4.6. エレメントを配置する¶
4.6.1. エレメントとは¶
4.6.2. エレメントを配置する¶
「デザイナ」画面左部、コンテナヘッダから「New Page #1」を選択します。
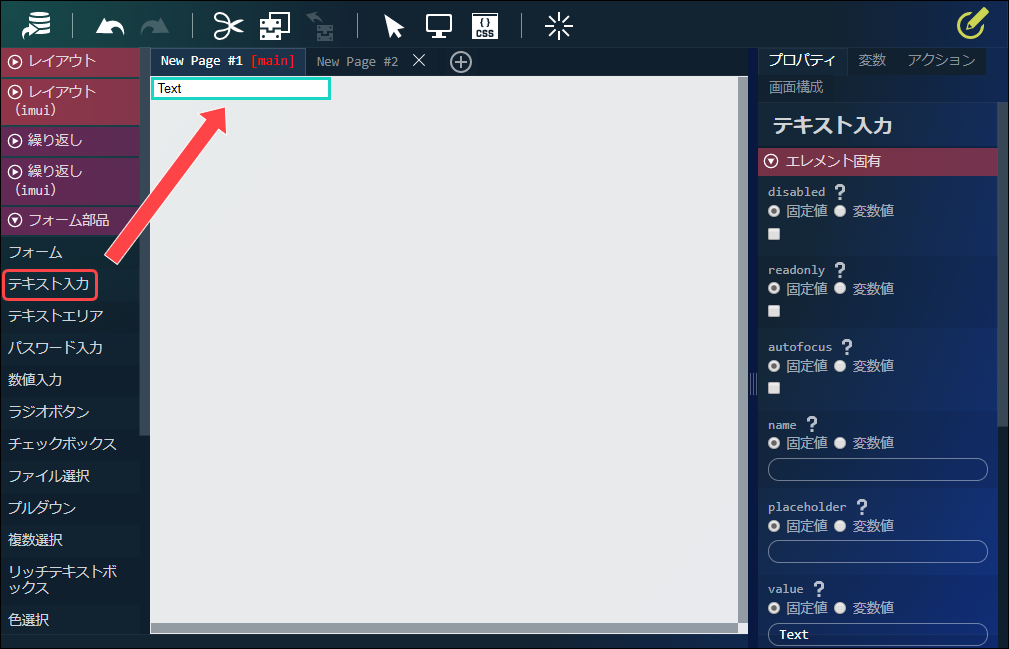
「デザイナ」画面左部、エレメントパレットから「フォーム部品」を選択しクリックします。
「フォーム部品」に分類されるエレメントの一覧が表示されます。
表示されたエレメントの一覧から、「テキスト入力」をドラッグ&ドロップでコンテナに配置します。
同様に「フォーム部品」エレメントの一覧から、「ボタン」をドラッグ&ドロップでコンテナに配置します。
「デザイナ」画面左部、コンテナヘッダから「New Page #2」を選択します。
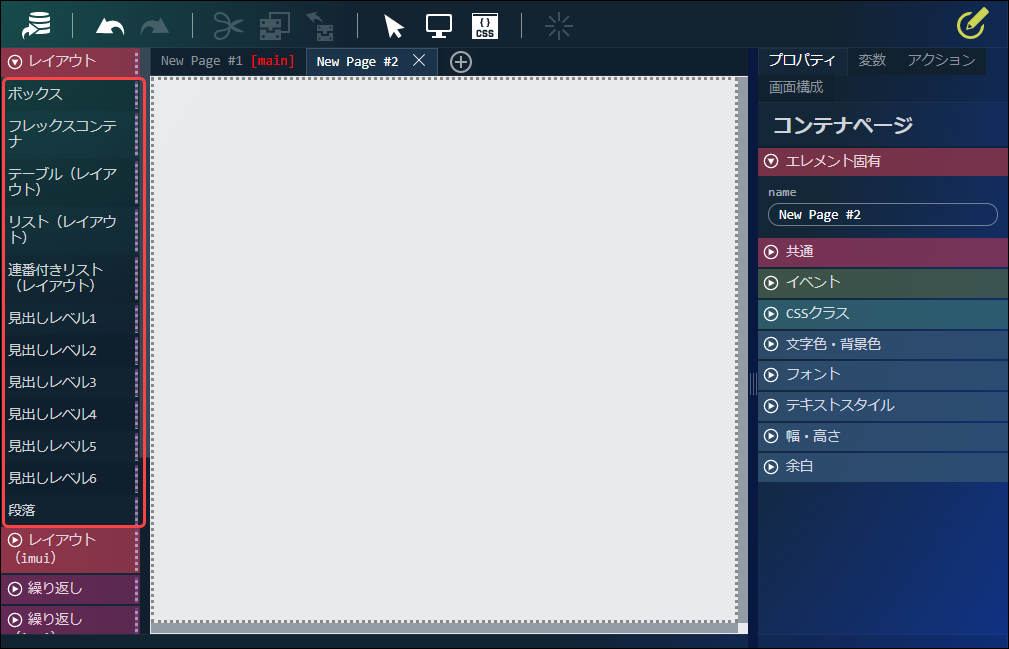
「デザイナ」画面左部、エレメントパレットから「レイアウト」を選択しクリックします。
「レイアウト」に分類されるエレメントの一覧が表示されます。
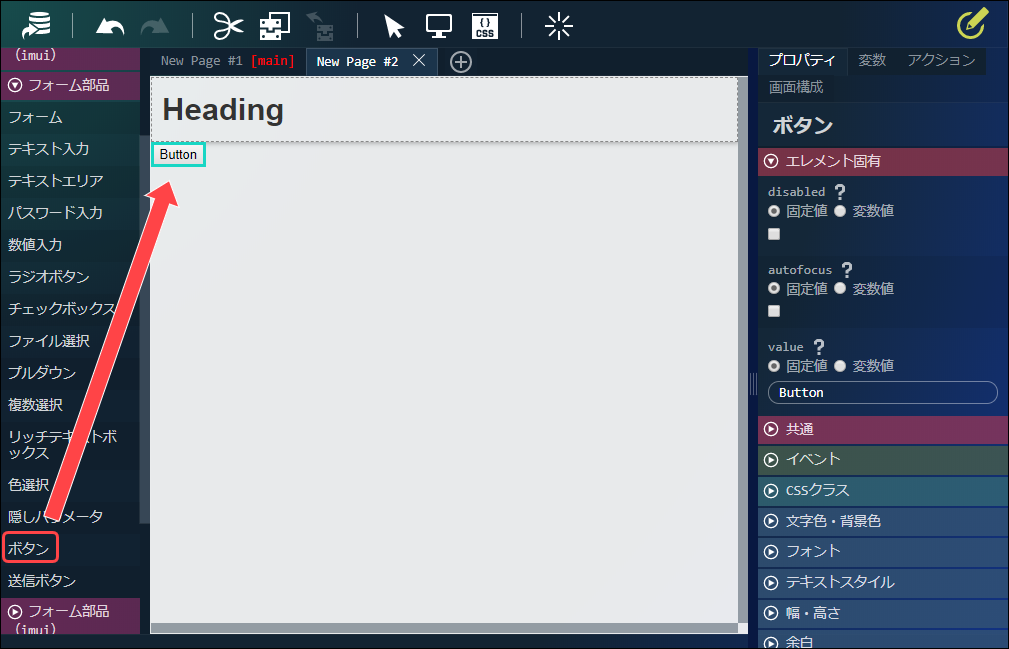
表示されたエレメントの一覧から、「見出しレベル1」をドラッグ&ドロップでコンテナに配置します。
「New Page #1」ページの手順と同様に「フォーム部品」エレメントの一覧から、「ボタン」をドラッグ&ドロップでコンテナに配置します。