4.3. ロジックフロー定義編集画面を開く¶
次に、ロジックフローを作成するための編集画面を確認していきます。
4.3.1. ロジックフロー定義編集画面を開く¶
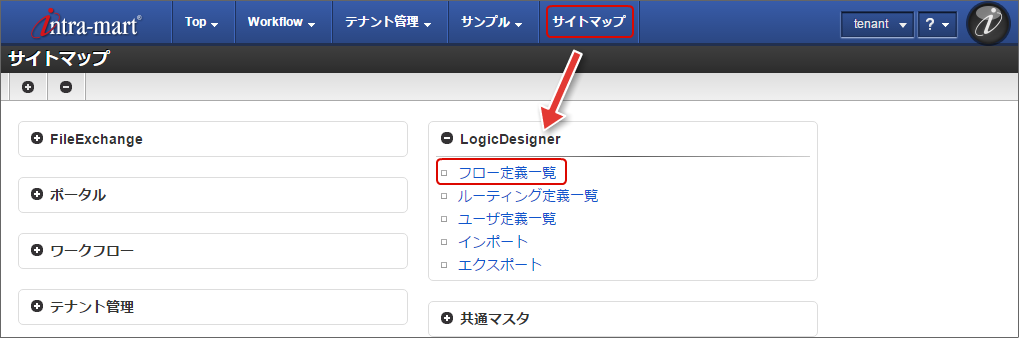
「サイトマップ」→「LogicDesigner」→「フロー定義一覧」から、ロジックフロー定義一覧を開きます。
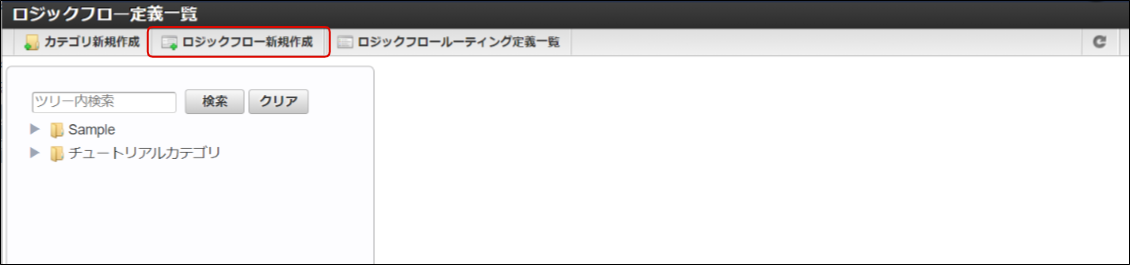
「ロジックフロー定義一覧」画面左上の「ロジックフロー新規作成」をクリックします。
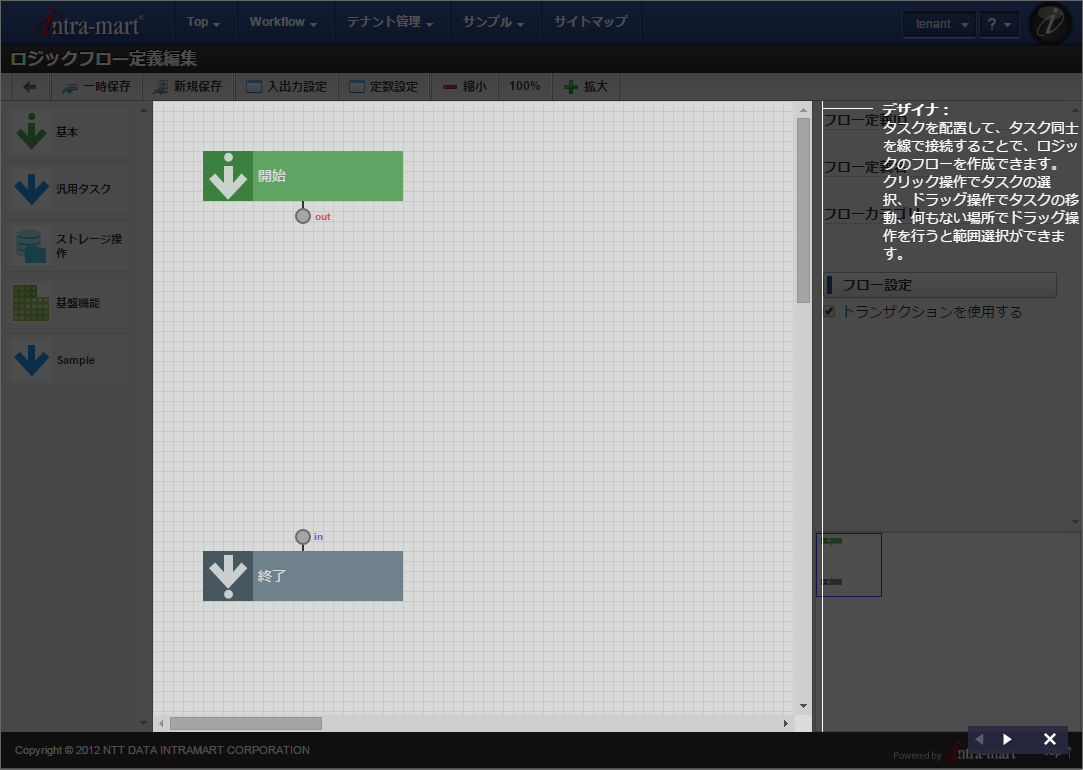
「ロジックフロー定義編集」画面が表示されます。
4.3.2. ロジックフロー定義編集画面の詳細¶
「ロジックフロー定義編集」画面は、用途に応じて複数のペイン(区画)に分かれています。
各ペインの詳細は以下の通りです。
- ロジックフローに対する基本的な操作を提供するヘッダです。一時保存や新規保存といったフローに対するアクションや、各種値の設定・フロー編集画面の拡大・縮小といったフロー内の設定などが行えます。
ロジックフローを構成するエレメント一覧です。この一覧から利用する制御要素やタスクを選択し、フロー上に配置します。
- エレメントを配置しロジックフローを構成するフロー編集画面です。フロー編集画面には、予めフローの開始(緑色のコンポーネント)と、終了(灰色のコンポーネント)が配置された状態で表示されます。
フロー編集画面の全体図を表します。青い枠に囲まれた部分が現在の描写範囲で、ドラッグすることで描写範囲を変更できます。
4.3.2.1. 参考:ロジックフロー定義編集画面のサイトツアー¶
「ロジックフロー定義編集」画面には、サイトツアーによるナビゲーションが含まれています。
本ドキュメントと共に、合わせて確認してください。
コラム
2016 Spring(Maxima)以降でのサイトツアーの開始方法
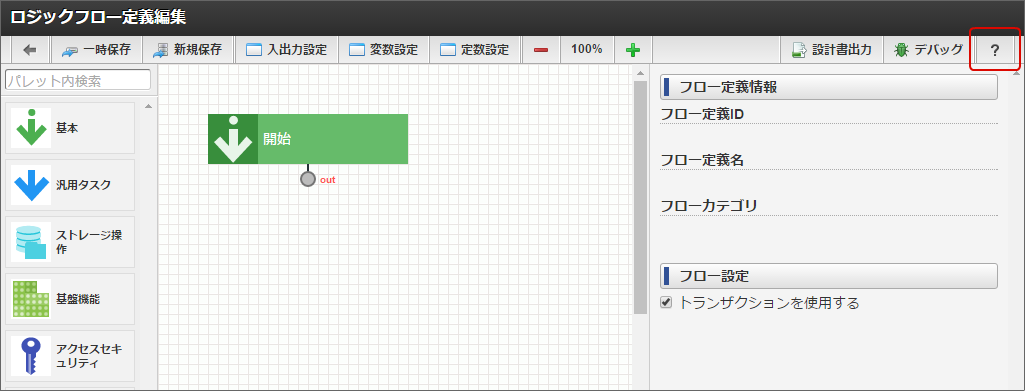
IM-LogicDesignerでは2016 Spring(Maxima)以降、「ロジックフロー定義編集」画面のレイアウト変更を行いました。
そのため、サイトツアーの開始は以下のとおり、グローバルナビからでなく「ロジックフロー定義編集」画面から行ってください。
次章「入出力設定を定義する」では、作成するロジックフローの入力値と出力値を設定します。