imuiCombobox
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.8 |
| バージョン | 8.0.8 |
機能説明
- コンボボックスコンポーネントです。セレクトボックスと違い、ユーザが直接入力することができます。
- <input type="text"> にのみ指定した属性が適用されます。
- <input type="text"> の親要素に属性を指定したい場合、parentStyle 属性を利用してください。
- 要素を非表示にしたい場合、hidden 属性を利用することはできません。代わりに parentStyle=“display: none” を使用してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
|
HTML5
Boolean属性
|
autofocus |
boolean | 画面表示時に、コンボボックスにフォーカスをあてます | false |
| Boolean属性 | disabled |
boolean | コンボボックスを無効化します | false |
id |
string | コンボボックスのidです | 代替idを付与 | |
list |
Array | コンボボックスに表示するデータを指定します | - | |
| 無害化 | maxHeight |
string | コンボボックスの入力エリア下に表示されるドロップダウンリストの高さの最大値を指定します 単位に % を指定した場合、body 要素に対する割合になります。 |
- |
name |
string | コンボボックスのnameです | 代替nameを付与 | |
onChange |
string | onChangeイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onClose |
string | onCloseイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onCreate |
string | onCreateイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onFocus |
string | onFocusイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onOpen |
string | onOpenイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onSearch |
string | onSearchイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onSelect |
string | onSelectイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
| 無害化 | parentStyle |
string | コンボボックスタグが出力する HTML の一番の親要素に対し、style を指定します | - |
|
HTML5
国際化
無害化
|
placeholder |
string | プレースホルダーを指定します | - |
plainParameter |
string | コンボボックスの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されます |
- | |
|
HTML5
Boolean属性
|
required |
boolean | コンボボックスの入力を必須にします | false |
| 国際化 無害化 | selected |
string | コンボボックスに初期表示するデータを指定します list 属性に指定した配列中のデータのうち、初期表示したい値を指定してください |
- |
| 無害化 | width |
string | コンボボックスの input タグの横幅を指定します width=“400” の様に単位を省略すると px として扱われます 単位に % は使用できません |
auto |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
イベント
- 以下のイベントがあります。
| 属性名 | イベント名 | 起動条件 |
| onChange | imuicomboboxchange | コンボボックスのリストから項目を選択し、フォーカスが外れた時 |
| onClose | imuicomboboxclose | コンボボックスのリストを閉じた時 |
| onCreate | imuicomboboxcreate | コンボボックス生成時 |
| onFocus | imuicomboboxfocus | コンボボックスのリストにフォーカスが入った時 |
| onOpen | imuicomboboxopen | コンボボックスのリストを開いた時 |
| onSearch | imuicomboboxsearch | コンボボックスのリストを表示する直前 |
| onSelect | imuicomboboxselect | コンボボックスのリストから項目を選択した時 |
- すべてのイベントの引数は以下になります。
| 引数 | 型 | 説明 | 備考 | ||
| プロパティ名 | 型 | ||||
| 第一引数 | jQuery.Event | コンボボックスが持つイベントオブジェクト | |||
| 第二引数 | Object | item | jQuery | イベントを発火したコンボボックスのリストの要素 | onClose, onCreate, onOpen, onSearch では空オブジェクトが渡るため、item プロパティは存在しません |
サーバサイド JavaScript
var sampleList = [
{
label: 'ラベル1',
value: 'value1'
},
{
label: 'ラベル2',
value: 'value2'
},
{
label: 'ラベル3',
value: 'value3'
}
];
HTML
<script type="text/javascript">
$(function() {
$('#sampleId').on('imuicomboboxselect', function(event, ui) {
alert(ui.item.label + 'を選択しました');
});
});
function onOpen(event, ui) {
alert('リストが開きました');
}
</script>
<imart type="imuiCombobox" id="sampleId" list=sampleList onOpen="onOpen" />
replace メソッド
- 表示中のリストの中身を書き換える場合に使用します。
- 引数には新たに表示するリストを list 形式で指定します。
サーバサイド JavaScript
var sampleList = [
{
label: 'ラベル1',
value: 'value1'
},
{
label: 'ラベル2',
value: 'value2'
},
{
label: 'ラベル3',
value: 'value3'
}
];
HTML
<script type="text/javascript">
var replaceList = [
{
label : 'newLabel1',
value : 'val1'
},
{
label : 'newLabel2',
value : 'val2'
},
{
label : 'newLabel3',
value : 'val3'
}
];
$(function() {
$('#replaceButton').on('click', function() {
$('#replaceSample').imuiCombobox('replace', replaceList);
});
});
</script>
<imart type="imuiCombobox" id="replaceSample" list=sampleList />
<imart type="imuiButton" id="replaceButton" value="項目書き換え" class="imui-button" />
add メソッド
- 表示中のリストの中身を追加する場合に使用します。
- 引数には新たに表示するリストを list 形式で指定します。
サーバサイド JavaScript
var sampleList = [
{
label: 'ラベル1',
value: 'value1'
},
{
label: 'ラベル2',
value: 'value2'
},
{
label: 'ラベル3',
value: 'value3'
}
];
HTML
<script type="text/javascript">
var addList = [
{
label : 'addLabel1',
value : 'addVal1'
},
{
label : 'addLabel2',
value : 'addVal2'
},
{
label : 'addLabel3',
value : 'addVal3'
}
];
$(function() {
$('#addButton').on('click', function() {
$('#addSample').imuiCombobox('add', addList);
});
});
</script>
<imart type="imuiCombobox" id="addSample" list=sampleList />
<imart type="imuiButton" id="addButton" value="項目追加" class="imui-button" />
remove メソッド
- 表示中のリストの中身を削除する場合に使用します。
- 引数には削除したいリストを list 形式で指定します。
サーバサイド JavaScript
var sampleList = [
{
label: 'ラベル1',
value: 'value1'
},
{
label: 'ラベル2',
value: 'value2'
},
{
label: 'ラベル3',
value: 'value3'
}
];
HTML
<script type="text/javascript">
var deleteList = [
{
label : 'ラベル1',
value : 'value1'
},
{
label : 'ラベル3',
value : 'value3'
}
];
$(function() {
$('#deleteButton').on('click', function() {
$('#deleteSample').imuiCombobox('remove', deleteList);
});
});
</script>
<imart type="imuiCombobox" id="deleteSample" list=sampleList />
<imart type="imuiButton" id="deleteButton" value="項目削除" class="imui-button"/>
キーボード操作
- コンボボックスのリストをクリックや tab 移動でフォーカスを当てた場合にキーボードでの操作が可能になります。
- 上矢印
- 一個上の項目に移動します。
- 下矢印
- 一個下の項目に移動します。
- PageUp
- 表示中のリストの最初の項目に移動します。
- PageDown
- 表示中のリストの最後の項目に移動します。
- Enter
- 項目を選択し、メニューを閉じます。
- 上矢印
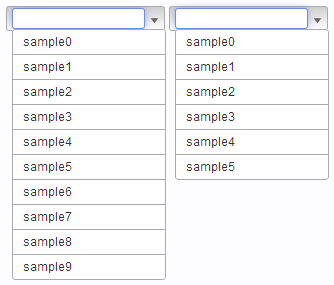
list

- コンボボックスで表示するリストを指定します。
- 配列の要素は、以下のプロパティをもつオブジェクトか、または、単に文字列を指定します。
- オブジェクトを指定する場合、すべての要素について、label か value のどちらかを必ず統一して指定してください。
- ある要素では label プロパティのみ、別の要素では value プロパティのみといった指定はできません。
| 注釈 | 属性名 | 型 | 説明 |
| 無害化 | value | string | コンボボックスのリスト選択時にテキストボックスに入力される文字列 |
| 無害化国際化 | label | string | コンボボックスのリストに表示される文字列 |
サーバサイド JavaScript
var sampleList = ['sample0', 'sample1', 'sample2', 'sample3', 'sample4', 'sample5', 'sample6', 'sample7', 'sample8', 'sample9'];
var sampleObjList = [
{
value: 'サンプル0',
label: 'sample0'
},
{
value: 'サンプル1',
label: 'sample1'
},
{
value: 'サンプル2',
label: 'sample2'
},
{
value: 'サンプル3',
label: 'sample3'
},
{
value: 'サンプル4',
label: 'sample4'
},
{
value: 'サンプル5',
label: 'sample5'
}
];
HTML
<imart type="imuiCombobox" list=sampleList /> <imart type="imuiCombobox" list=sampleObjList />
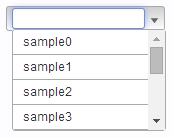
maxHeight

- maxHeight を指定することで、リストの縦幅の最大長を指定できます。
- 必要に応じて、リストにスクロールバーが表示されます。
サーバサイド JavaScript
var sampleList = ['sample0', 'sample1', 'sample2', 'sample3', 'sample4', 'sample5', 'sample6', 'sample7', 'sample8', 'sample9'];
HTML
<imart type="imuiCombobox" list=sampleList maxHeight="100px" />
parentStyle
- parentStyle 属性を使用することで、コンボボックスタグが出力する HTML の一番の親要素に対し、style を指定できます。
サーバサイド JavaScript
var sampleList = ['sample0', 'sample1', 'sample2', 'sample3', 'sample4', 'sample5', 'sample6', 'sample7', 'sample8', 'sample9'];
HTML
<imart type="imuiCombobox" id="showSample" list=sampleList parentStyle="display: none" />
<imart type="imuiButton" id="showButton" value="表示" class="imui-button" />
<script type="text/javascript">
$('#showButton').on('click', function() {
$('#showSample').parent().css('display', '');
});
</script>
placeholder

- HTML5 に対応したブラウザでは、placeholder を表示できます。
サーバサイド JavaScript
var sampleList = ['sample0', 'sample1', 'sample2', 'sample3', 'sample4', 'sample5', 'sample6', 'sample7', 'sample8', 'sample9'];
HTML
<imart type="imuiCombobox" list=sampleList placeholder="placeholder" />
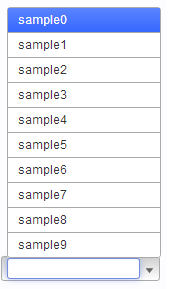
plainParameter

- plainParameter 属性を用いて autoFocus, position パラメータを指定します。
サーバサイド JavaScript
var sampleList = ['sample0', 'sample1', 'sample2', 'sample3', 'sample4', 'sample5', 'sample6', 'sample7', 'sample8', 'sample9'];
HTML
<imart type="imuiCombobox" list=sampleList plainParameter="position: { my: 'left bottom', at: 'left top' }, autoFocus: true" />
