spControlGroup
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 7.2 |
| バージョン | 8.0.9 |
機能説明
複数の入力部品をグループ化するためのタグを生成します。
このタグは、ラジオボタン、チェックボックス等の、
複数の入力部品で構成される選択入力項目をグループ化するために使用します。
このタグは、ラジオボタン、チェックボックス等の、
複数の入力部品で構成される選択入力項目をグループ化するために使用します。
このタグはスマートフォン用の画面向けにデザインされています。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
escapeJs |
JavaScriptエスケープの有効・無効を指定します。 「true」の場合、エスケープ対象の属性値が JavaScriptエスケープされて出力されます。 「false」の場合、エスケープ対象の属性値の JavaScriptエスケープ処理は行われません。 未指定の場合は「現在実行中の プレゼンテーション・ページ に紐づくescapeJsの値」に則ってJavaScriptエスケープ処理行われます。 詳しくは、「 エスケープ処理に関して 」を参照してください。 |
- | ||
escapeXml |
XMLエスケープの有効・無効を指定します。 「true」の場合、エスケープ対象の属性値が XMLエスケープされて出力されます。 「false」の場合、エスケープ対象の属性値の XMLエスケープ処理は行われません。未指定の場合は、「現在実行中の プレゼンテーション・ページ に紐づくescapeXmlの値」に則ってXMLエスケープ処理行われます。 詳しくは、「 エスケープ処理に関して 」を参照してください。 |
- | ||
|
必須
無害化
|
label |
String | グループ化された入力項目のタイトルとして設定する値を指定します。 | - |
orientation |
String | コントロールグループのdata-type属性を指定します。 「vertical」の場合、または、省略した場合、入力部品を縦に並べます。 「horizontal」の場合、入力部品を横に並べます。 |
- | |
required |
boolean | その入力項目が必須かどうかを指定します。 「true」を指定した場合、赤文字で必須を表す文字列が出力されます。 「false」を指定した場合または未設定の場合は必須の文字列は出力されません。 |
- |
サンプル
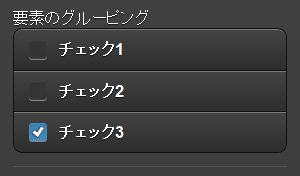
チェックボックスを使ったマークアップ例

チェックボックスを使ったマークアップ例。
関連するフォーム要素を内部タグに配置します。
関連するフォーム要素を内部タグに配置します。
プレゼンテーションページ (HTML)
<imart type="spControlGroup" label="要素のグルーピング" orientation="horizontal"> <imart type="spCheckbox" name="c1" label="チェック1" /> <imart type="spCheckbox" name="c2" label="チェック2" /> <imart type="spCheckbox" name="c3" label="チェック3" checked="true" /> </imart>
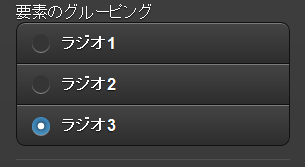
ラジオボタンを使ったマークアップ例

ラジオボタンを使ったマークアップ例。
プレゼンテーションページ (HTML)
<imart type="spControlGroup" label="要素のグルーピング"> <imart type="spRadioButton" name="radios" label="ラジオ1" /> <imart type="spRadioButton" name="radios" label="ラジオ2" /> <imart type="spRadioButton" name="radios" label="ラジオ3" checked="true" /> </imart>
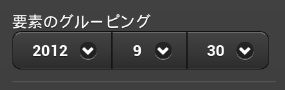
プルダウンを使ったマークアップ例

プルダウンを使ったマークアップ例。
プレゼンテーションページ (HTML)
<imart type="spControlGroup" label="要素のグルーピング" orientation="horizontal"> <imart type="select" list=year /> <imart type="select" list=month /> <imart type="select" list=date /> </imart>
