6.7. スマートフォン表示を設定する¶
IM-FormaDesigner で作成したアプリケーションでは、スマートフォンで表示したときにPCと同じ表示にするか、スマートフォンに適した表示にするかを設定できます。ここでは、フォームのPC表示・スマートフォン表示の設定方法について説明します。
6.7.1. 「スマートフォン表示」とは¶
IM-FormaDesigner のアプリケーションの実行画面に対し、スマートフォンに適したレイアウトで表示できます。「スマートフォン表示」を利用するためには、以下の2つの手順の設定が必要です。
- フォーム・デザイナでの「スマートフォン設定」でのスマートフォン向けレイアウトの設定
- フォーム遷移詳細編集での「スマートフォン表示」の設定
それでは、具体的な手順を説明します。
コラム
「スマートフォン設定」にて、利用可能な画面アイテムについては、「 IM-FormaDesigner リリースノート 」の「 IM-FormaDesigner 機能一覧 」を参照してください。
6.7.2. スマートフォン向け画面の表示を設定する¶
6.7.2.1. 「スマートフォン設定」でスマートフォン向けのレイアウトを設定する¶
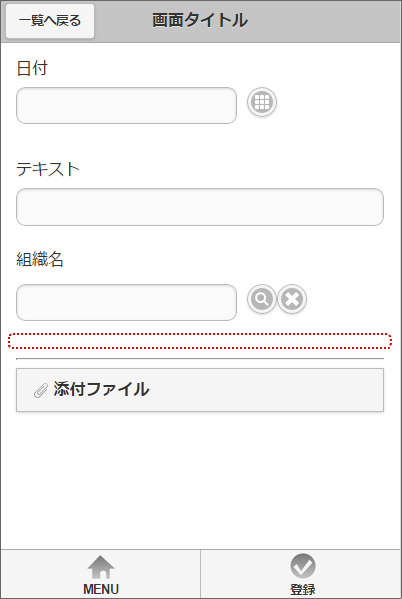
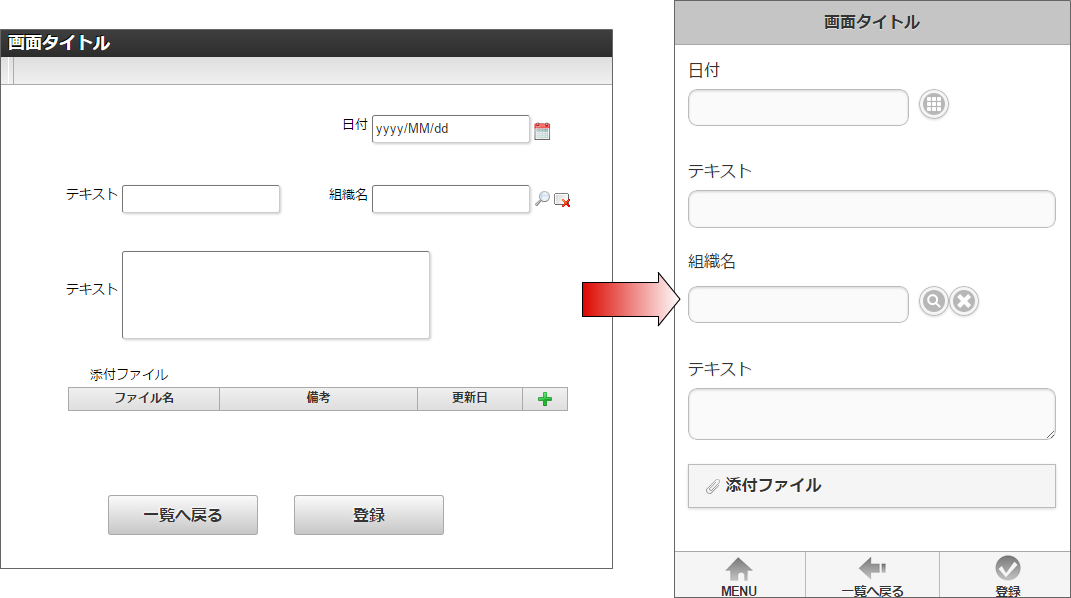
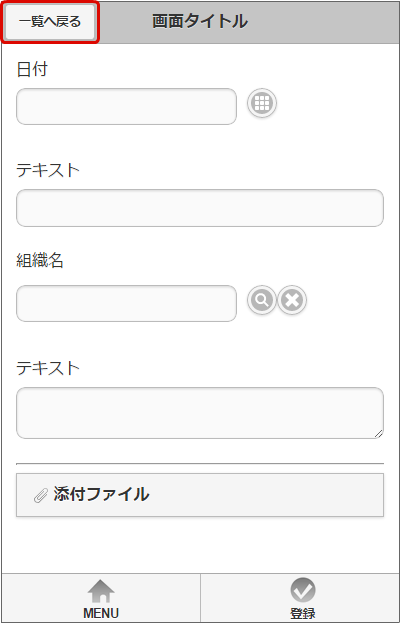
「スマートフォン表示」を利用する場合、対象のフォーム単位に「スマートフォン設定」でレイアウトを設定します。「スマートフォン設定」では、フォーム上の画面アイテムの配置順に基づいて、縦1列のレイアウトに自動調整します。フォームの作成後に、「フォーム・デザイナ」から以下の手順で「スマートフォン設定」でレイアウトを設定します。
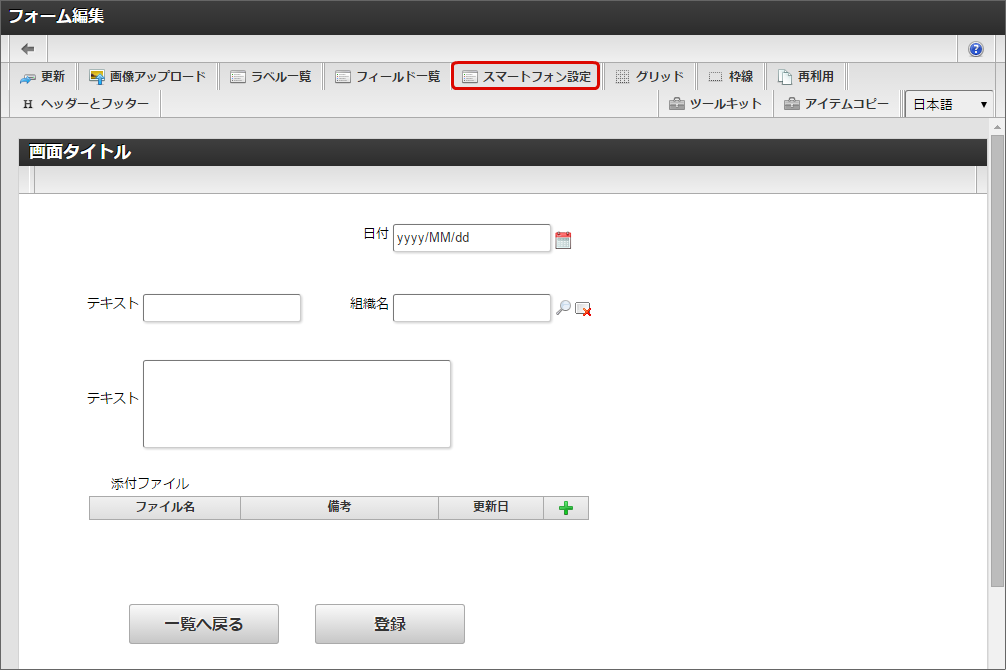
作成済みのフォームに対して、編集画面を表示します。
「スマートフォン設定」をクリックします。
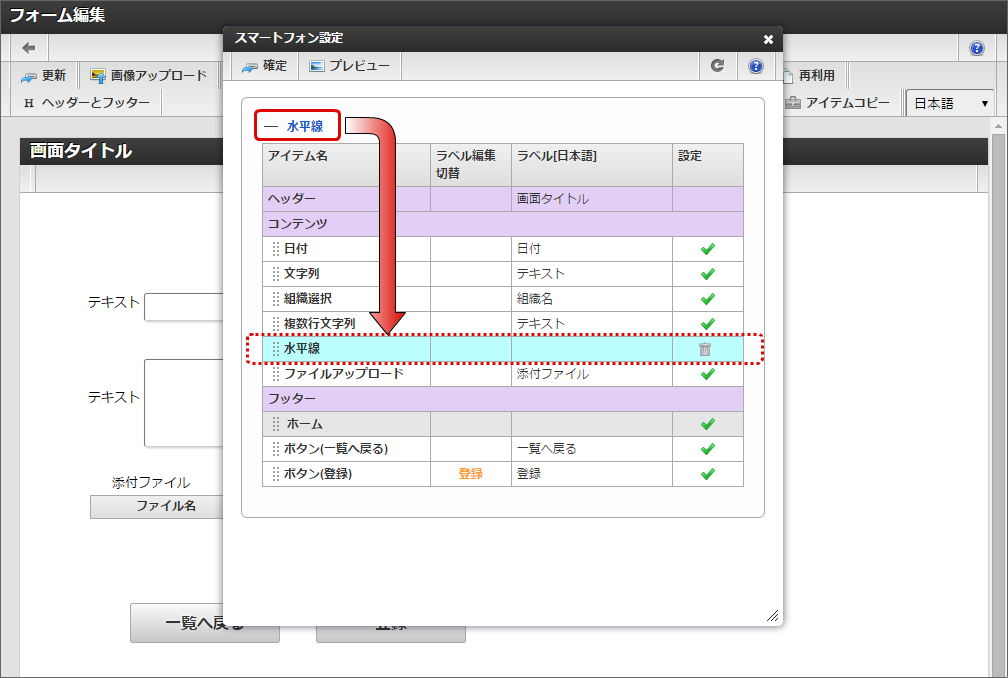
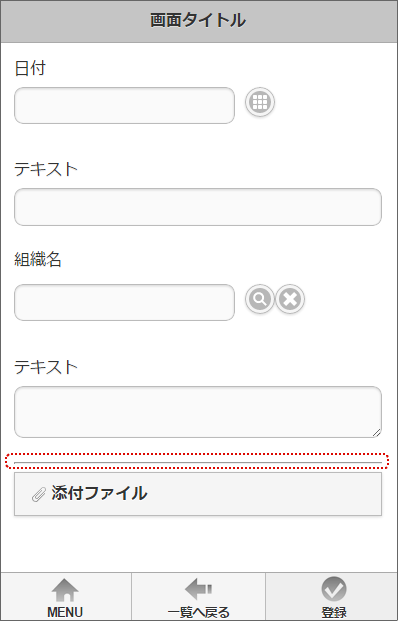
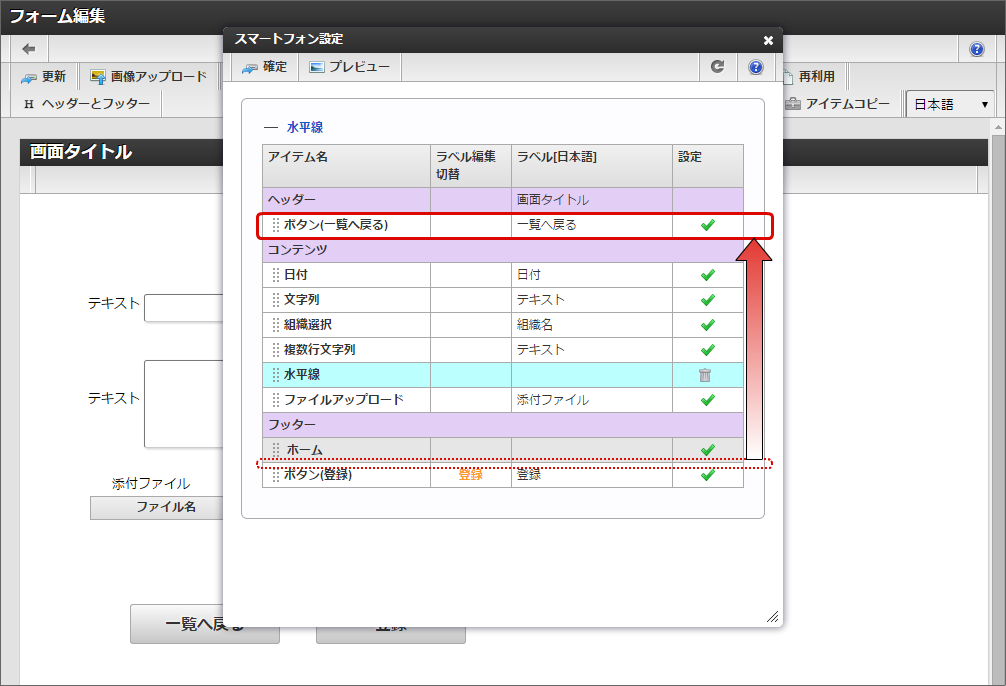
水平線を挿入する
ボタンの表示場所を変更する
アイテムの表示を変更する
スマートフォン設定で「確定」をクリック後、「更新」をクリックして保存します。
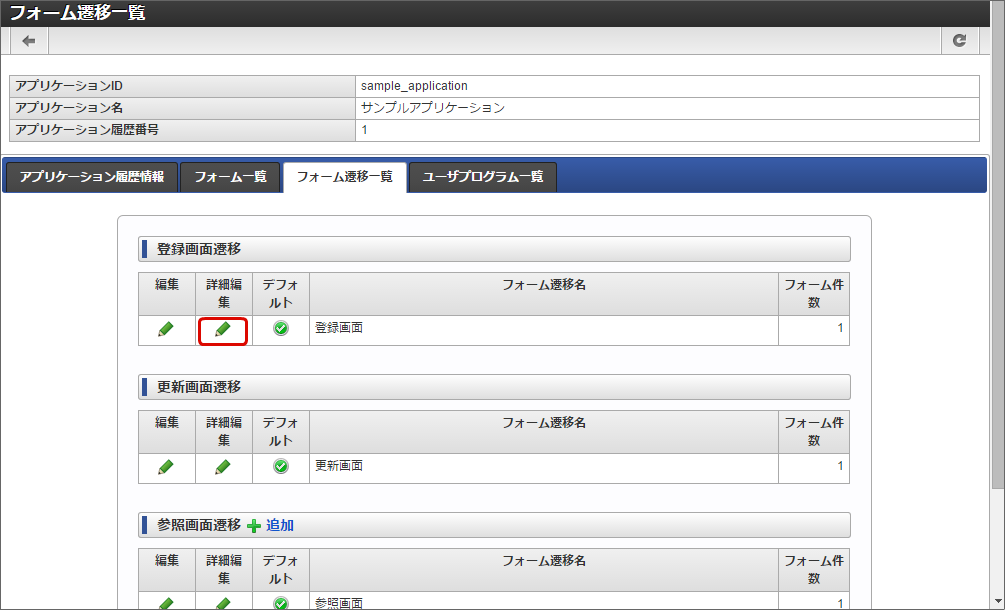
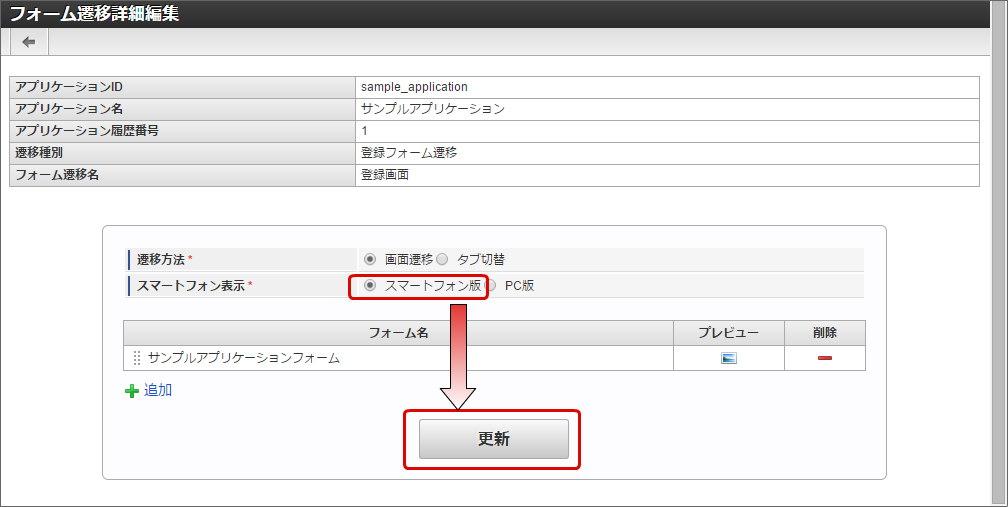
6.7.2.2. スマートフォンで表示する画面を設定する¶
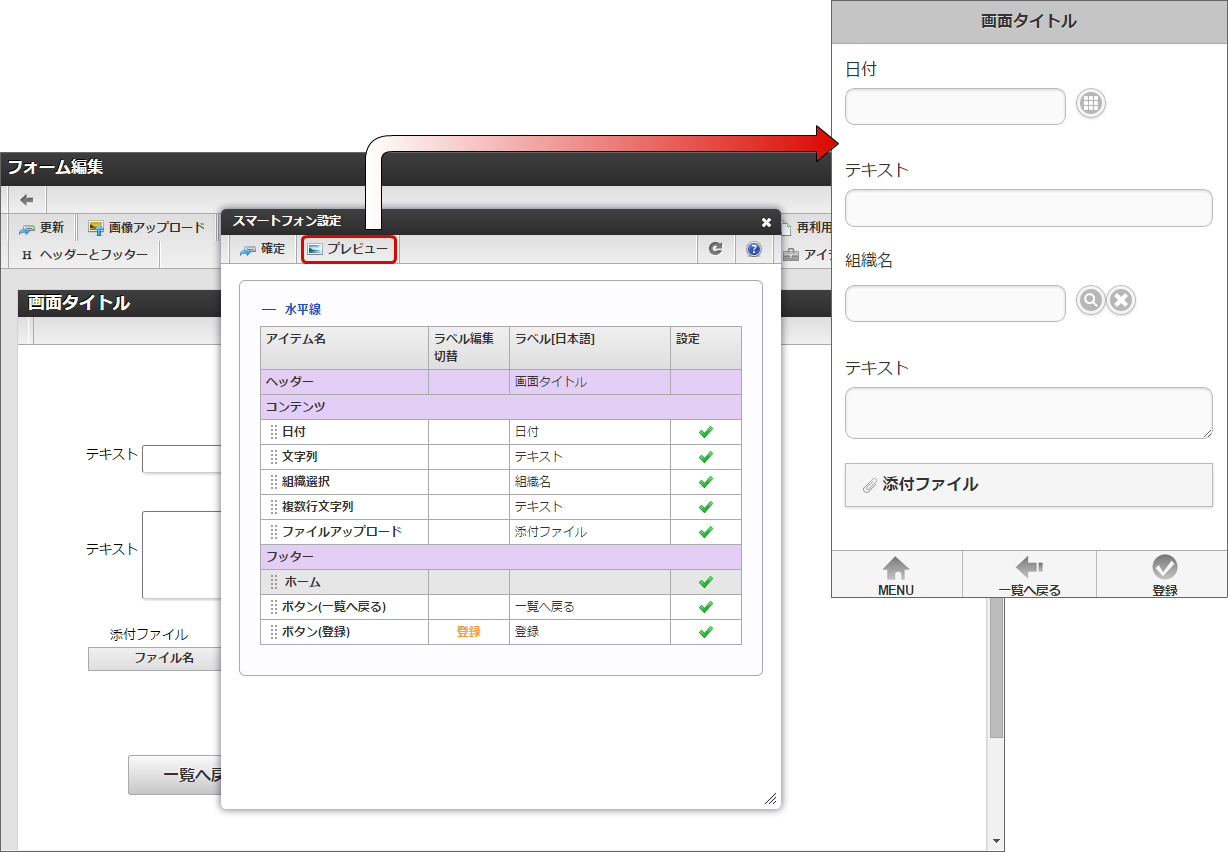
6.7.3. 「スマートフォン設定」画面の機能と各部の説明¶
「スマートフォン設定」画面については、「 IM-FormaDesigner デザイナヘルプ 」の「 スマートフォン設定 」を参照してください。








 から
から  になったら、スマートフォンでは表示されなくなります。
になったら、スマートフォンでは表示されなくなります。