5.2.8. 一覧表示を設定する¶
Contents
5.2.8.1. 一覧表示項目設定とは¶
「一覧表示項目設定」とは、IM-FormaDesignerで作成したアプリケーションから登録・更新したデータを、任意に指定した項目で表示するための一覧を作成できる設定です。この一覧は、 IM-FormaDesigner のアプリケーション単位で作成することができ、「ViewCreatorのデータ参照(リスト集計)」、「 IM-FormaDesigner の標準の一覧」からいずれかを選択することができます。注意
この項で扱う「一覧」とは、IM-FormaDesignerの機能の一部であり、IM-Workflowの機能の一部である、未処理一覧や処理済一覧とは異なる機能ですので、注意してください。
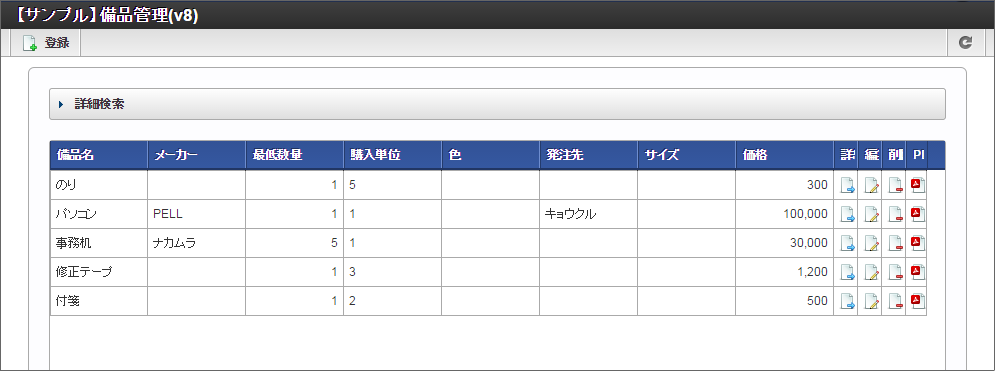
「ViewCreatorのデータ参照(リスト集計)」での表示
「 IM-FormaDesigner の標準の一覧」での表示
一覧で表示できる項目の種類¶
IM-FormaDesignerのアプリケーションで設定できる一覧には、下記の項目を表示することができます。
- メインフォームに配置した画面アイテム
- 各処理画面(更新・参照)に遷移するためのアイコン
- アプリケーションで登録したデータを削除するためのアイコン
コラム
処理を実行するアイコン(更新・詳細・削除)は、別途IM-FormaDesignerの権限設定で設定していない場合には、利用者の画面には表示されません。ただし、「登録者オプション」に基づいた設定は、一覧表示タイプ「標準の一覧」設定時のみ利用できます。
アプリケーションの一覧タイプの設定¶
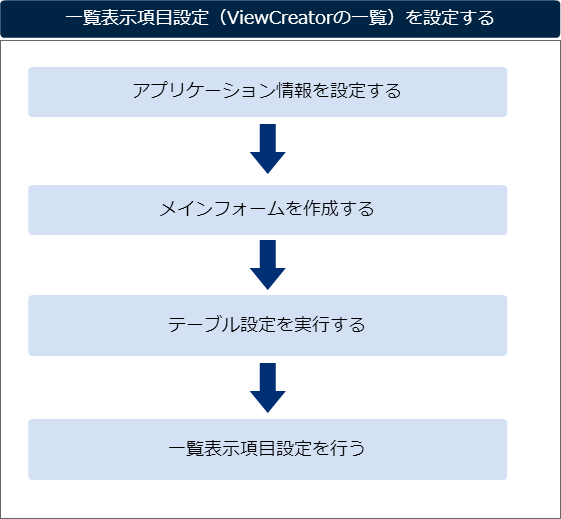
5.2.8.2. 一覧表示項目設定(ViewCreatorの一覧)を設定する¶
アプリケーション情報を設定する¶
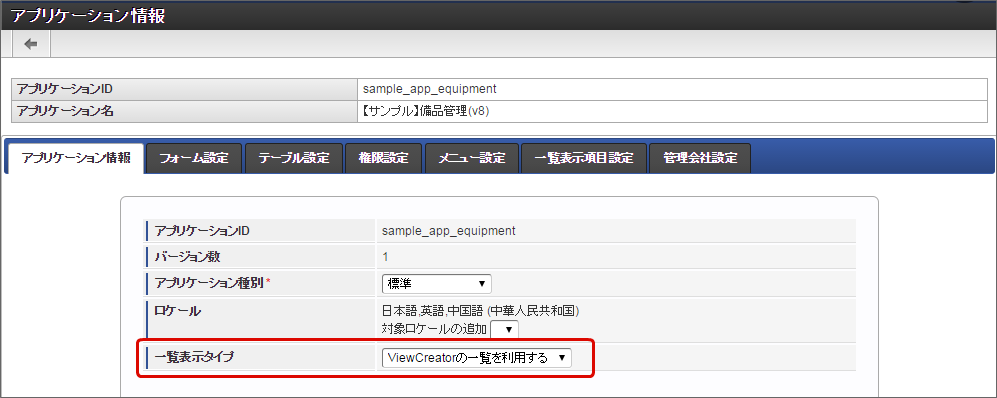
「 IM-FormaDesigner のアプリケーションの基本情報を設定する 」に基づいて、アプリケーションを新規に登録します。この際、一覧表示タイプを「ViewCreatorの一覧」に選択し、「登録」または「更新」をクリックして設定内容を保存します。
メインフォームを作成する¶
「 アプリケーションのフォームを作成する 」に基づいて、アプリケーションのメインフォームを作成します。
一覧表示項目設定を行う(新規登録)¶
一覧表示タイプ「ViewCreatorの一覧」では、以下の設定を行います。
コラム
「ViewCreatorの一覧」の設定画面は、ViewCreatorのデータ参照(リスト集計)と同等の内容ですので、設定方法の詳細は「 ViewCreator 管理者操作ガイド - リスト集計の作成 」を参照してください。
一覧表示項目設定を行う(更新)¶
一覧表示タイプ「ViewCreatorの一覧」を設定している状態で、フォームやテーブルを更新した場合には、以下の設定を行います。
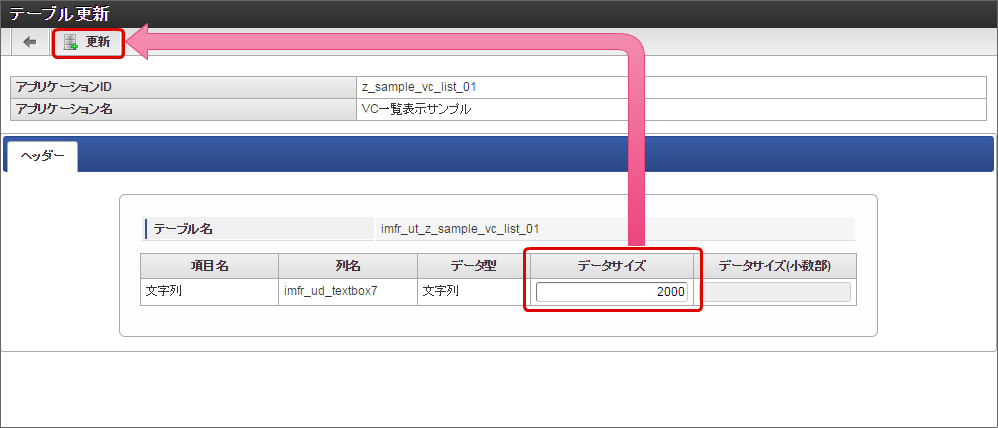
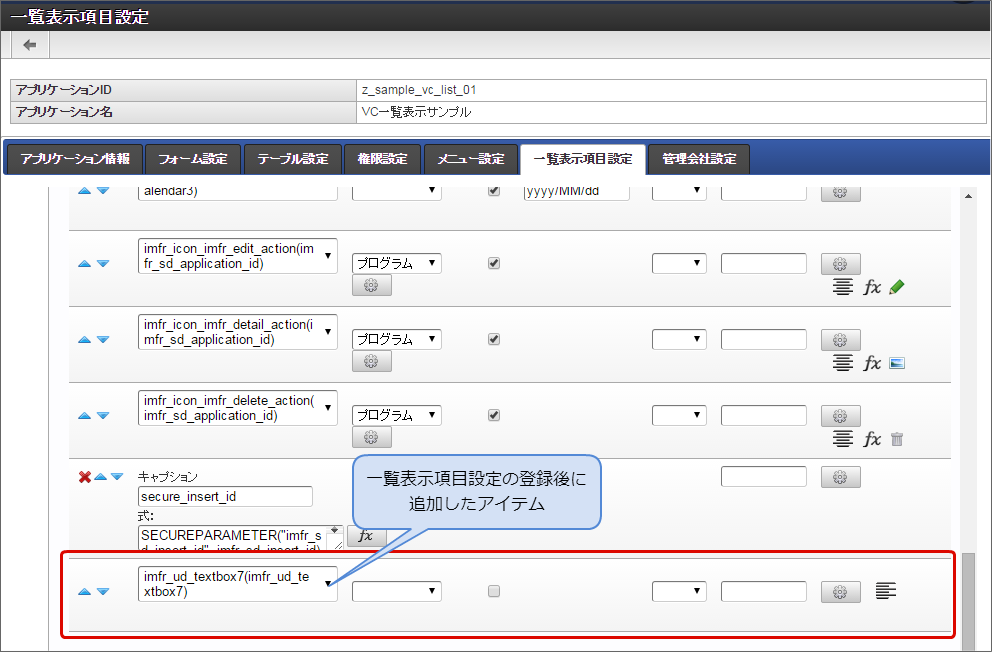
フォームに新しく入力系のアイテムを配置するなど、テーブルに列が追加される場合
テーブル設定からアプリケーションのテーブルを最新化した後に、「一覧表示項目設定」を設定します。フォームに配置したアイテムのフィールド識別名、アプリケーション名を変更した場合
注意
フォームに配置したアイテムのフィールド識別名、アプリケーション名を変更した場合には、自動的に反映されませんので、一覧表示項目設定で名称を変更する必要があります。
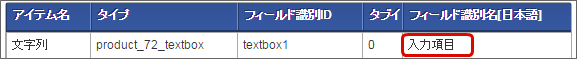
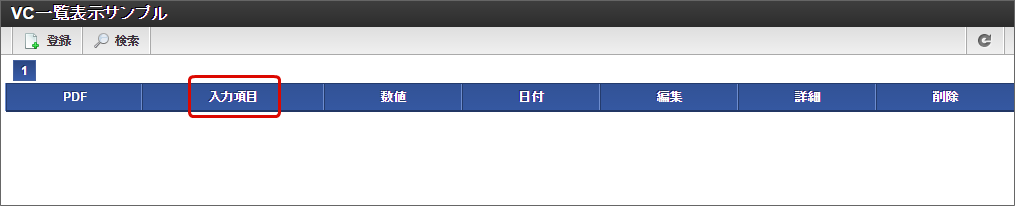
フォームのアイテムのフィールド識別名を変更した場合
今回は、配置済みの文字列アイテムのフィールド識別名を「文字列」から「入力項目」に変更した場合を例に説明します。アプリケーション名の場合
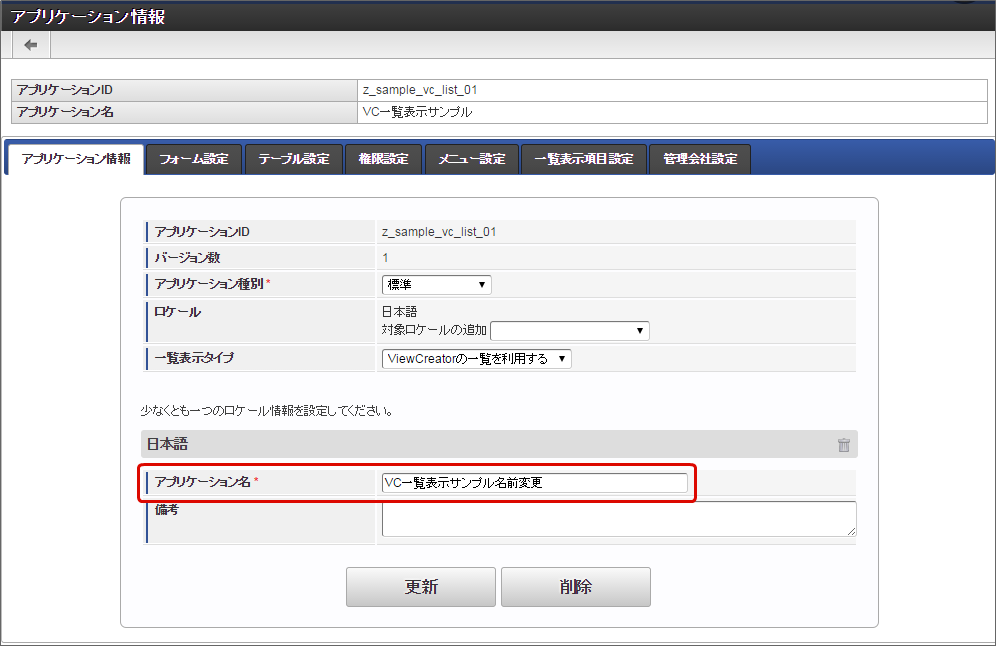
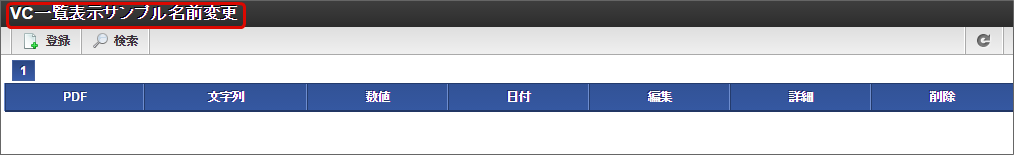
今回は、以下のようにアプリケーション名を変更した場合を例に説明します。
一覧表示項目設定を行う(削除)¶
一覧表示タイプ「ViewCreatorの一覧」では、一覧の設定情報のみの削除はできません。アプリケーションの削除のタイミングで、同時に削除されます。
5.2.8.3. 「一覧表示項目設定」(ViewCreatorの一覧)画面の機能と各部の説明¶
「一覧表示項目設定」画面の内容は以下の通りです。基本的な設定内容については、ViewCreatorのデータ参照(リスト集計)の設定と同じ内容ですので、「 ViewCreator 管理者操作ガイド 」も参照してください。
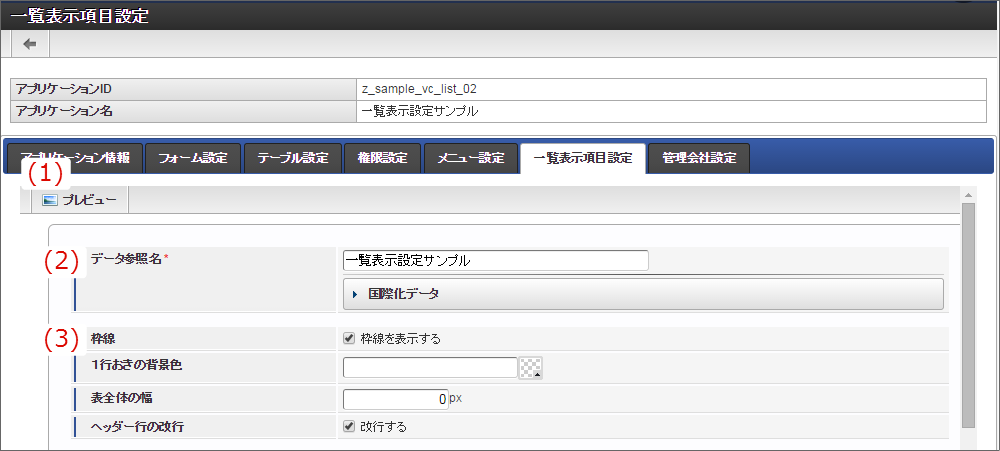
基本設定
ヘッダーや表全体に対する設定を行います。
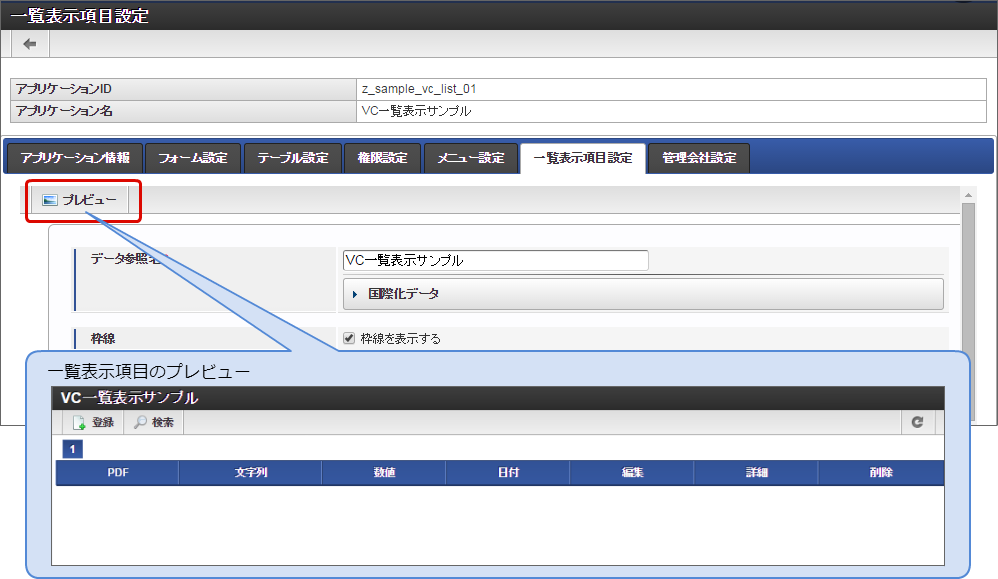
プレビュー
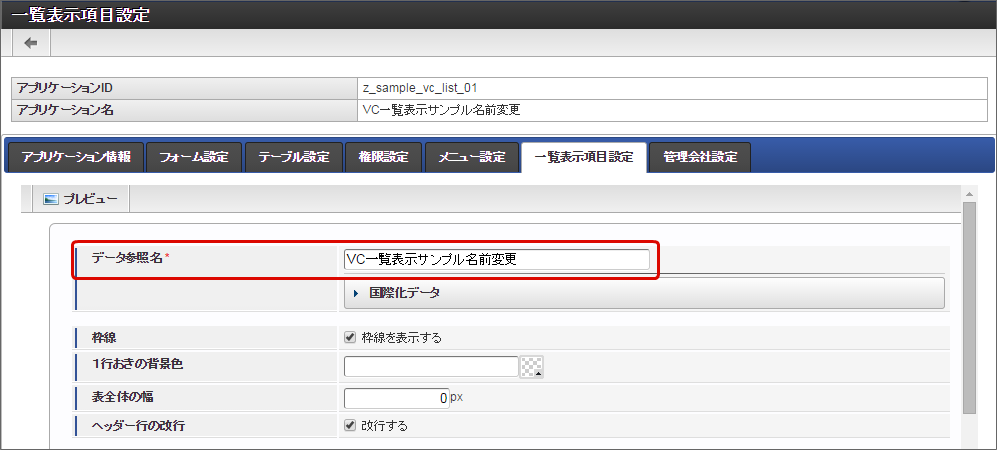
一覧画面のプレビューを新しいタブで表示します。データ参照名
一覧画面のヘッダの黒いタイトル部分に表示する名称を設定します。新規登録時には、アプリケーション名が設定されます。アプリケーション名を変更した場合には、上の「一覧表示項目設定を行う(更新)」の手順に従って設定してください。書式設定(表)
表や明細に対する共通の書式などを設定します。詳細は「 ViewCreator 管理者操作ガイド 」を参照してください。カラム設定(処理アイコン)
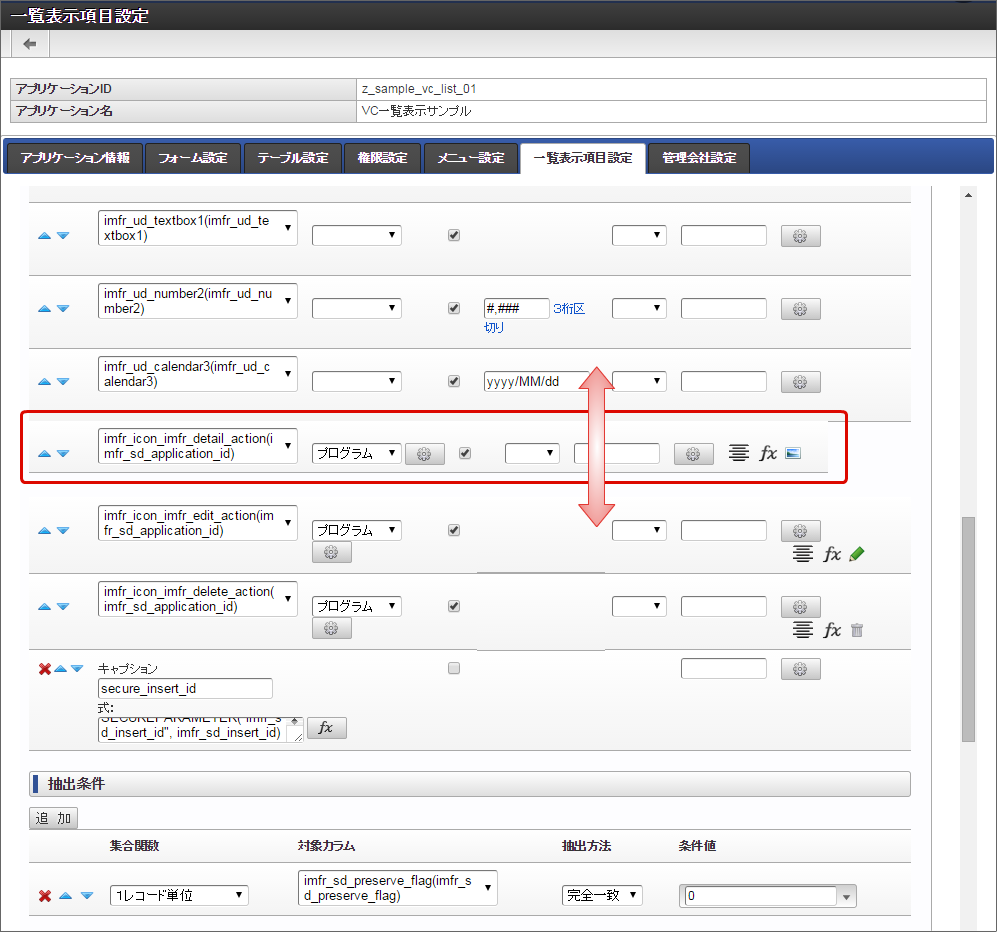
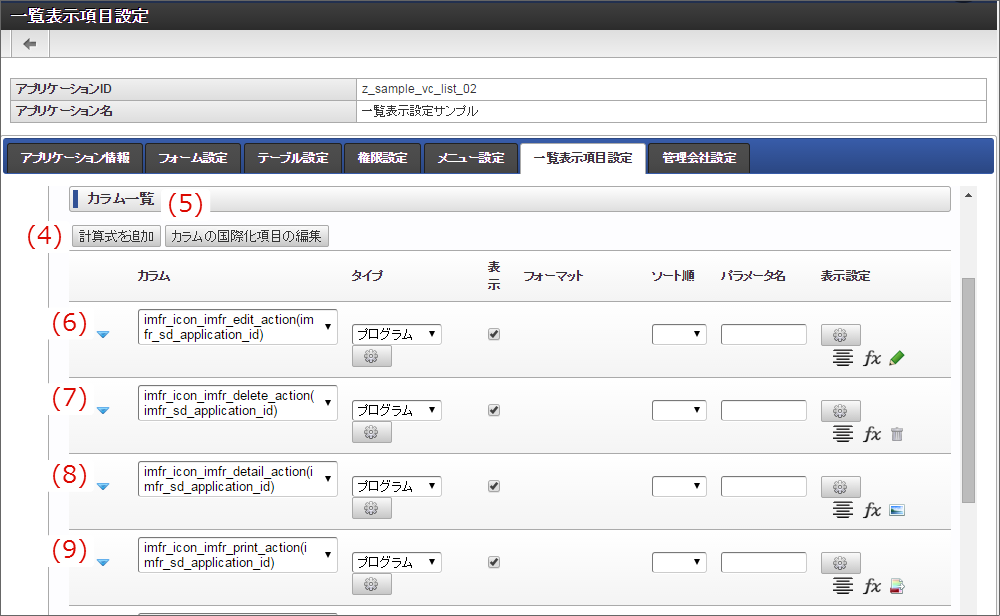
一覧に表示する更新画面や参照画面へのリンクのアイコンを表示するための設定です。書式の設定については、各カラムの表示設定で確認・設定することができます。一覧表示項目設定の新規登録時には、以下の設定で表示されますので、業務要件にあわせて設定を変更してください。
計算式を追加
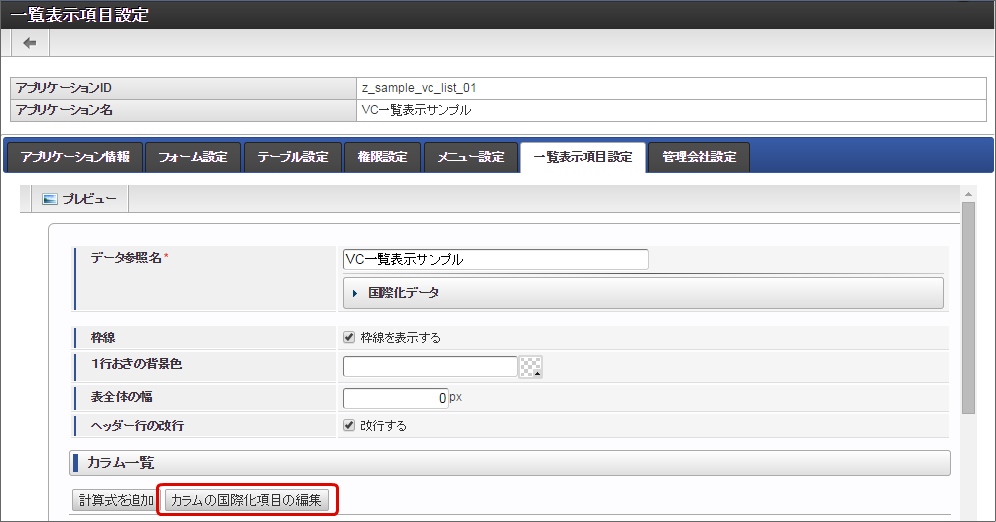
一覧に表示する項目の値を関数などで処理した上で表示したい場合等には、「計算式」としてカラムを追加して設定します。詳細は「 ViewCreator 管理者操作ガイド 」を参照してください。カラムの国際化項目の編集
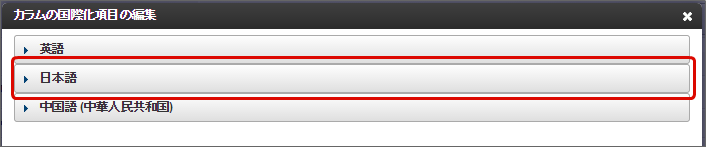
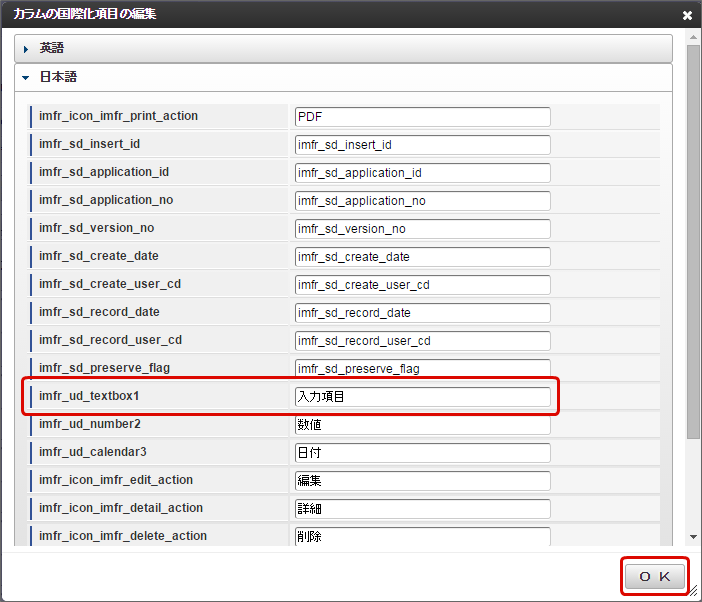
カラムのロケール別の表示名の設定画面を表示します。一覧表示項目設定を新規に登録した場合には、対応するアイテムの「フィールド識別名」が設定されます。フィールド識別名の更新時には、上の「一覧表示項目設定を行う(更新)」の手順に従って設定してください。更新(リンク:imfr_icon_imfr_edit_action)
アプリケーションテーブルの対象データの更新画面に遷移するリンクのカラムです。タイプ「プログラム」を利用し、デフォルトで以下のように設定しています。
連携プログラムパス
forma/normal/view/edit_application_view/{imfr_sd_application_id}?imfr_callback_path=forma/normal/view/list_view/{imfr_sd_application_id}
- 「formのaction属性に設定する」を設定
ターゲットウィンドウ
_self削除(リンク:imfr_icon_imfr_delete_action)
アプリケーションテーブルの対象データを削除するリンクのカラムです。タイプ「プログラム」を利用し、デフォルトで以下のように設定しています。
連携プログラムパス
javascript:imfrListView.deleteRecord("{imfr_sd_application_id}", "{imfr_sd_insert_id}", "{imfr_sd_version_no}")
- 「href属性に設定する」を設定
ターゲットウィンドウ
_self詳細(リンク:imfr_icon_imfr_detail_action)
アプリケーションテーブルの対象データの詳細(参照)画面に遷移するリンクのカラムです。タイプ「プログラム」を利用し、デフォルトで以下のように設定しています。
連携プログラムパス
forma/normal/view/refer_application_view/{imfr_sd_application_id}?imfr_callback_path=forma/normal/view/list_view/{imfr_sd_application_id}
- 「formのaction属性に設定する」を設定
ターゲットウィンドウ
_selfPDF(リンク:imfr_icon_imfr_print_action)
アプリケーションテーブルの対象データの詳細(参照)画面をPDFファイルに出力するリンクのカラムです。タイプ「プログラム」を利用し、デフォルトで以下のように設定しています。
連携プログラムパス
javascript:imfrListView.outputPDF("{imfr_sd_application_id}", "{secure_insert_id}")
- 「href属性に設定する」を設定
ターゲットウィンドウ
_selfカラム設定(アイテム)
- 入力系アイテムに対応するカラム
メインフォームに配置されている「フィールドDB登録」が有効となっているアイテム(テーブル系アイテムを除く)に対応するカラムを表示しています。
カラム
入力アイテムに対応するテーブルの列名(物理名)を表示します。接頭辞「imfr_ud_」とアイテムの「フィールド識別ID」で設定されます。タイプ(セレクトボックス)
アイテムの値をSUM(合計)やAVG(平均)などで計算したい場合に、対象の関数を選択してください。特定の処理画面等へのリンクを設定する場合には、「プログラム」に設定し、リンク先などを設定します。何も設定されていない場合は、値をそのまま表示します。表示(チェックボックス)
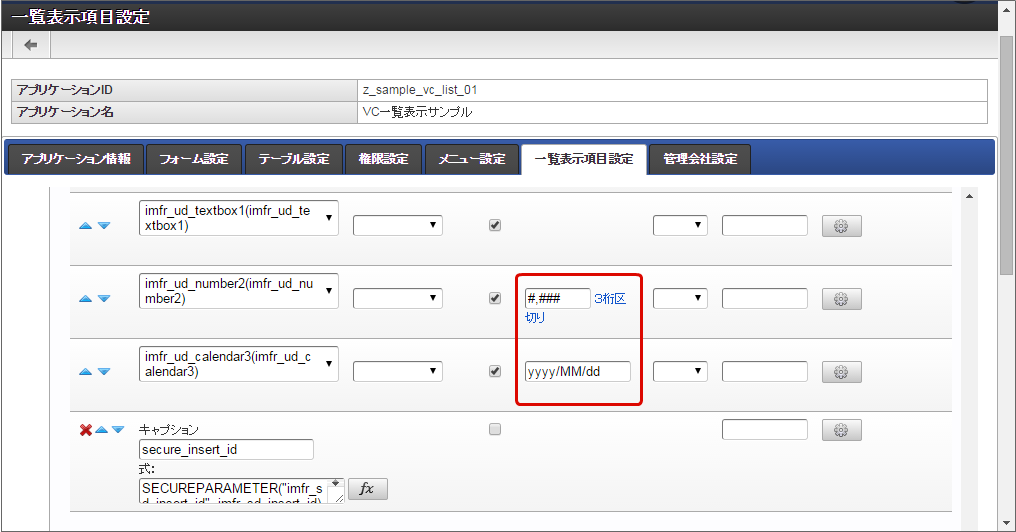
一覧上に、対象のアイテムの列を表示するかを設定します。チェックがオンのばあには、一覧画面の対象のアイテムの列を表示します。フォーマット
対象のアイテムのデータ型が「数値」、または「日付」「タイムスタンプ」の場合に表示されます。対応するデータ型の表示形式を設定することができます。ソート順
一覧に初期表示したときのソート順(昇順・降順)を設定します。複数設定されている場合には、設定画面の上に表示されているカラム(アイテム)が優先されます。パラメータ名
タイプ「プログラム」からリンクを設定している場合、対象のアイテムの値をパラメータ名に設定した名称のキーにマッピングして、リクエストを送信します。デフォルトで設定されているパラメータ名は、「カラム(処理アイコン)」を利用するために必要な設定が行われていますので、変更しないでください。表示設定
アイテムの値に対する書式設定を設定することができます。アイテムの値を表示せずに、アイコンとして表示する設定なども可能です。注意
「secure_insert_id」で定義されている項目については、システム上必要な設定が行われていますので、変更しないでください。
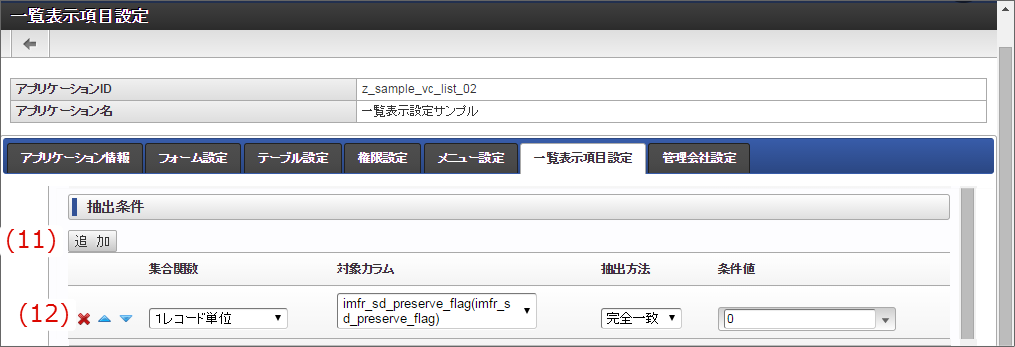
抽出条件
- 追加
抽出条件に設定するカラムを追加することができます。
- 抽出条件に設定済みの条件
抽出条件として設定済みの内容が表示されます。デフォルトでは、一時保存状態のデータを表示しないために、一時保存フラグ(imfr_sd_preserve_flag)が登録済み(0)となっているデータを対象に設定しています。検索条件
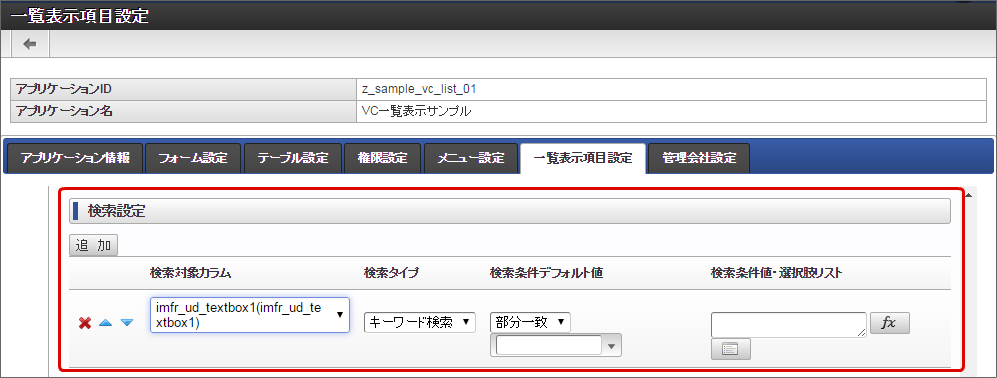
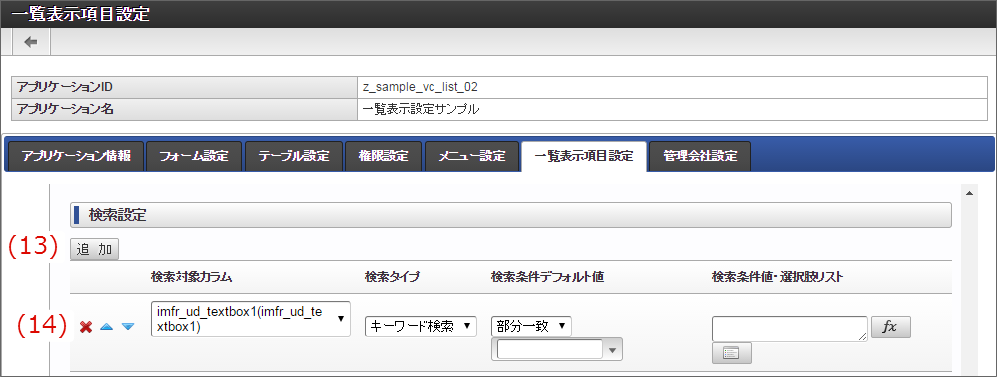
一覧表示画面を表示する際に、一覧画面の利用者が自由に条件を変更して表示するデータを変更できるようにするための設定です。登録されたデータの特定の値に一致するものだけを、利用者が選択して絞込みを行いたいなどの目的で利用することができます。設定方法の詳細については、「 ViewCreator 管理者操作ガイド 」の「データ参照の作成」を参照してください。
- 追加
検索条件に設定するカラムを追加することができます。
- 検索条件に設定済みの条件
検索条件として設定済みの内容が表示されます。比較する値は、自由入力や複数の候補から選択する方法など柔軟に設定できます。詳細については「 ViewCreator 管理者操作ガイド 」もあわせて参照してください。その他の設定
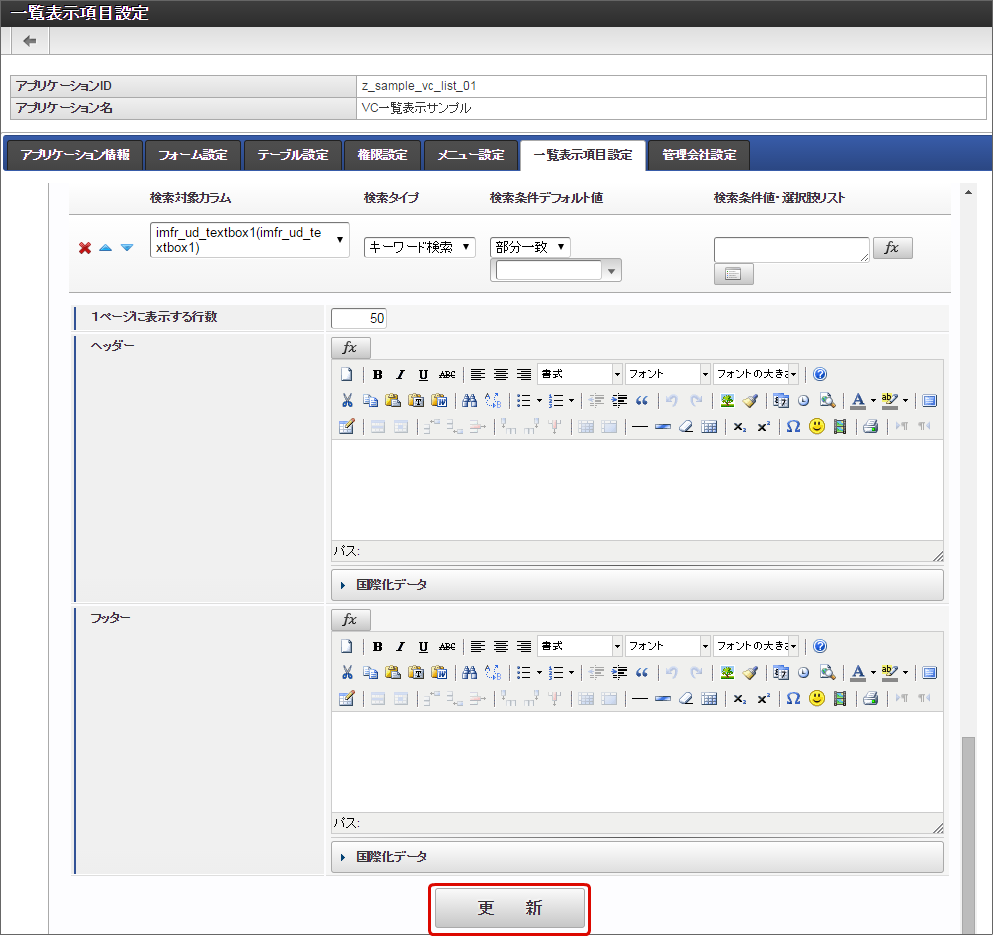
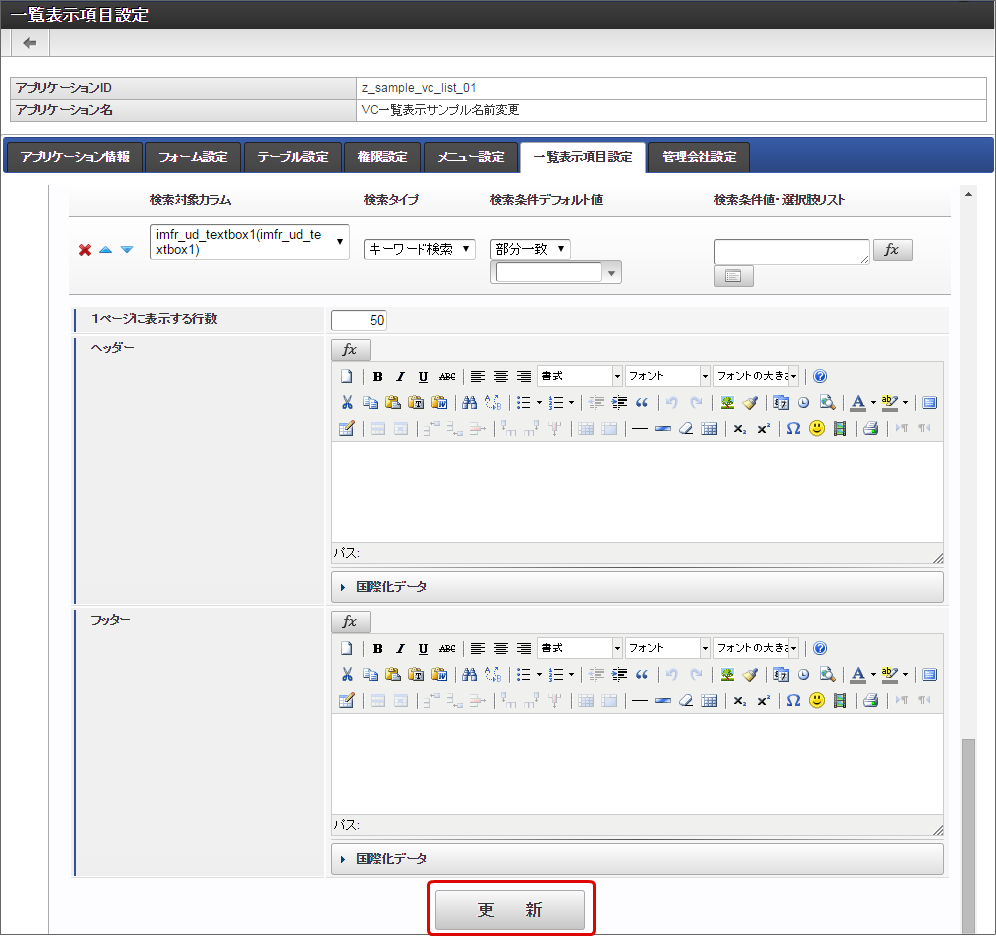
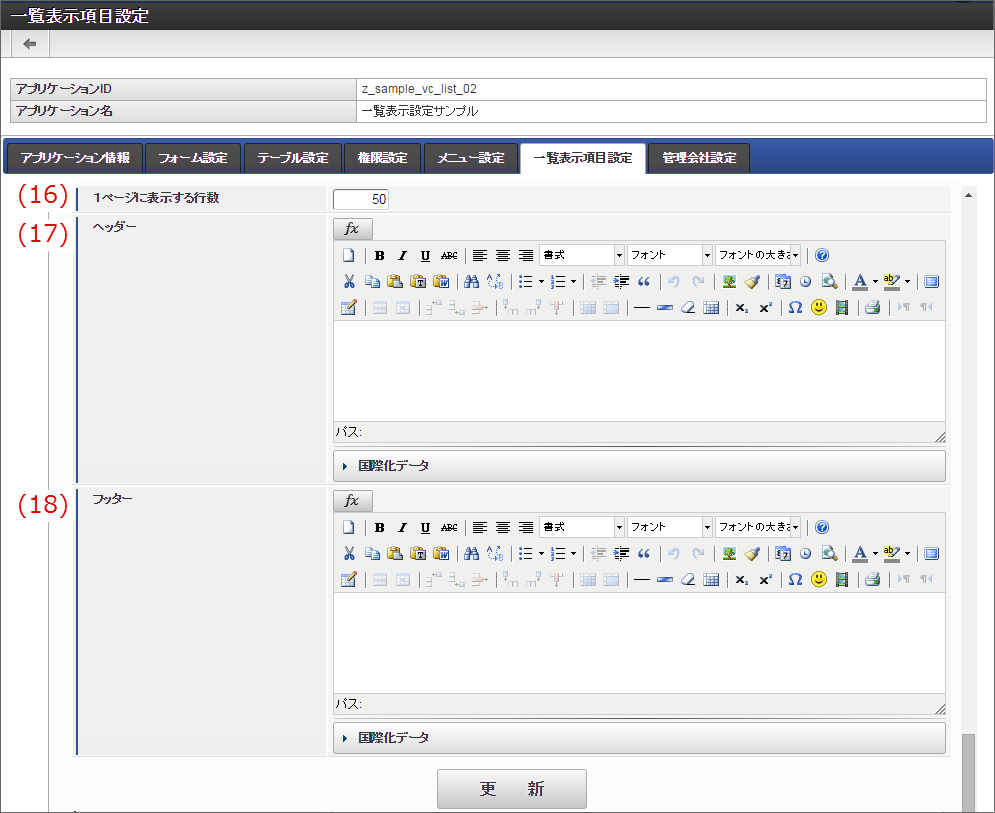
ヘッダーやフッター、1ページあたりに表示するデータの件数などを設定します。設定方法の詳細については、「 ViewCreator 管理者操作ガイド 」の「データ参照の作成」を参照してください。
- 1ページに表示する行数
一覧画面で1ページに表示する明細の行数を設定することができます。
- ヘッダー
一覧画面のヘッダーに表示する内容を設定することができます。
- フッター
一覧画面のフッターに表示する内容を設定することができます。
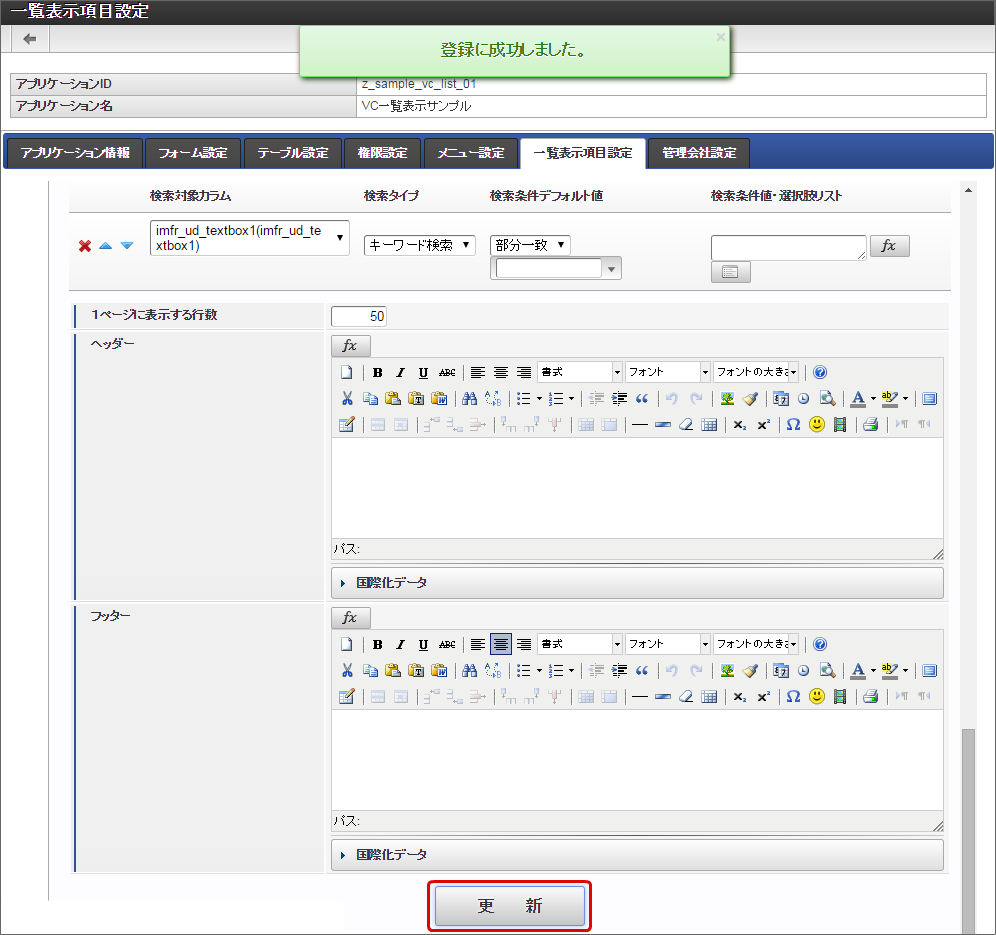
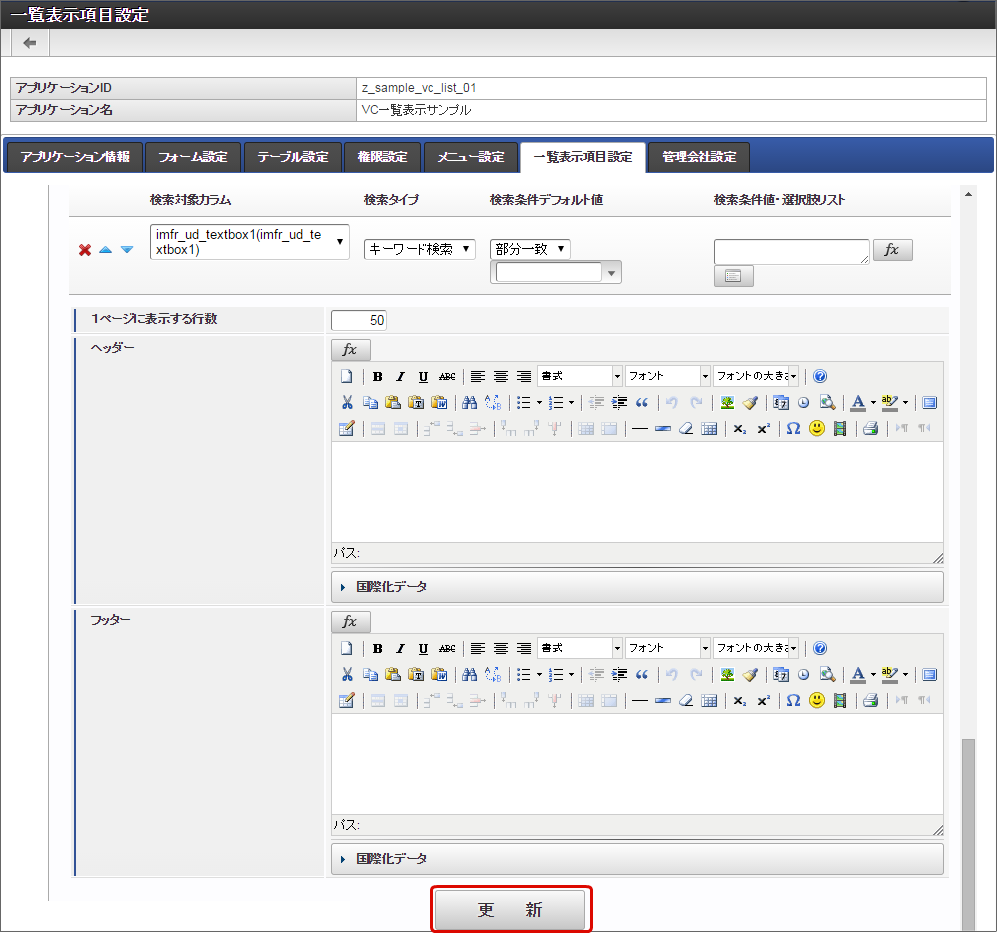
ヘッダーとフッターを設定すると、以下の図の位置に設定した内容が表示されます。
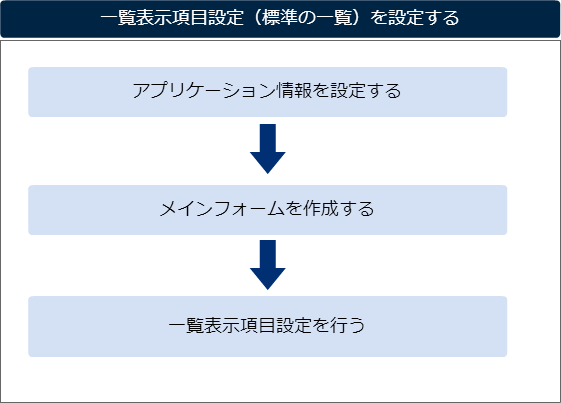
5.2.8.4. 一覧表示項目設定(標準の一覧)を設定する¶
アプリケーション情報を設定する¶
「 IM-FormaDesigner のアプリケーションの基本情報を設定する 」に基づいて、アプリケーションを新規に登録します。この際、一覧表示タイプを「標準の一覧」に選択し、「登録」または「更新」をクリックして設定内容を保存します。
メインフォームを作成する¶
「 アプリケーションのフォームを作成する 」に基づいて、アプリケーションのメインフォームを作成します。
一覧表示項目設定を行う(新規登録)¶
一覧表示タイプ「標準の一覧」では、以下の設定を行います。
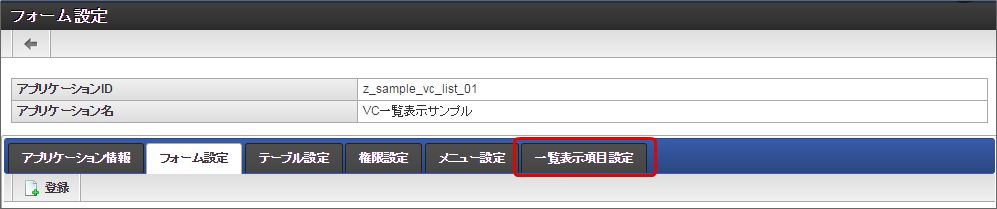
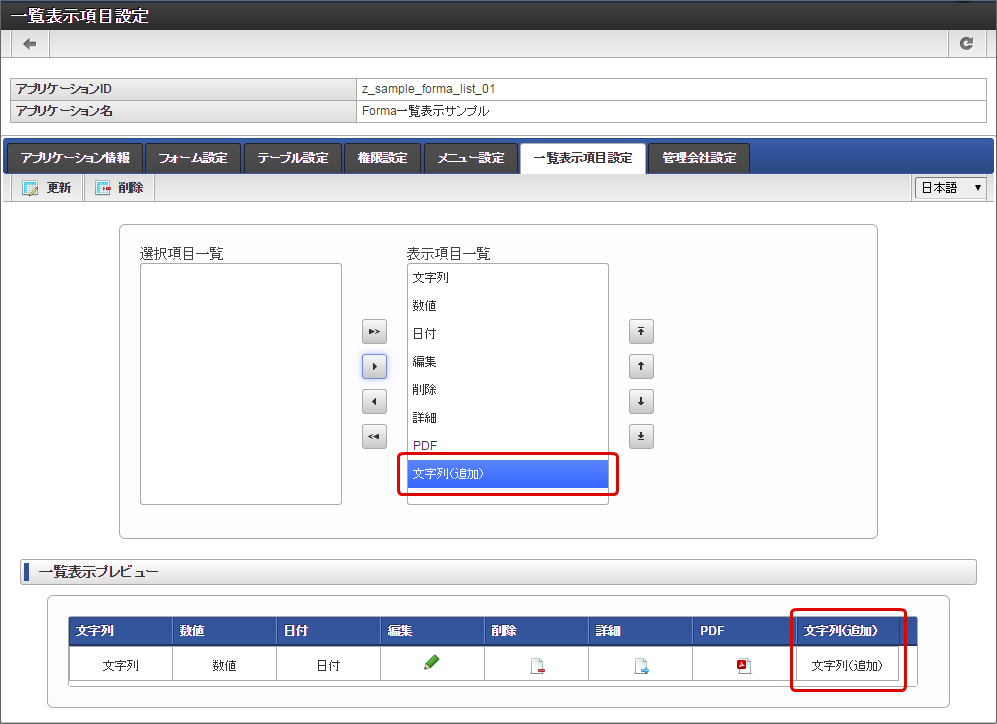
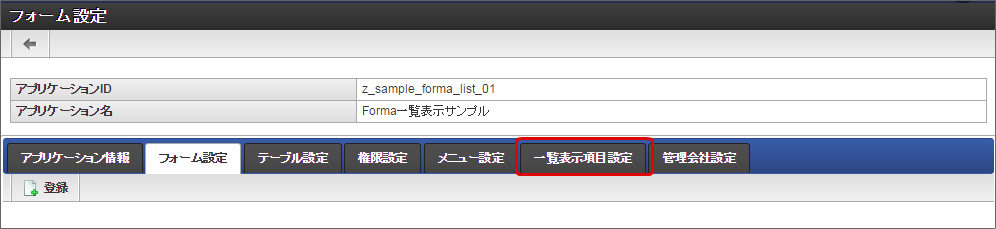
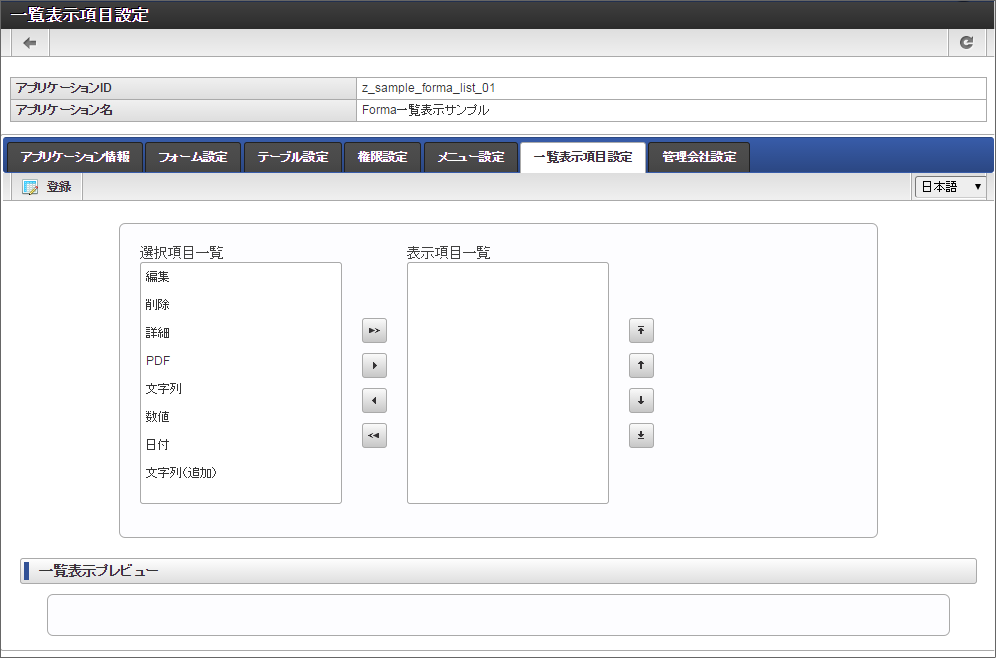
「一覧表示項目設定」タブをクリックします。
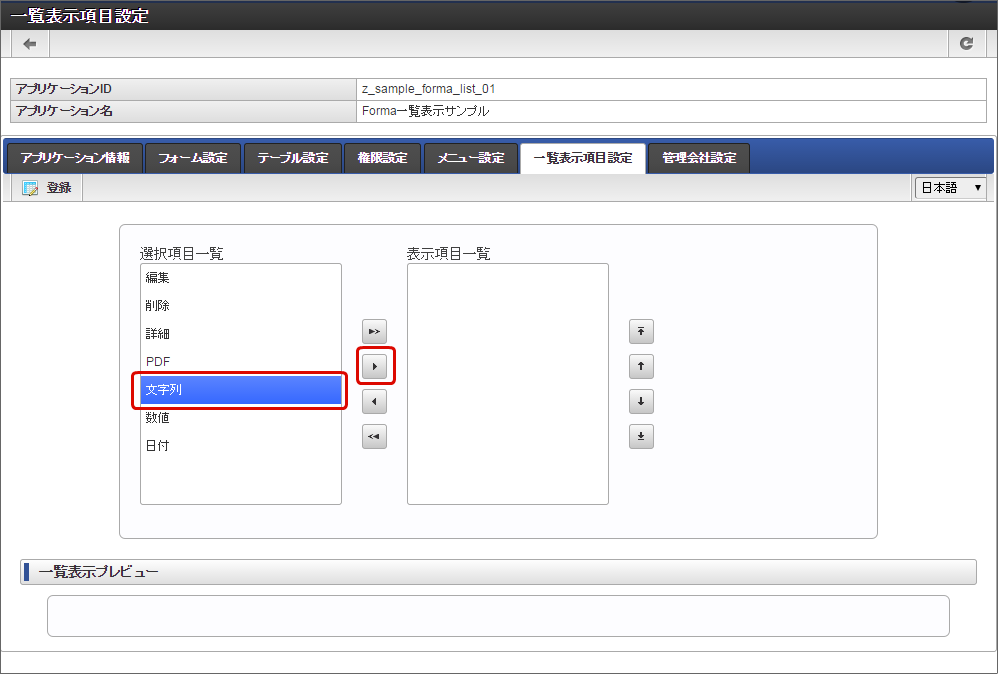
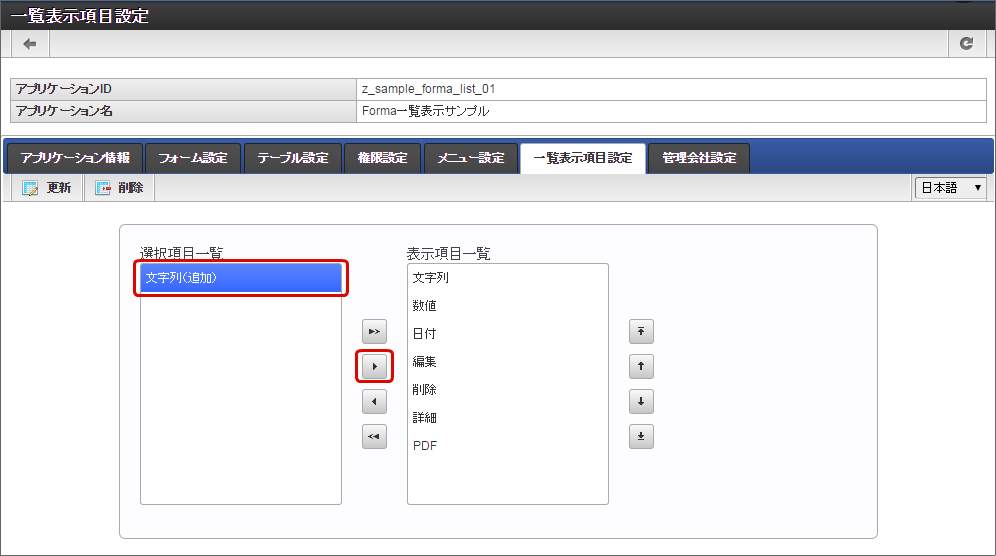
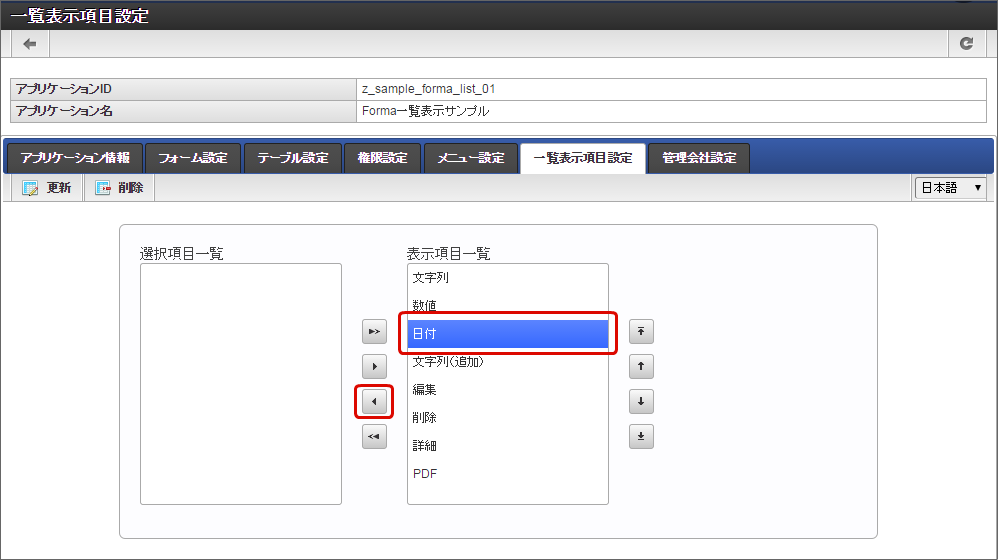
左側の「選択項目一覧」で一覧に表示したい項目を選択(表示が反転します)し、
をクリックします。
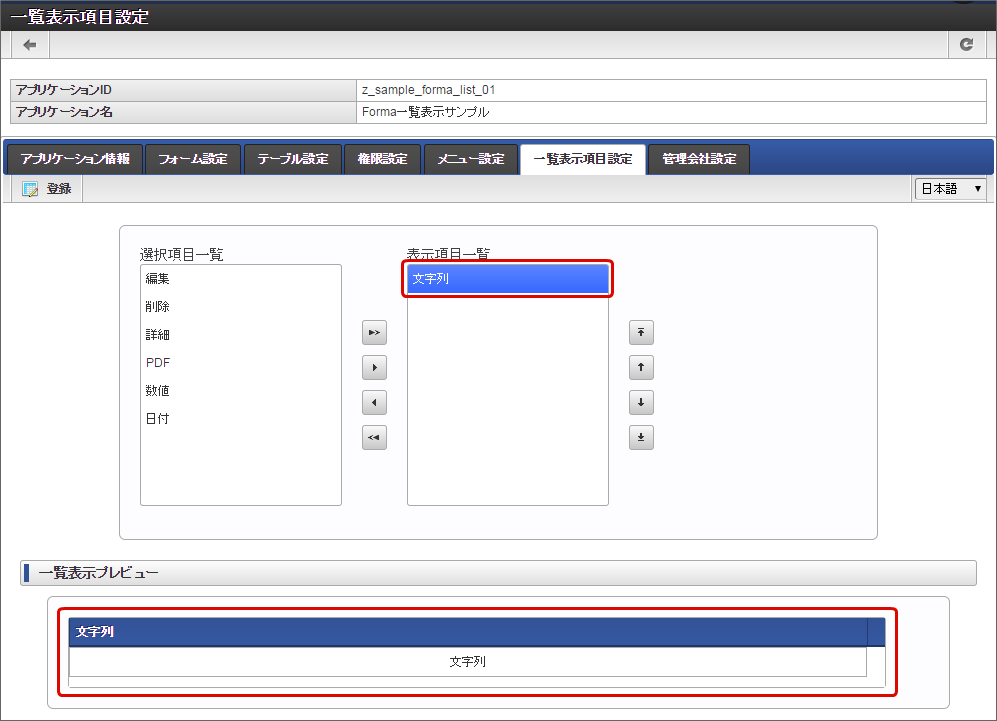
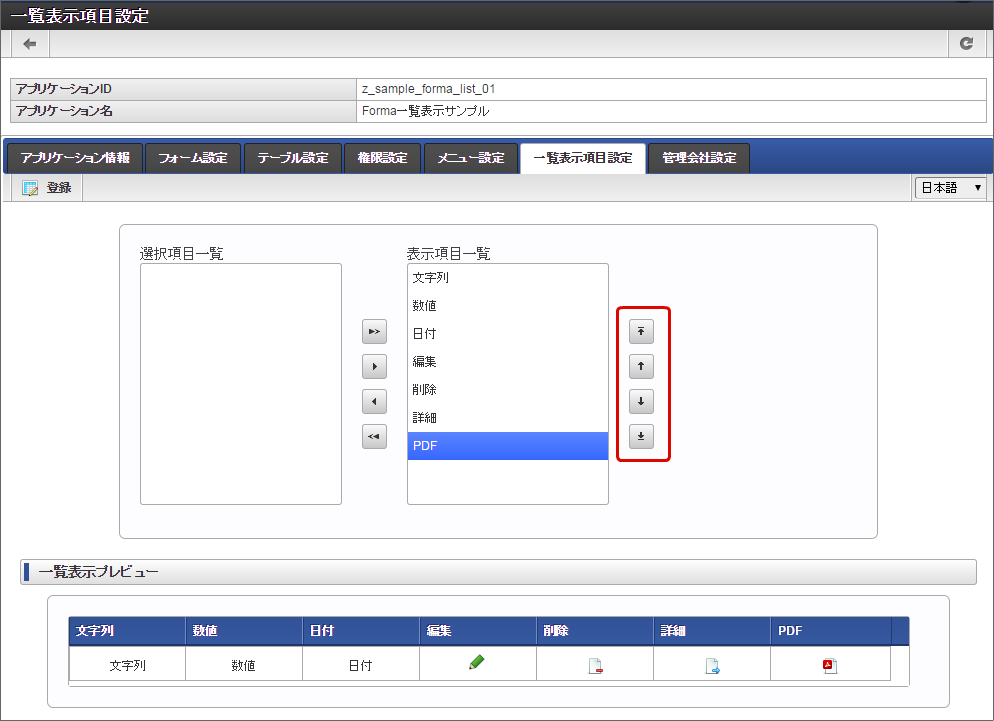
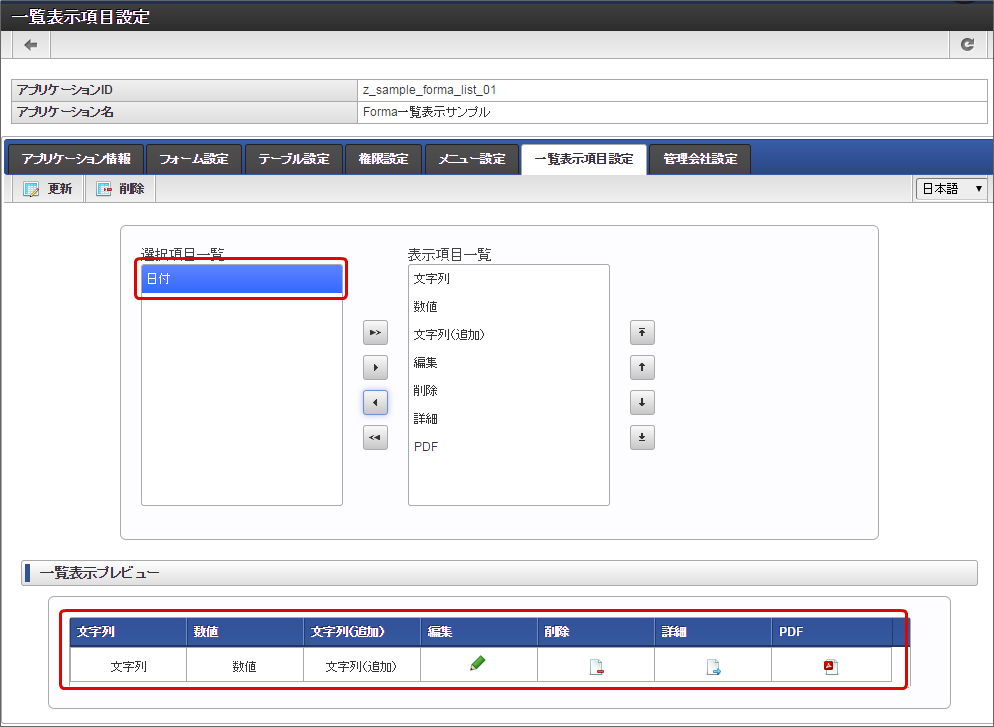
「表示項目一覧」に選択した項目が表示されると、画面下の「一覧表示プレビュー」に表示イメージが表示されます。
一覧プレビューを参考に必要な項目を「表示項目一覧」に追加します。
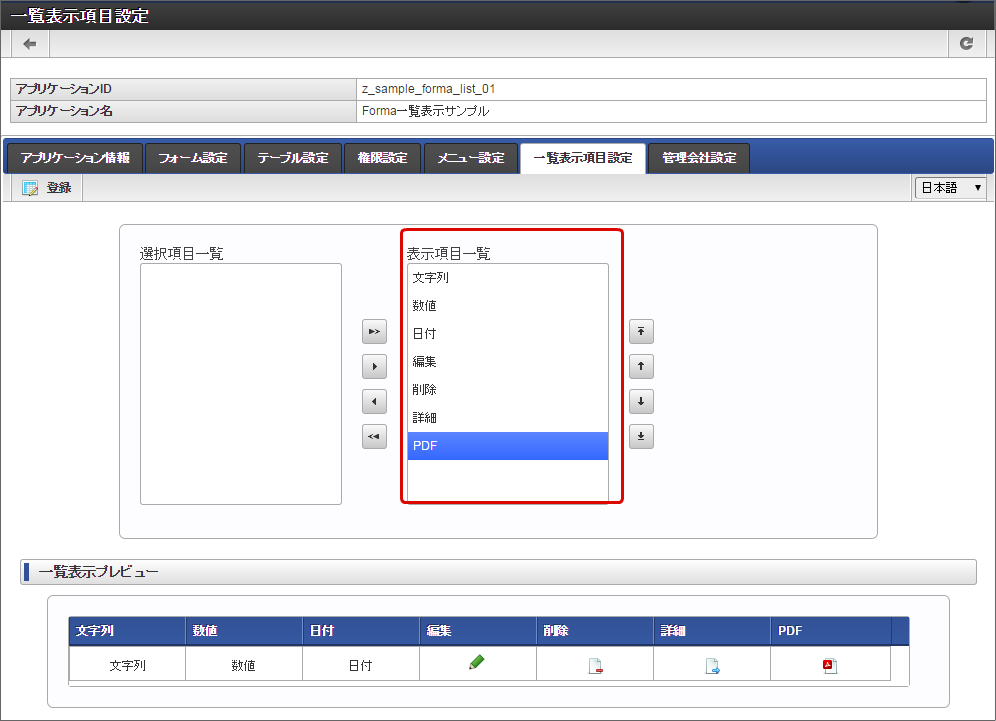
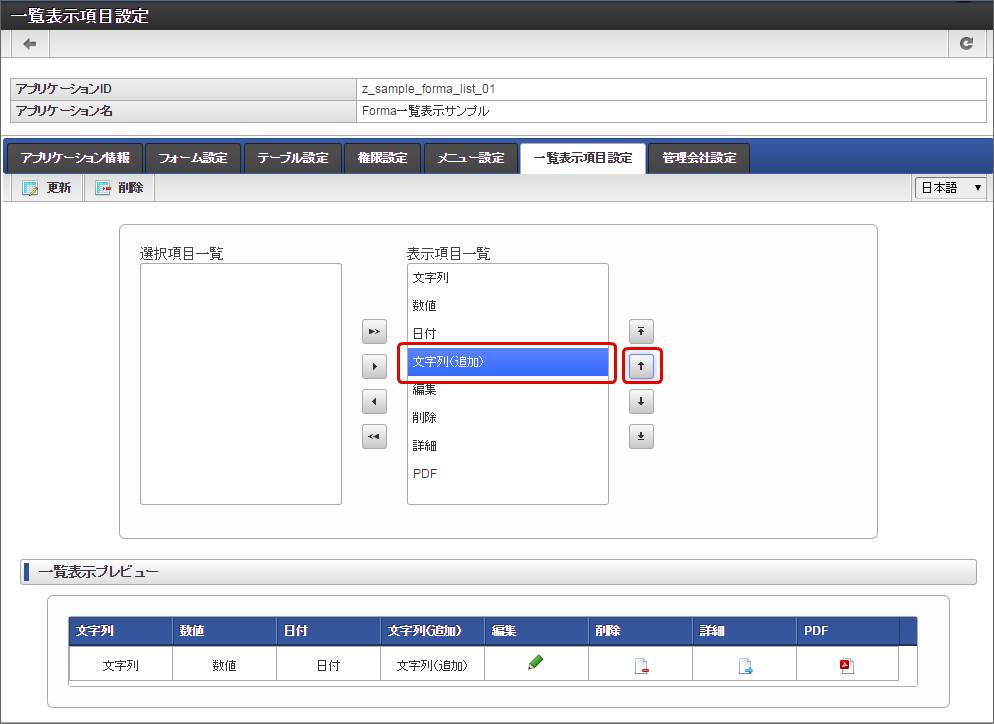
一覧の並び順(左→右)は「表示項目一覧」の(上→下)に対応しています。並び順を変更する場合には、「表示項目一覧」で項目を選択し、右の
、
をクリックして任意の場所に設定します。
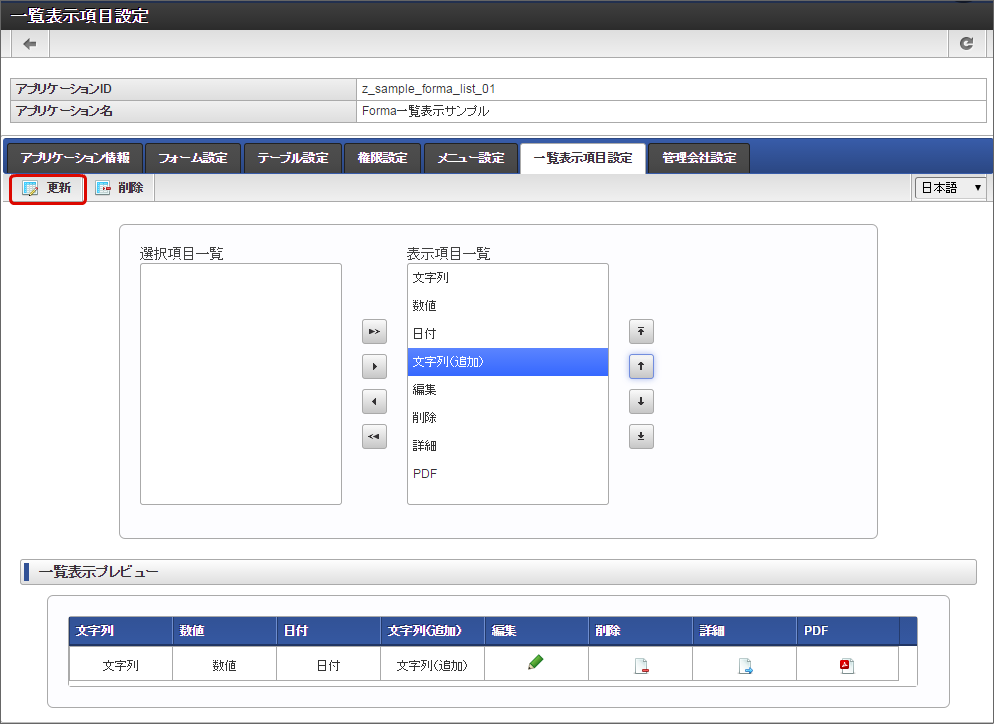
設定が終わったら「登録」をクリックすると、該当のアプリケーションの一覧画面が自動的に生成されます。一覧を表示する場合には、別途メニュー設定等から呼び出せるように設定してください。
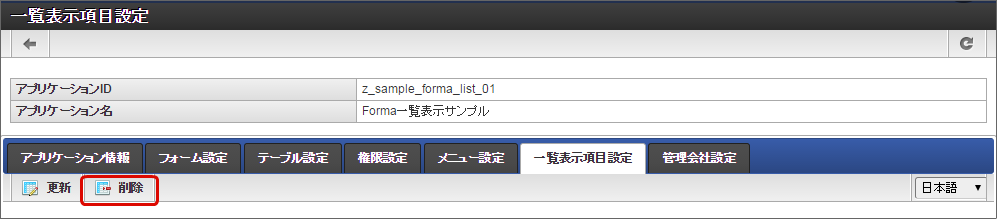
一覧表示項目設定を行う(更新)¶
一覧表示タイプ「標準の一覧」を設定している状態で、アイテムの追加などに伴って一覧に表示する項目を変更する場合には、以下の設定を行います。
一覧に表示する項目を追加する場合
一覧に表示している項目を非表示にする場合