spRichtextboxViewer
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 8.0.16 |
| バージョン | 8.0.16 |
機能説明
リッチテキストボックスの表示機能のみを持ったタグを提供します。
リッチテキストボックスで登録したデータを表示するときに利用してください。
このタグを利用することで以下のメリットがあります。
リッチテキストボックスで登録したデータを表示するときに利用してください。
このタグを利用することで以下のメリットがあります。
- imuiRichtextbox タグを利用しデータを登録した場合、登録時と同じスタイルで表示することができる
- 表示対象のデータから script タグや onClick 属性を取り除いて表示することができる
- このタグはスマートフォン用の画面向けにデザインされています。
- このタグもリッチテキストボックスと同様に tinyMCE を利用しています。
- そのため tinyMCE の readonly オプション設定時の動作と同じになることしか保証しません
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
| 無害化 | height |
string | 表示領域の縦幅を指定します | - |
id |
string | 表示領域のidです | 代替idを付与 | |
name |
string | 表示領域のnameです | 代替nameを付与 | |
| Boolean属性 | noBorder |
boolean | 枠線を表示しないスタイルを指定します。 | false |
value |
string | 表示領域に表示する文字列を指定します | - | |
| 無害化 | width |
string | 表示領域の横幅を指定します | - |
サンプル
body部

ボディ部とはimartタグに囲まれた部分を指します
| 注釈 | 説明 | 省略時の動作 |
| 表示領域に表示する文字列です valueと同時指定された場合は、ボディ部に書いた文字列が優先されます バインド変数は使えません | - |
HTML
<imart type="spRichtextboxViewer">ボディ部</imart>
noBorder

表示領域の外枠の線を消すことができます
height属性の指定がない場合、表示領域の高さはコンテンツの高さに合わせて自動で調整されます
height属性の指定がない場合、表示領域の高さはコンテンツの高さに合わせて自動で調整されます
HTML
<imart type="spRichtextboxViewer" noBorder="true">noBorderにtrue</imart> <imart type="spRichtextboxViewer" noBorder="false">noBorderにfalse</imart>
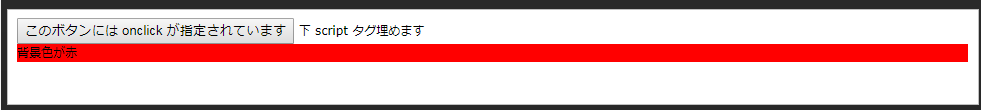
攻撃性のある文字列を除去します

スタイルを保持しつつ、攻撃性のある文字列を除去して表示します
本サンプルは、ボタンタグに onclick イベントを指定していますが、この属性は除去されて表示されます。
また、スクリプトタグも同様に除去されます。
本サンプルは、ボタンタグに onclick イベントを指定していますが、この属性は除去されて表示されます。
また、スクリプトタグも同様に除去されます。
HTML
<imart type="spRichtextboxViewer" > <button onclick="alert(23);">このボタンには onclick が指定されています</button> 下 script タグ埋めます <br><script>alert(2);</script> <div style="background:red;">背景色が赤</div> </imart>
