6.3. アプリケーションのフォームを作成する¶
ここでは、アプリケーションを構成するフォームという画面部品の作成方法について説明します。
Contents
6.3.1. アプリケーションのフォームとは¶
IM-FormaDesignerで作成するアプリケーションの「画面」となる部品を「フォーム」といいます。アプリケーションでは、最初に作成するメインフォーム以外にフォームを作成することで、複数の画面遷移を伴うアプリケーションが作成できます。
6.3.1.1. メインフォームとは¶
メインフォームは、IM-FormaDesignerで作成したアプリケーションで各処理(登録・参照・更新)で利用する画面(フォーム)の初期設定となるものです。メインフォームに出ている項目が、IM-FormaDesignerで作成したアプリケーションや申請書で入力したデータを管理するためのテーブルの項目に設定されます。
6.3.4. 「フォーム・デザイナ」画面の各部の名称と機能¶
「フォーム・デザイナ」画面の内容は以下の通りです。
更新
「フォーム・デザイナ」画面の設定内容をフォームデータに保存します。
画像アップロード
画面アイテム「イメージ」のイメージ選択で設定できる画像ファイルをアップロードするための画面を表示します。
ラベル一覧
フォームに配置されている画面アイテムのラベル項目一覧を表示します。画面アイテムのラベルとして設定されている項目が一覧に表示されます。フィールド一覧
フォームに配置されている画面アイテムの入力項目一覧を表示します。入力項目を持つ画面アイテムのみが一覧に表示されます。表示アイテム等の入力項目を持たない画面アイテムは表示されません。スマートフォン設定
「スマートフォン版」で表示した際のレイアウトを設定できます。ここで設定したレイアウトは、「画面遷移設定」、または「フォーム遷移詳細編集」で「スマートフォン表示」が「スマートフォン版」となっている場合に有効です。スマートフォン版で表示したときに表示する・しない、項目の並び順、スマートフォン用のラベル等を設定できます。利用方法の詳細については、「 IM-FormaDesigner デザイナヘルプ 」の「 スマートフォン設定 」を参照してください。グリッド
「フォームプレビューエリア」にグリッドを表示します。
枠線
配置済みアイテムの枠線を常に表示します。選択中の画面アイテムは、枠線の色が赤、それ以外の画面アイテムは黒で表示されます。再利用
登録済みのフォームを読み込みます。他アプリケーションや同じアプリケーションの履歴から、フォームの設定を読み込むことができます。フォームの設定内容を読み込むため、読み込み後にフォームの情報を保存した場合は、編集中のフォームが上書きされます。再利用一覧で選択した登録済みフォームの内容が変更されることはありません。アプリケーションID等の検索条件を入力して検索ボタンをクリックすると、条件に一致するフォームの一覧が表示されます。一覧の中から利用したいフォームのラジオボタンを選択後に決定ボタンをクリックすると、フォームを読み込み「フォーム・デザイナ」画面へと反映されます。プレビューアイコンをクリックすると、該当のフォームの「フォームプレビュー」画面がポップアップで表示されます。フォームを読み込むと、表示中フォームの保存されていない編集内容は破棄されますので注意してください。ヘッダーとフッター
フォームにヘッダー、フッターを設定するための画面を表示します。コラム
IM-BIS を導入している環境の場合、「ヘッダーとフッター」と「ツールキット」の間に「アクション設定」が表示されます。アクション設定を行うと、外部連携や入力モード変換などが利用できます。詳細は「 IM-BIS 業務管理者操作ガイド 」-「 アクションを設定する 」を参照してください。
- ツールキット
種類によって分類された画面アイテムが格納されているツールキットを表示します。ここより各画面アイテムをドラッグ&ドロップすることにより、フォームへ画面アイテムを配置していきます。ツールキットをダブルクリック、またはツールキットアイコンをクリックすることにより非表示に変わります。画面アイテムの分類をクリックすることにより開閉します。また、各画面アイテムの上にカーソルを合わせることにより、画面アイテムの名称が表示されます。
アイテムコピー
同じアプリケーション内の異なるフォーム間で値を共有する項目を配置するために、アプリケーション内で利用しているフォームの項目のリストを表示します。リストに表示する項目は、フィールド識別IDをもつ入力・選択系アイテムで、「フィールド値DB登録」が有効(チェックボックスがオン)となっているものを対象とします。ロケール
アプリケーションに複数のロケールが設定されている場合、セレクトボックスで選択したロケールのプレビューを表示します。フォームプレビューエリア
作成中のフォームのプレビューです。配置済みアイテムの位置や見た目などが、実際にフォームを利用する時と同じように表示されます。配置済みアイテム
フォームに配置している画面アイテムです。プロパティ(アイコン)
配置済みアイテムのプロパティ設定画面を表示します。「プロパティ」画面は、配置済みアイテムをダブルクリックすることでも表示できます。削除(アイコン)
配置済みアイテムを削除します。
6.3.5. アプリケーションのフォームを作成・編集する¶
ここでは、「フォーム・デザイナ」画面でのフォームの作成方法を説明しますが、各画面の機能の詳細な説明は「IM-FormaDesigner for Accel Platformデザイナヘルプ」も参照してください。
6.3.5.1. ステップ1:「フォーム・デザイナ」画面を表示する¶
《アプリケーション情報で「登録」を押下した場合》¶
- 「登録」ボタン押下後に、「フォーム・デザイナ」画面を表示します。
《メニューから登録済みのアプリケーションにフォームを作成する場合》¶
「アプリケーション一覧」画面で、フォームを作成するアプリケーションの「編集」をクリックします。
表示されたアプリケーション情報の「フォーム設定」タブをクリックします。
「編集」をクリックします。
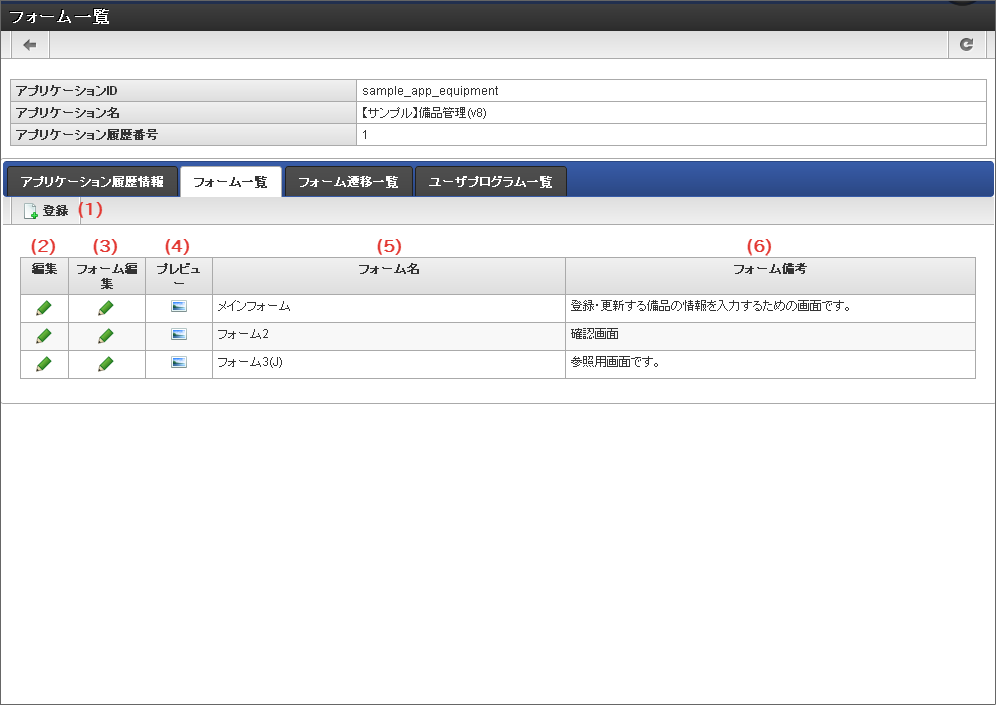
「アプリケーション履歴情報」画面の「フォーム一覧」をクリックします。
編集するフォームが一覧に出ている場合には、「フォーム編集」をクリックします。
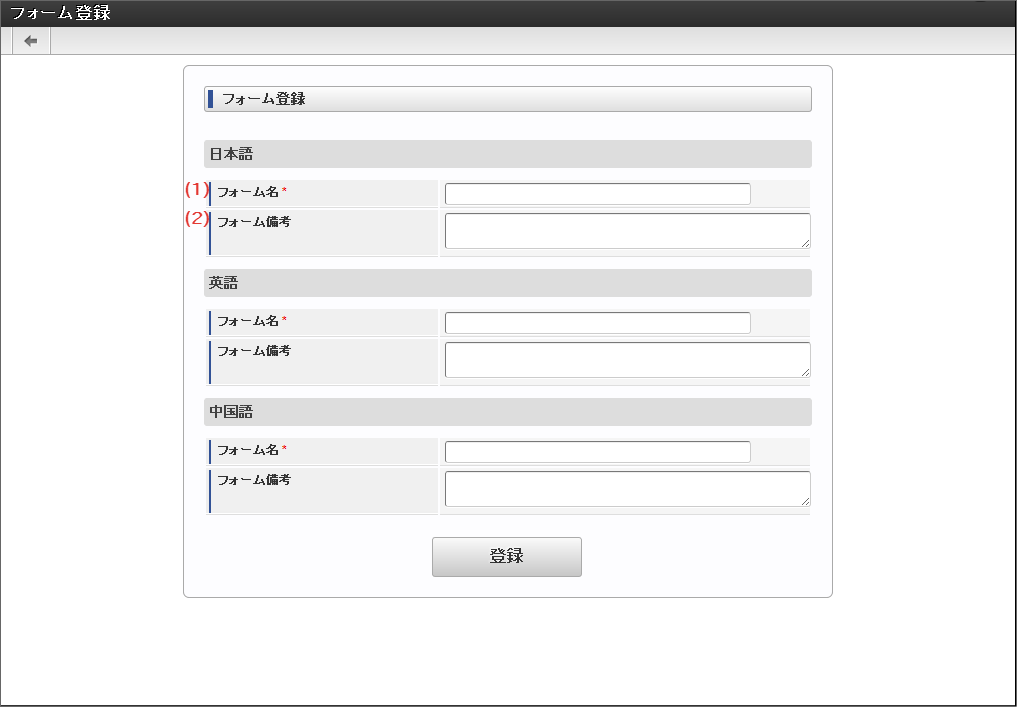
- 編集するフォームが一覧に出ていない場合には、「登録」をクリックします。
- フォームの名前を「フォーム名」、説明を「備考」に入力してフォームを作成します。
「フォーム・デザイナ」画面を表示します。
6.3.5.2. ステップ2:「フォームプレビューエリア」に画面アイテムを配置する¶
- 「フォーム・デザイナ」画面のツールバーから「ツールキット」をクリックし、フォーム内に配置できる画面アイテムのポップアップを表示します。
- 配置したい画面アイテムを「フォームプレビューエリア」へドラッグ&ドロップで配置します。
- 必要な画面アイテムを配置していきます。
- Webアプリケーションとしてデータの登録、または IM-Workflow と連携して申請(承認)処理をフォームから実行できるようにするためには、画面アイテム「ボタン(登録)」を必ず配置します。
《画面アイテムを複数選択して設定する場合》¶
- 複数の画面アイテムを選択したまま、ドラッグで位置を移動する
- 複数の画面アイテムを整列(左揃え、右揃え、上揃え)する
- 複数の画面アイテムをまとめてコピーして貼り付ける
- 複数の画面アイテムをまとめて削除する
- 「Ctrl/command」キーを押しながら、対象の画面アイテムをクリックすると、画面アイテムを複数選択した状態(枠線が青い点線で表示されます。)にできます。
複数の画面アイテムを選択している状態を解除する場合には、「フォーム・デザイナ」画面の任意の場所をクリックします。
コラム
アプリ作成者のPCのOSがMacintoshの場合は、以下の方法でも設定できます。
- 「フォーム・デザイナ」画面上で右クリックして表示されるコンテキストメニューで、「複数選択」をクリックすると、複数選択モードに変わります。
- 複数選択モードのときに、まとめて設定したい画面アイテムをクリックすると、画面アイテムを複数選択した状態(枠線が青い点線で表示されます。)にできます。
- 複数の画面アイテムを選択している状態を解除する場合には、複数選択モードの設定時と同様に右クリックしてコンテキストメニューを表示し、「複数選択解除」をクリックします。
《画面アイテムを揃えて整列する場合》¶
対象の画面アイテムを複数選択した状態にします。
複数の画面アイテムを選択した状態で、右クリックしてコンテキストメニューを表示します。
揃えたい基準に合わせて、コンテキストメニューの「左揃え」「右揃え」「上揃え」をクリックします。
画面アイテムが選択した揃え方で整列されます。
コラム
画面アイテムの整列は、選択したメニューによって、次の通りに揃えます。
左揃え
選択している画面アイテムのうち、画面アイテムの横位置(プロパティのアイテムの位置「X」の値)が一番左(小さい)の画面アイテムに合わせて揃えます。右揃え
選択している画面アイテムのうち、画面アイテムの横位置(プロパティのアイテムの位置「X」とアイテムサイズの幅を足した値)が一番右(大きい)の画面アイテムに合わせて揃えます。上揃え
選択している画面アイテムのうち、画面アイテムの縦位置(プロパティのアイテムの位置「Y」の値)が一番上(小さい)の画面アイテムに合わせて揃えます。
《画面アイテムをコピーして貼り付けて配置する場合》¶
コピー対象の画面アイテムを右クリックして表示されるコンテキストメニューで、「コピー」をクリックして画面アイテムをコピーします。
「フォーム・デザイナ」画面上で、コピーした画面アイテムを貼り付けたい場所で、右クリックしてコンテキストメニューを表示し、「貼り付け」をクリックして画面アイテムを貼り付けます。
コラム
アプリ作成者のPCのOSがWindowsの場合には、ショートカットキーとして、「Ctrl」+「C」でコピー、「Ctrl」+「V」で貼り付け(ペースト)することができます。OSがMacintoshの場合には、ショートカットキーとして、「control/command」+「C」でコピー、「control/command」+「V」で貼り付け(ペースト)することができます。
《操作を元に戻す、または元に戻した操作をやり直す場合》¶
「フォーム・デザイナ」画面では、「Undo・Redo」機能を利用して「フォームプレビューエリア」上でのフォームの描画に関する一連の操作を元に戻す、または元に戻した操作をやり直すことができます。
- 右クリックしてコンテキストメニューを表示します。
- コンテキストメニューの「やり直し」または「元に戻す」をクリックします。
記録対象となる操作は以下の通りです。
アイテムの追加に関する操作
- ツールキット
- アイテムコピー
- テンプレート
- コンテキストメニュー コピー → 貼り付け(ペースト)
- ショートカットキー 「Ctrl/command」+「C」でコピー → 「Ctrl/command」+「V」で貼り付け(ペースト)
アイテムの削除に関する操作
- アイテム選択時に表示される削除アイコンをクリック
- キーボードの「Delete」キー(OSがWindowsの場合)
- コンテキストメニューの「削除」をクリック
- アイテムの移動に関する操作
- Drag & Drop
- ショートカットキー 「↑」「↓」「→」「←」+(「Ctrl」)
- コンテキストメニュー 「左揃え」「右揃え」「上揃え」をクリック
Drag & Dropによるアイテムのサイズ変更
- アイテムの重なり順の変更
- コンテキストメニュー 「最前面へ移動」「前面へ移動」「最背面へ移動」「背面へ移動」をクリック
コラム
上記以外の操作(プロパティ設定やデザイナツールバー上のリンクからの各種設定)は記録対象ではないため、「やり直し」または「元に戻す」ことはできません。再利用機能を利用した場合は画面がリロードされるため、それまでの操作記録は失われます。コラム
アプリ作成者のPCのOSがWindowsの場合には、ショートカットキーとして、「Ctrl」+「Z」でやり直し、「Ctrl」+「Y」で元に戻すことができます。OSがMacintoshの場合には、ショートカットキーとして、「control/command」+「Z」でやり直し、「control/command」+「Y」で元に戻すことができます。コラム
「Undo・Redo」機能を利用にするには、forma-configに設定が必要です。詳細は「 IM-FormaDesigner セットアップガイド 」の「forma-configの設定追加(フォーム・デザイナのUndo・Redo機能の追加) 」を参照してください。
6.3.5.3. ステップ3:画面アイテムのサイズ変更、入力チェックを設定する¶
ステップ2で配置した各画面アイテムの属性(入力可能な文字の種類、サイズ等)には、既定の値が設定されていますので、必要に応じて変更していきます。変更が可能な項目の詳細は、「IM-FormaDesigner for Accel Platform デザイナヘルプ」を参照してください。
《画面アイテムの表示サイズを変更する場合》¶
項目のラベル(名称)の表示幅を変更する
- 該当の画面アイテムをクリックし、「プロパティ」アイコンをクリックします。
- 表示されたプロパティウィンドウの「表示スタイル」をクリックします。
- 「ラベル幅」に設定したい幅をピクセル単位で入力します。
項目の入力欄の幅を変更する
- 該当の画面アイテムをクリックし、「プロパティ」アイコンをクリックします。
- 表示されたプロパティウィンドウの「表示スタイル」をクリックします。
- 「フィールド幅」に設定したい幅をピクセル単位で入力します。
《画面アイテムに入力された文字のチェックを設定する場合》¶
該当の画面アイテムをクリックし、「プロパティ」アイコンをクリックします。
表示されたプロパティウィンドウの「入力フィールド」をクリックします。
ウィンドウ中段の「入力チェック」をクリックして、チェック項目の設定欄を表示します。
入力を必須化、または半角英数字のみ入力可能としたい場合には、該当のチェックボックスをオンにします。
入力可能文字数の上限値・下限値を設定したい場合には、次の通りに設定します。
- 入力する文字を○文字以上にする→「最小入力文字数」に○に当てはまる数字を入力します。○と同じ文字数は適切な値とみなします。
- 入力する文字を○文字以下にする→「最大入力文字数」に○に当てはまる数字を入力します。○と同じ文字数は適切な値とみなします。
6.3.5.4. ステップ4:他ロケール用表示設定を行う ※アプリケーション基本情報に複数のロケールを設定している場合¶
- 「フォーム・デザイナ」画面のツールバーの「ロケール」を画面アイテムのラベル等の設定を行っていないロケールに変更します。
- フォームプレビューエリアの画面アイテムのプロパティを確認し、未設定のロケール対象項目を設定します。
6.3.5.5. ステップ5:フォームの設定内容を確認する¶
「フォーム・デザイナ」画面の各設定作業が終わったら、フォーム全体の設定内容を確認します。
アイテム名と表示の名称が正しく設定できているかを確認する
- 「フォーム・デザイナ」画面のツールバーから「ラベル一覧」をクリックします。
- 左のアイテム名と右に設定済みのラベルの内容が表示されます。ラベルの内容を変更したい場合には、ラベルの欄をクリックすると編集できます。
アイテム名とデータベースの項目名(フィールド識別ID、フィールド識別名(日本語))を確認する
「フォーム・デザイナ」画面のツールバーから「フィールド一覧」をクリックします。
- 変更可能な項目は、タブインデックスとフィールド識別名(日本語)の2つです。
コラム
IM-BIS を導入している環境では、「アクション設定」により、外部連携や入力モード変換などが利用できます。詳細は「 IM-BIS 業務管理者操作ガイド 」-「 アクションを設定する 」を参照してください。
6.3.5.6. ステップ6:「フォーム・デザイナ」画面の内容を保存する¶
フォームの編集が終わったら、「フォーム・デザイナ」画面のツールバーから「更新」をクリックして、フォームデータを保存します。
6.3.6. アプリケーションのフォームを削除する¶
注意
削除可能なフォームはメインフォーム以外のフォームが対象ですので、注意してください。
6.3.6.1. ステップ1:「フォーム・デザイナ」画面を表示する¶
- 「アプリケーション一覧」画面で、フォームを作成するアプリケーションの「編集」アイコンをクリックします。
- 表示されたアプリケーション情報の「フォーム設定」タブをクリックします。
- 「編集」のアイコンをクリックします。
- 「アプリケーション履歴情報」画面の「フォーム一覧」をクリックします。
- 削除対象のフォームの「編集」のアイコンをクリックします。
6.3.6.2. ステップ2:フォームを削除する¶
- 「フォーム情報」が表示されます。
- 「削除」をクリックします。
- 「フォーム情報を削除してよろしいですか?」のメッセージが表示されたら「フォームデータを格納するファイルも削除する」のチェックをオンにして、OKをクリックします。
- フォームデータが削除されます。
コラム
「フォームデータを格納するファイルも削除する」のチェックをオフのまま削除を実行すると、intra-mart Accel Platformサーバ上のフォームデータの実ファイルは、削除されずゴミデータとして残り続けますので、注意してください。 (残ったデータについては、再利用等もできません。)