spHeaderWithMenu
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 7.2 |
| バージョン | 8.0.9 |
機能説明
ヘッダ部左端に、メニューページに移動するためのボタンを表示します。
- このタグはスマートフォン用の画面向けにデザインされています。
- data-role属性に“content”を指定したdivタグの前(ヘッダ位置)に記述してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
|
非推奨
|
action |
String | コール時起動関数(同ページ js 内)の名前を指定します。 | - |
buttonIcon |
String | ボタンのアイコンを指定します。 使用可能なアイコンの名前については、 jQuery Mobileのリファレンス を参照してください。 |
'home' | |
buttonTheme |
String | テーマを指定します。 省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
dataPosition |
String | ツールバーのポジションモードを指定します。 その他、使用可能なポジションモードの名前については、 jQuery Mobileのリファレンス を参照してください。 |
'inline' | |
escapeJs |
JavaScriptエスケープの有効・無効を指定します。 「true」の場合、エスケープ対象の属性値が JavaScriptエスケープされて出力されます。 「false」の場合、エスケープ対象の属性値の JavaScriptエスケープ処理は行われません。 未指定の場合は「現在実行中の プレゼンテーション・ページ に紐づくescapeJsの値」に則ってJavaScriptエスケープ処理行われます。 詳しくは、「 エスケープ処理に関して 」を参照してください。 |
- | ||
escapeXml |
XMLエスケープの有効・無効を指定します。 「true」の場合、エスケープ対象の属性値が XMLエスケープされて出力されます。 「false」の場合、エスケープ対象の属性値の XMLエスケープ処理は行われません。未指定の場合は、「現在実行中の プレゼンテーション・ページ に紐づくescapeXmlの値」に則ってXMLエスケープ処理行われます。 詳しくは、「 エスケープ処理に関して 」を参照してください。 |
- | ||
| 無害化 | headerText |
String | ヘッダに表示するテキストを指定します。 | - |
headerTheme |
String | テーマを指定します。省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
| 無害化 | label |
String | ボタンの文言を指定します。 | 'HOME' |
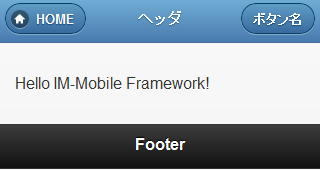
サンプル
マークアップ例

マークアップ例。
<div data-role=“content”>の前に挿入します。
<div data-role=“content”>の前に挿入します。
プレゼンテーションページ (HTML)
<div id="first_page" data-role="page">
<imart type="spHeaderWithMenu" headerTheme="b" headerText="ヘッダ">
<a href="path/to/page" >ボタン名</a>
</imart>
<div data-role="content">
<p>Hello IM-Mobile Framework!</p>
</div>
<div data-role="footer">
<h3>Footer</h3>
</div>
</div>
