6.2.4. 画面レイアウトの指定方法¶
本項では、「テーマ」を利用した画面レイアウトの方法を説明します。「テーマ」を利用すると、画面によって header を表示しない、作成した画面だけを表示したい、など組み合わせることが可能です。
コラム
テーマの画面レイアウトやスタイルを切り替える仕組みの中の PageBuilder を使い、画面レイアウトの指定します。
詳細は、 テーマ仕様書 の PageBuilder を参照してください。
6.2.4.1. 画面を構成する 4 つのパーツ¶
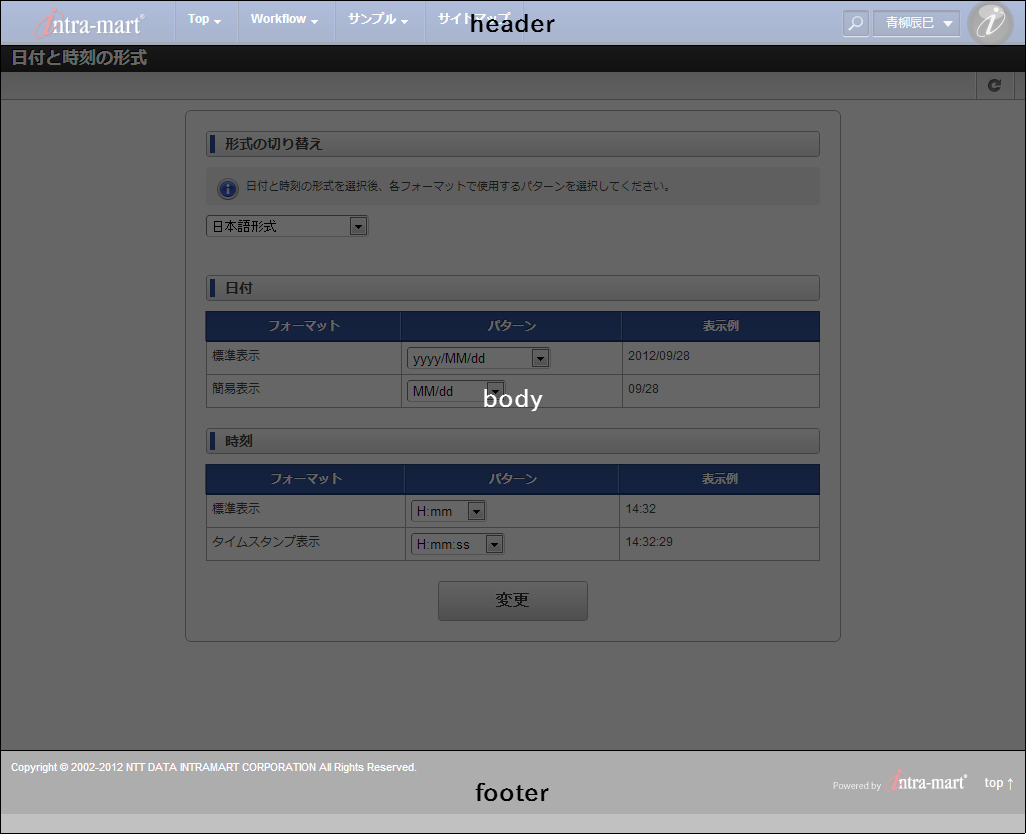
テーマからみた画面の 4 つのパーツ に示したとおり、intra-mart Accel Platform の画面レイアウトは、テーマの観点から head 、 header 、 body 、 footer の 4 つの パーツに分類されます。 この 4 つのパーツは、標準テーマ、標準(シンプル)テーマにおいては、以下の通り HTML 要素として出力します。
この 4 つのパーツは、標準テーマ、標準(シンプル)テーマにおいては、以下の通り HTML 要素として出力します。
パーツ名 HTML 要素 備考 head head タグ 画面上には表示されません。 header body タグ内の header タグ 標準テーマにおいては、グローバルナビ等が表示されます。 body body タグ内の div.imui-container タグ 開発者が作成した画面タイトル、ツールバーやコンテンツが表示されます。 footer body タグ内の footer タグ 標準テーマにおいては、コピーライト等が表示されます。 HTML ソースは以下の通り出力されます。
6.2.4.2. パーツ組合せの種類¶
4 つのパーツの組合せの種類を説明します。組合せの種類は以下 5 つです。
- head 、 header 、 body 、 footer ヘッダー、フッタ表示あり。
- head 、 body 、 footer ヘッダー表示なし。フッタ表示あり。
- head 、 body ヘッダー、フッタ表示なし。
- body ヘッダー、フッタ表示なし。
- テーマ適用無し ヘッダー、フッタ表示なし。
これらのパーツの組合せは、 PageBuilder にて実装を行います。
6.2.4.3. PageBuilder で実装可能な画面レイアウトの種類¶
PageBuilder で実装可能な画面レイアウトの 6 種類を説明します。(パーツの組み合わせ方のうち、 head 、 body の組み合わせが 2 パターンあります。)1. HeadWithFooterThemeBuilder
注意
パーツの組み合わせ方のうち、 head 、 body を含んだ HTML を生成する実装は、 HeadWithContainerThemeBuilder と HeadOnlyThemeBuilder の 2 つあります。
2 つの違いは、 HeadWithContainerThemeBuilder は、 bodyを <div id=”imui-container”> で囲んで出力します が、 HeadOnlyThemeBuilder は、出力されません。
intra-mart Accel Platform の UIモジュール を利用する場合は、 HeadWithContainerThemeBuilder を指定してください。
コラム
FullThemeBuilder は、 基本的な画面レイアウト の説明で使用した全ての構成を含むレイアウトです。
6.2.4.4. PageBuilderを利用した画面レイアウトの 3 つの指定方法¶
PageBuilderを利用した画面レイアウトの指定方法は 3 つあります。
6.2.4.4.1. 適用順位¶
画面レイアウトの 3 つの指定方法には適用順位があります。設定ファイル、パラメータ、属性の適用は、以下の順に検索し、最初に合致した PageBuilder を使用します。設定ファイルに記述したものより、属性に指定したものの方が優先されます。
- 属性
- パラメータ
- 設定ファイル