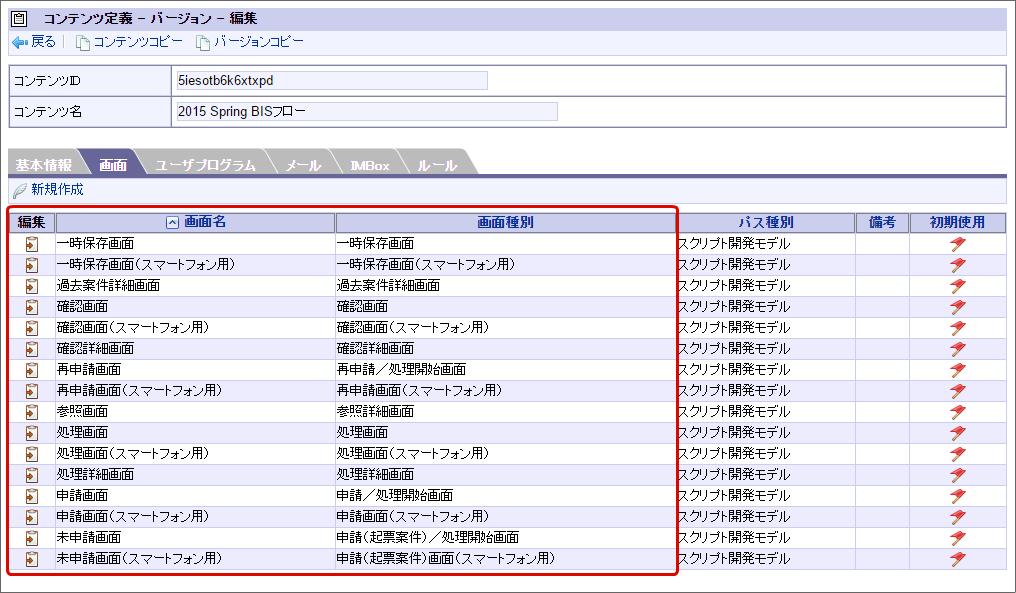
「画面」タブをクリックします。
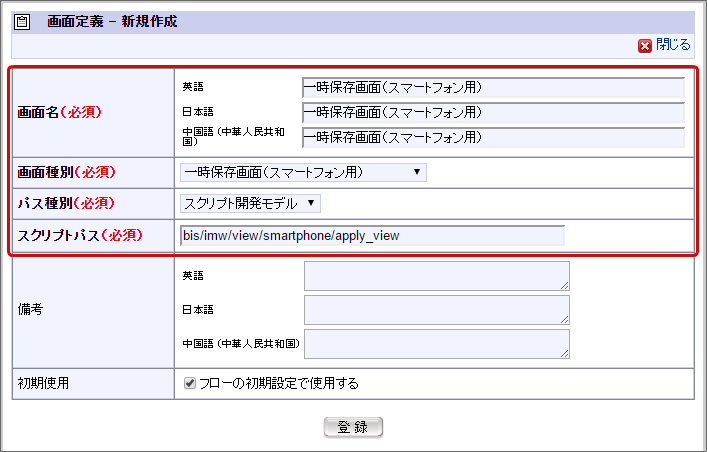
「新規作成」をクリックします。
一時保存画面(スマートフォン用)
設定項目 設定値 画面名 一時保存画面(スマートフォン用) 画面種別 一時保存画面(スマートフォン用) パス種別 スクリプト開発モデル スクリプトパス bis/imw/view/smartphone/apply_view 未申請画面(スマートフォン用)
設定項目 設定値 画面名 未申請画面(スマートフォン用) 画面種別 申請(起票案件)画面(スマートフォン用) パス種別 スクリプト開発モデル スクリプトパス bis/imw/view/smartphone/apply_view 申請画面(スマートフォン用)
設定項目 設定値 画面名 申請画面(スマートフォン用) 画面種別 申請画面(スマートフォン用) パス種別 スクリプト開発モデル スクリプトパス bis/imw/view/smartphone/apply_view 再申請画面(スマートフォン用)
設定項目 設定値 画面名 再申請画面(スマートフォン用) 画面種別 再申請画面(スマートフォン用) パス種別 スクリプト開発モデル スクリプトパス bis/imw/view/smartphone/retry_view 処理画面(スマートフォン用)
設定項目 設定値 画面名 処理画面(スマートフォン用) 画面種別 処理画面(スマートフォン用) パス種別 スクリプト開発モデル スクリプトパス bis/imw/view/smartphone/approve_view 確認画面(スマートフォン用)
設定項目 設定値 画面名 確認画面(スマートフォン用) 画面種別 確認画面(スマートフォン用) パス種別 スクリプト開発モデル スクリプトパス bis/imw/view/smartphone/approve_view 以上で、以前のバージョンで作成したフローへのスマートフォン表示の設定が完了しました。
注意
サブフローでスマートフォン表示を利用するためには
IM-BIS 2015 Spring(8.0.7)以前のバージョンで作成したフローのサブフローで「スマートフォン表示」を利用する場合には、以下の手順で設定してください。
上の「 IM-BIS 2015 Spring(8.0.7)以前のバージョンのフロー(BIS定義)でスマートフォン表示を利用するには 」に基づいて、サブフローへの「スマートフォン設定」を設定します。