imuiDialog
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.20 |
機能説明
- ダイアログを作成します。
- Internet Explorerでは、ダイアログに配置するコンポーネントの組み合わせによっては、ダイアログの高さが意図せず増加する場合があります
- closeOnEscape=“true” かつ modal=“true” を指定したダイアログの中でさらに closeOnEscape=“true” かつ modal=“true” を指定したダイアログを開いた後、オーバーレイ(黒い部分)をクリックし、エスケープキーを押すと2つ目のダイアログではなく1つ目のダイアログが閉じます。これを回避するには closeOnEscape=“false” を指定してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
autoHeight |
number | ウィンドウの高さを基準とし、相対的な高さ指定します 80 と指定した場合、ウィンドウに対して80パーセントの高さでダイアログを表示します height 属性を指定していた場合、height 属性は無視されます 本属性は Ver.8.0.20 以降のバージョンで使用可能です |
- | |
| Boolean属性 | autoOpen |
boolean | 画面表示時に、ダイアログを表示するかどうかを指定します | true |
autoWidth |
number | ウィンドウの横幅を基準とし、相対的な横幅を指定します 80 と指定した場合、ウィンドウに対して80パーセントの横幅でダイアログを表示します width 属性を指定していた場合、width 属性は無視されます 本属性は Ver.8.0.20 以降のバージョンで使用可能です |
- | |
buttons |
Array | ダイアログ下部に表示するボタンを指定します 詳細は下記の buttons を参照してください |
- | |
| Boolean属性 | closeOnEscape |
boolean | エスケープキーでダイアログを閉じるかどうかを指定します | true |
createItems |
string | ダイアログ内のツールバーを生成するcsjsの関数名を指定します toolbarLeft、toolbarRight属性のいずれかが指定されている場合にのみ有効です |
$.imui.util.createToolbarItems | |
| 無害化 | dialogClass |
string | ダイアログに追加したいクラスを指定します | - |
| Boolean属性 | draggable |
boolean | ダイアログがドラッグ移動できるかどうかを指定します | true |
height |
number | ダイアログの縦幅を指定します | - | |
|
HTML5
Boolean属性
|
hidden |
boolean | ダイアログを非表示にします | false |
hide |
Object string | ダイアログを閉じる際のアニメーションを指定します 詳細は下記の hide、show を参照してください |
- | |
id |
string | ダイアログのidです | 代替idを付与 | |
maxHeight |
number | ダイアログの縦幅の上限を指定します | - | |
maxWidth |
number | ダイアログの横幅の上限を指定します | - | |
minHeight |
number | ダイアログの縦幅の下限を指定します | 150px | |
minWidth |
number | ダイアログの横幅の下限を指定します | 150px | |
| Boolean属性 | modal |
boolean | ダイアログ表示時に背面の操作制限を指定します | false |
name |
string | ダイアログのnameです | 代替nameを付与 | |
onBeforeClose |
string | onBeforeCloseイベント時に実行する関数名を指定します | - | |
onClose |
string | onCloseイベント時に実行する関数名を指定します | - | |
onCreate |
string | onCreateイベント時に実行する関数名を指定します | - | |
onDrag |
string | onDragイベント時に実行する関数名を指定します | - | |
onDragStart |
string | onDragStartイベント時に実行する関数名を指定します | - | |
onDragStop |
string | onDragStopイベント時に実行する関数名を指定します | - | |
onFocus |
string | onFocusイベント時に実行する関数名を指定します | - | |
onOpen |
string | onOpenイベント時に実行する関数名を指定します | - | |
onResize |
string | onResizeイベント時に実行する関数名を指定します | - | |
onResizeStart |
string | onResizeStartイベント時に実行する関数名を指定します | - | |
onResizeStop |
string | onResizeStopイベント時に実行する関数名を指定します | - | |
position |
Array string | ダイアログの表示位置を指定します 詳細は下記の position を参照してください |
- | |
| Boolean属性 | resizable |
boolean | ダイアログがリサイズできるかどうかを指定します | true |
show |
Object string | ダイアログを開く際のアニメーションを指定します 詳細は下記の hide、show を参照してください |
- | |
| Boolean属性 | stack |
boolean | ダイアログが、他のダイアログの上に積み重ねできるかどうかを指定します | true |
| 国際化 無害化 | title |
string | ダイアログのタイトルを指定します | - |
toolbarLeft |
Array | ダイアログのタイトル直下に表示するツールバーへ、左寄せで表示する内容を指定します 詳細は下記の toolbarLeft、toolbarRight を参照してください |
- | |
toolbarRight |
Array | ダイアログのタイトル直下に表示するツールバーへ、右寄せで表示する内容を指定します 詳細は下記の toolbarLeft、toolbarRight を参照してください |
- | |
| Boolean属性 | useHelp |
boolean | ダイアログのタイトル部にサイトツアーを呼び出すアイコンを表示するかどうかを指定します 本属性は Ver.8.0.10 以降のバージョンで使用可能です 詳細は下記の useHelp を参照してください |
false |
width |
number | ダイアログの横幅を指定します | 300px | |
zIndex |
number | ダイアログの重ね合わせ順序を指定します | 1000 | |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
buttons

- buttonsには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
id | string | ボタンのidを指定します | 代替idを付与 | |
name | string | ボタンのnameを指定します | 代替nameを付与 | |
| 必須無害化国際化 | text | string | ボタンに表示される文字列を指定します | - |
| 必須 | click | string | ボタンクリックイベント時に実行する関数を指定します | - |
サーバサイド JavaScript
var sampleButtons = [
{ text: '登録', click: 'button_ok'},
{ text: '取り消し', click: 'button_ng'}
];
HTML
<imart type="imuiDialog" buttons=sampleButtons />
<script type="text/javascript">
function button_ok() {
alert('登録ボタンを押下しました');
}
function button_ng() {
alert('取り消しボタンを押下しました');
}
</script>
toolbarLeft、toolbarRight

- toolbarLeft、toolbarRightには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
| 必須無害化 | href | string | クリック時の遷移先のパスを指定します | - |
| 無害化 | iconClass | string | アイコン表示用のCSSクラス名を指定します CSS Sprite Image List を参照してください | - |
| 無害化国際化 | text | string | アンカータグのテキスト属性を指定します | - |
| 無害化国際化 | title | string | アンカータグのタイトル属性を指定します カーソルを乗せると表示されます | - |
サーバサイド JavaScript
var sampleToolbarLeft = [
{
href: 'javascript:alert("toolbarLeft");',
iconClass:'im-ui-icon-common-16-back',
title: '戻る',
text: '戻る'
},
{
href: 'javascript:alert("toolbarLeft");',
iconClass:'im-ui-icon-common-16-calendar',
title: 'カレンダー',
text: 'カレンダー'
}
];
HTML
<imart type="imuiDialog" toolbarLeft=sampleToolbarLeft />
hide、show
- stringで指定する場合はeffectに指定できる値をそのまま指定してください。
- Objectで指定する場合には以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
| 必須 | effect | string | アニメーション動作の種類を指定します 詳しくは下記を参照してください | show: fade hide: - |
effectに応じた属性 | - | effectに応じた値を指定してください 詳しくは こちら を参照してくだい | - |
- effectに指定できる値は以下になります。
| effect名 | 説明 |
| blind | 水平、または、垂直に表示、非表示をします |
| bounce | 弾みながら表示、非表示をします |
| clip | 中央に向かって表示、非表示をします |
| drop | 外側に向かって移動しながらフェードアウト、または、外側から移動しながらフェードインします |
| explode | 爆発するようにフェードイン、フェードアウトします |
| fade | フェードアウト、または、フェードインします。ダイアログの初期値になります |
| fold | 折りたたむように表示、非表示をします |
| highlight | 背景色を強調してフェードします |
| puff | 膨張しながらフェードアウト、または、収縮しながらフェードインします |
| pulsate | 透明度を一定間隔で変更します |
| scale | 拡大しながら表示、縮小しながら非表示になります |
| shake | 揺れながら表示、非表示をします |
| size | 指定したサイズに拡大、縮小しながら表示、非表示をします |
| slide | 外側へ滑るように非表示にする、または、外側から滑るように表示します |
サーバサイド JavaScript
var sampleShow = {
effect: 'explode'
};
HTML
<imart type="imuiDialog" id="show_dialog" autoOpen="false" show=sampleShow />
<button class="imui-button" onclick="$('#show_dialog').imuiDialog('open');">open</button>
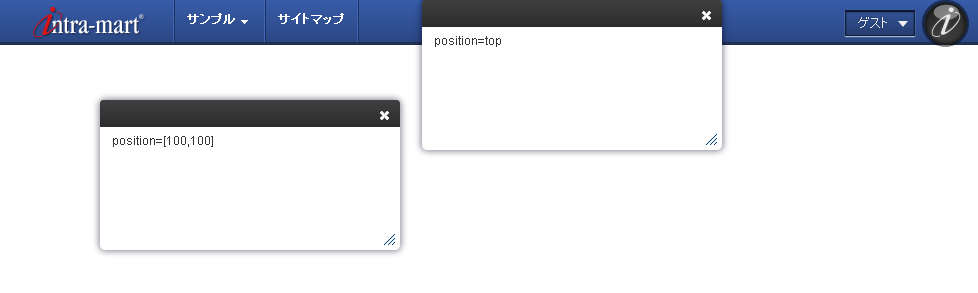
position

- positionは以下の2通りの指定方法があります。
- arrayを指定する場合は表示領域における左端(x)、上端(y)、からの位置(ピクセル)を含む配列を指定してください。
- stringを指定する場合は以下の値のいずれかを指定してください。
| position | 説明 |
| center | 画面の中央に表示します |
| left | 画面の左端に表示します |
| right | 画面の右端に表示します |
| top | 画面の上部に表示します |
| bottom | 画面の下部に表示します |
サーバサイド JavaScript
let samplePosition = [100, 100];
HTML
<imart type="imuiDialog" position=samplePosition>position=[100,100]</imart> <imart type="imuiDialog" position="top">position=top</imart>
onClose
- onCloseイベント時にクライアントサイドJavaScriptで定義した関数を呼び出します。
HTML
<imart type="imuiDialog" onClose="sampleFunction" />
<script type="text/javascript">
function sampleFunction() {
alert('sample');
}
</script>
useHelp

- サイトツアーを実行するアイコンを表示することができます
- 本属性は Ver.8.0.10 以降のバージョンで使用可能です
- 以下はヘルプドロップダウンの認可設定に基づいた表示を行うサンプルプラグラムです
サーバサイド JavaScript
var $useHelp;
function init(){
var manager = new MenuGroupManager();
// メニューグループIDは start_help_pc
var menuId = "start_help_pc";
// ヘルプメニューのメニューグループカテゴリは im_site_help_pc
var menuIds = manager.getAvailableMenuGroupIds("im_site_help_pc");
for(var index=0; index<menuIds.data.length; index++) {
if (menuIds.data[index] == menuId) {
$useHelp = true;
}
}
}
HTML
<imart type="imuiDialog" useHelp=$useHelp >
<div class="imui-operation-parts">
<button data-intro="help1">削除ボタン</button>
<button data-intro="help2">更新ボタン</button>
</div>
</imart>
