spCommonFooter
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 7.2 |
| バージョン | 8.0.9 |
機能説明
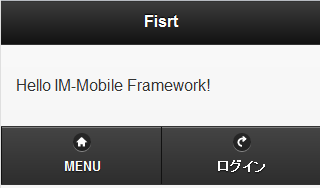
フッタ部に、メニューページに移動するためのボタンと、ログアウトボタンを表示します。
本タグはdata-role属性に“content”を指定したdivタグの次(フッタ位置)に記述してください。
メニューボタンを押下するとメニューのトップに戻ります。
属性data-ajaxはfalseが指定されています。
メニューボタンを押下するとメニューのトップに戻ります。
属性data-ajaxはfalseが指定されています。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
dataPosition |
String | ツールバーのポジションモードを指定します。 使用可能なポジションモードの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
loginIcon |
String | ログインボタンのアイコンを指定します。 使用可能なアイコンの名前については、 jQuery Mobileのリファレンス を参照してください。 |
'forward' | |
loginTheme |
String | ログインボタンのテーマを指定します。 省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
logoutIcon |
String | ログアウトボタンのアイコンを指定します。 使用可能なアイコンの名前については、 jQuery Mobileのリファレンス を参照してください。 |
'back' | |
logoutTheme |
String | ログアウトボタンのテーマを指定します。 省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
|
非推奨
|
menuAction |
String | コール時起動関数(同ページ js 内)の名前を指定してください。 | - |
menuIcon |
String | メニューボタンのアイコンを指定します。 使用可能なアイコンの名前については、 jQuery Mobileのリファレンス を参照してください。 |
'home' | |
menuTheme |
String | メニューボタンのテーマを指定します。 省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- |
サンプル
マークアップ例

マークアップ例。
<div data-role=“page” >要素内の
<div data-role=“content” >要素の後に挿入します。
<div data-role=“page” >要素内の
<div data-role=“content” >要素の後に挿入します。
プレゼンテーションページ (HTML)
<div id="first_page" data-role="page">
<div data-role="header">
<h3>Fisrt</h3>
</div>
<div data-role="content">
<p>Hello IM-Mobile Framework!</p>
</div>
<imart type="spCommonFooter" />
</div>
